新款Spring MVC 4中的样式表

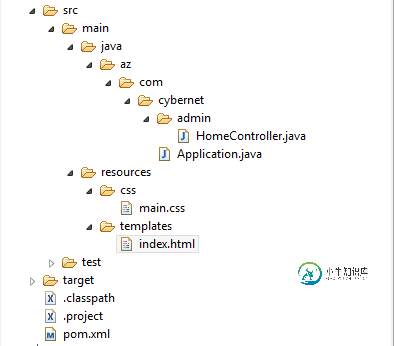
正如你所看到的,我试图在resources文件夹下创建一个CSS文件夹,但是链接
共有3个答案
如果阅读SpringBoot文档,您将看到Spring Boot将自动添加位于以下任何目录中的静态web资源:
- /META-INF/资源/
- /资源/
- /静态/
- /公共/
您已经创建了名为“css”的文件夹,并将文件“main.css”放入该文件夹中。所以在HTML中引用这个文件时,应该使用相对路径
<link rel="stylesheet" href="/css/main.css" />
确保将项目打包为pom.xml中的war。
/src/main/资源文件夹通常部署到WEB-INF/类,因此无法直接从上下文中访问它。
但是,/src/main/webapp通常部署到/(web应用的根目录),可以从上下文访问。
您应该将Web资源放在/src/main/webapp下(例如/src/main/webapp/css)。然后这些资源会自动部署在Web应用程序的上下文根目录下。然后可以从例如/css访问它们。
<link rel="stylesheet" th:href="@{/css/main.css}" />
我还会将您的模板移动到/src/main/webapp/WEB-INF/tem板。
根据howto文档:
默认情况下,Spring Boot将从类路径中名为/static(或/public或/resources或/META-INF/resources)的文件夹或ServeltContext的根目录提供静态内容。
还有一两个样本,比如这一个。
-
问题内容: Python中的旧样式类和新样式类有什么区别?什么时候应该使用其中一个? 问题答案: 在Python 2.1之前,旧式类是用户可用的唯一样式。 (旧式)类的概念与类型的概念无关:如果是旧式类的实例,则指定的类,但始终为。 这反映了这样一个事实,即所有旧式实例(独立于其类)均使用称为实例的单个内置类型实现。 在Python 2.2中引入了新的类,以统一和的概念。新型类只是用户定义的类型,
-
问题内容: 我已经在React中构建了一个组件,该组件应该在窗口滚动时更新其自身的样式以创建视差效果。 组件方法如下所示: 这是行不通的,因为React不知道组件已更改,因此该组件不会重新渲染。 我试过在组件状态下存储的值,并在滚动回调中调用。但是,这使滚动无法使用,因为这非常慢。 关于如何做到这一点的任何建议? 问题答案: 您应该在中绑定侦听器,这样,侦听器仅创建一次。您应该能够将样式存储在状态
-
在这一个章节中我们会提供一些CSS In JS的实践. 如果你还不太明白为什么要CSS In Js, 作者vasan推荐你看一看下面的 talk by Vjeux 相关文章 Patterns for style composition in React Inline style vs stylesheet performance
-
我试图使用SpringMVC制作一个简单的JavaWeb应用程序。我试图在我的资源文件夹中添加CSS和JS文件,该文件夹分别位于。因此,我需要在我的l并在该文件中包含spring webmvc。我的如下所示: 下面给出了我的POM. xml: 一旦我使用Maven构建项目,并尝试使用Eclipse IDE上添加的Tomcat在服务器上运行它,我就会得到以下错误: 配置问题:找不到元素[resour
-
本文向大家介绍C#中DataGridView的样式,包括了C#中DataGridView的样式的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#中DataGridView的样式。分享给大家供大家参考。具体如下: 1、设置grid交替行颜色 2、单元格内容有效性检查 3、 单元格的选择模式 4、设置合适的列宽 希望本文所述对大家的C#程序设计有所帮助。
-
我有一个JAVA EE应用程序。部署在Tomcat 7中,其中我有这个JSP,我想将样式应用于页脚以使文本居中,所以我在JSP中定义了要应用于页眉DIV的样式 但是页脚不适用该样式,我看到所有浏览器的文本都向左对齐。L IE、chrome和Firefox

