半透明状态栏和工具栏
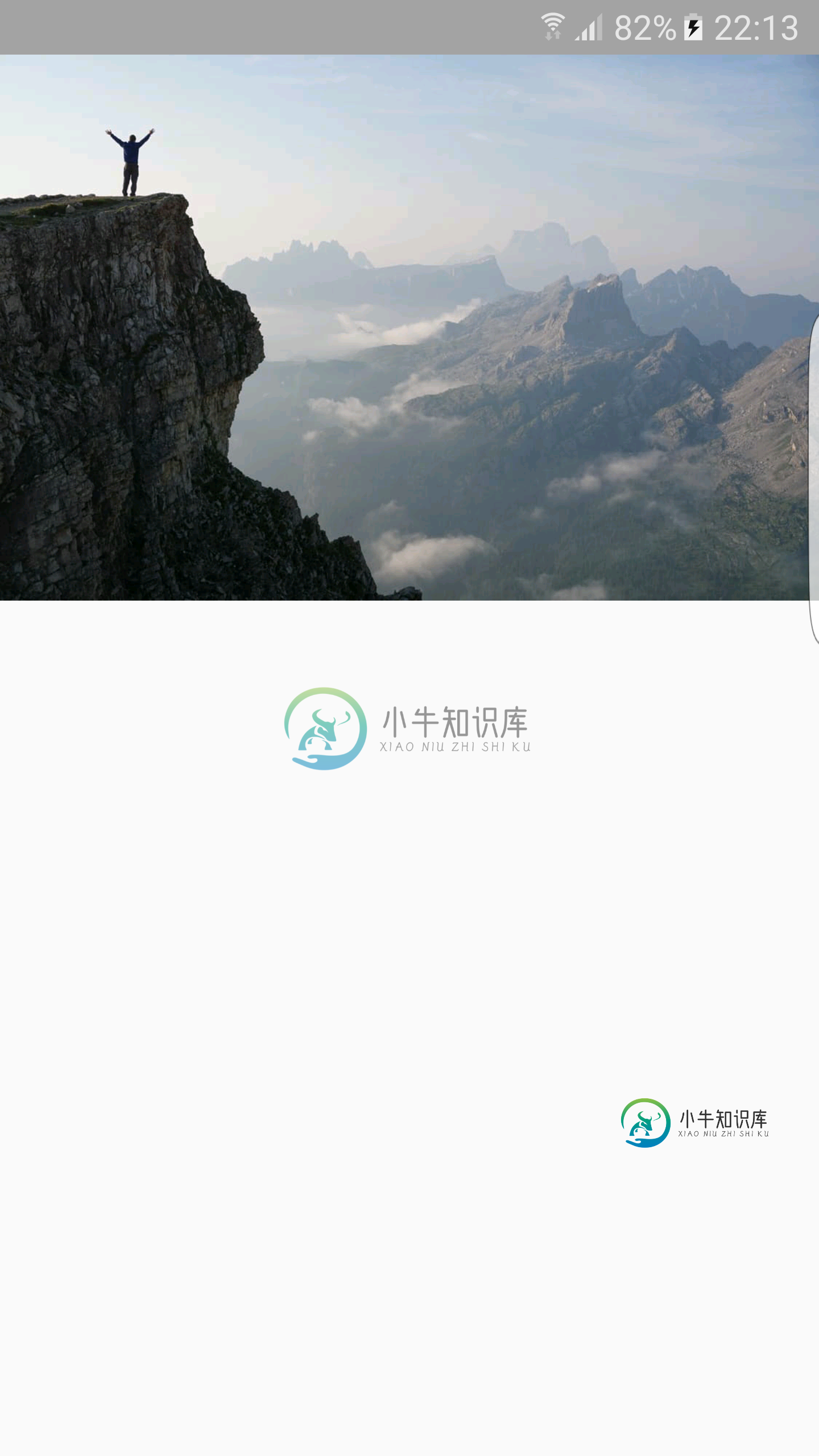
我想整合一些像这样的东西:

我已经这样做了,但是我似乎不能把图像视图放在工具栏下面。没有工具栏,我可以在状态栏下制作,但是把这两者结合起来是不可能的。

这是我的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:fitsSystemWindows="true"
tools:context="com.project.android.PhotoActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/photo_tl"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#59000000"
tools:ignore="UnusedAttribute" />
<ImageView
android:id="@+id/photo_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="fitStart" />
</LinearLayout>
在我的活动中,我做了以下工作:
getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
我还声明了一个 styles-v21.xml 文件:
<style name="Project.Photo" parent="Project.Light">
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">#59000000</item>
</style>
并将其设置为Photo活动的默认样式。我已经尝试将工具栏放在FrameLayout中,但这样做我的工具栏只会隐藏,如下所示:

提前感谢。
已修复,但工具栏与状态栏重叠。有没有办法修复衬垫?如果我使用android:fitsSystemWindows=“true”,状态栏不再半透明。
共有3个答案
使用下面的代码
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="300dp"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="@color/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:expandedTitleTextAppearance="@style/AppTheme.CollapsingToolbarLayoutExpandedTextStyle"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/iv_backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:theme="@style/YourTheme"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<!-- Rest of your view-->
</android.support.design.widget.CoordinatorLayout>
正如你所说,
我已经尝试过将工具栏放在框架布局中,但这样做时,我的工具栏只是隐藏起来,就像这样。
这样做的问题是在FrameLayout中添加儿童视图的顺序,您将工具栏作为第一个孩子添加,然后添加ImageView。这就是图像隐藏工具栏的原因。相反,家庭布局中的视图顺序应该是这样的
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.project.android.PhotoActivity">
<ImageView
android:id="@+id/photo_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="fitStart" />
<android.support.v7.widget.Toolbar
android:id="@+id/photo_tl"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#59000000"
tools:ignore="UnusedAttribute" />
</FrameLayout>
同样适用于API级别
我会从您的布局中删除工具栏,并使用 AppCompat.Theme 中的 ActionBar 实现:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
然后,我将为半透明的 ActionBar 创建一个新样式(在值/样式中.xml:
<style name="AppTheme.Transparent" parent="AppTheme">
<item name="windowActionBarOverlay">true</item>
</style>
在v21/styles.xml中:
<style name="AppTheme.Transparent" parent="AppTheme">
<item name="windowActionBarOverlay">true</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
我假设您的活动扩展了AppCompatActivity,因此在onCreate()中您可以调用:
要启用后退按钮:
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setHomeButtonEnabled(true);
要设置半透明颜色:
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(ContextCompat.getColor(this, R.color.yourTranslucentColor)));
要删除您的< code>ActionBar标题:
getSupportActionBar().setDisplayShowTitleEnabled(false);
此外,我会将您的根< code>LinearLayout更改为< code>CoordinatorLayout,因为这样您可以更好地控制布局(这是一个更强大的< code>FrameLayout)。
我使用的颜色是:
<color name="yourTranslucentColor">#29000000</color>
当然,您应该记住将此主题应用于AndroidManifest.xml中的Activity:
<activity
android:name=".ui.activity.YourActivity"
android:theme="@style/AppTheme.Transparent">
</activity>
通过执行所有这些步骤,您应该得到这样的结果:
如果对你有用,请告诉我。
-
我知道有成千上万个这样的问题,但是我尝试了所有的方法,但是我不能想出一个解决方案。基本上,我使用的是NoActionBar风格的活动。 风格。xml: v21/风格。xml: 家庭活动正常,抽屉将在透明状态栏下正常打开: 问题是使用以下布局的另一个活动: 基本上,状态栏是透明的,所以我看不到它,因为我的colorPrimary是白色的。奇怪的是,如果我折叠工具栏(因此只有选项卡可见),状态栏将正确
-
我使用以下布局(main_activity.xml) 具有以下样式-v21 但我仍然无法归档一个透明的状态栏 看起来像这样 但我想要这样的东西(新谷歌报摊App) 注意:我正在使用
-
我正在尝试为一个学校项目制作我的第一个应用程序。我有时会通过跟随其他人的问题和答案来获得半透明的状态栏,但是导航只是变成灰色,但是没有活动的内容,但是抽屉菜单在状态栏和导航栏下面绘制,我如何使活动也在状态栏和导航栏下面绘制? 在此处输入图像描述 在此处输入图像描述 在onCreate下,图2的代码为: WindowManager。布局参数。旗帜(半透明导航); 我试过使用android:fitsy
-
我跟随一些在线示例实现了一个导航抽屉操作栏半透明状态栏。半透明的状态栏根本不会变为透明。 这是我的AndroidManifest。xml v21/风格。xml 主要活动。xml 以及主要的活动。JAVA
-
我在这个问题上做了一些研究,但我找不到一个完整的解决方案,所以,一步一步,通过一些尝试和错误,我终于找到了我们如何实现这些结果:拥有一个透明或彩色的和。看我下面的回答。
-
我试图让我的工具栏和状态栏透明,如下图所示。 但我越来越喜欢这个了 谁能帮我把这件事搞清楚吗。 我尝试了下面的所有链接,但没有用 链接1 链接2 链接3 这是我的密码 MainActivity.java:- activity_main.xml:- appbar_main.xml toolbar.xml:- nav_header_main.xml:- 主要内容。xml:- 显示xml:- style

