在片段中使用CoordinatorLayout时,如何使状态栏透明
我有一个问题,当我使用CoordinatorLayout时,它在片段中包含一个imageview,我无法使状态栏透明,并在状态栏下绘制imageview(在活动中,它是可以的)。
为了说明这个问题,我以cheesesquare为例。
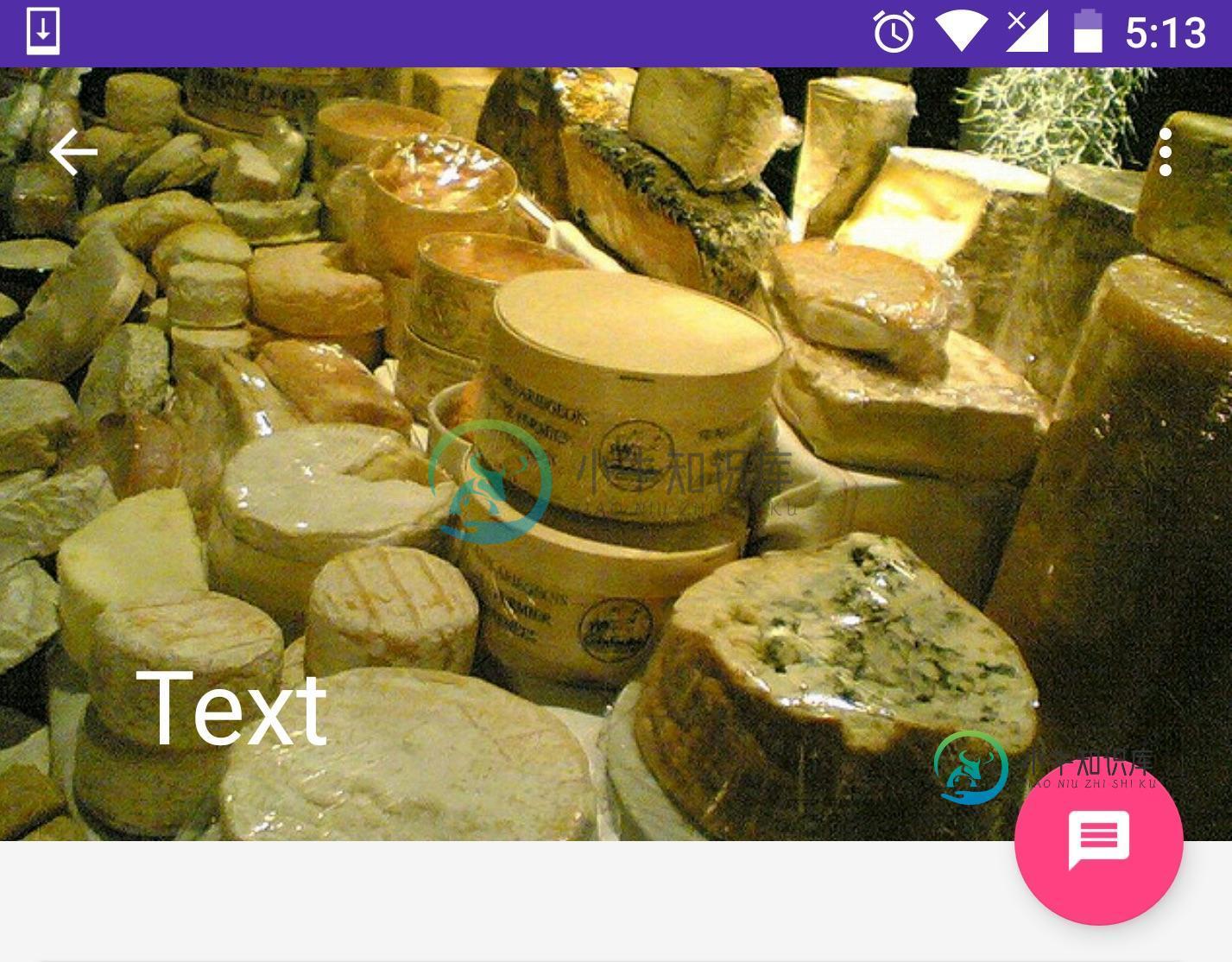
cheesesquare中有一个CheeseDetailActivity,它显示了一些类似这样的内容(这是我想要的效果):

>
>
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginEnd="64dp">
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingTop="24dp">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/card_margin">
<LinearLayout
style="@style/Widget.CardContent"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Info"
android:textAppearance="@style/TextAppearance.AppCompat.Title" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/cheese_ipsum" />
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/card_margin"
android:layout_marginLeft="@dimen/card_margin"
android:layout_marginRight="@dimen/card_margin">
<LinearLayout
style="@style/Widget.CardContent"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Friends"
android:textAppearance="@style/TextAppearance.AppCompat.Title" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/cheese_ipsum" />
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/card_margin"
android:layout_marginLeft="@dimen/card_margin"
android:layout_marginRight="@dimen/card_margin">
<LinearLayout
style="@style/Widget.CardContent"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Related"
android:textAppearance="@style/TextAppearance.AppCompat.Title" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/cheese_ipsum" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
- 问题
现在,出于某种原因,我想在片段中显示相同的内容,但不是在活动中。我试图修改cheesesquare中的代码。我只是添加了一个片段和样式。xml和布局。xml几乎是一样的。那么问题就存在了:

状态栏看起来不一样!我确认样式和布局是一样的。所以我的问题是,是什么造成了不同?如何使状态栏透明?
编辑:
- 修改后的XML
主要活动。xml(已修改)
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:fitsSystemWindows="true">
<!--<include layout="@layout/include_list_viewpager"/>-->
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
class="com.support.android.designlibdemo.MainFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</FrameLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:menu="@menu/drawer_view"/>
梅因。xml(新增)
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.support.android.designlibdemo.MainFragment">
<include layout="@layout/include_list_viewpager"/>
包括_列表_查看页面。xml(无需修改)
风格xml(无需修改)
活动_奶酪_细节。xml(已删除)
fragment_cheese_detail.xml(添加,只需复制源activity_cheese_detail.xml)
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/detail_backdrop_height"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginEnd="64dp">
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:layout_height="wrap_content"
android:layout_width="wrap_content"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom|right|end"
android:src="@drawable/ic_discuss"
android:layout_margin="@dimen/fab_margin"
android:clickable="true"/>
共有3个答案
你必须使用kitkat android才能拥有这个选项。
将以下代码添加到主题中:
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
删除协调器布局子的FrameLayout父级或更改为协调器布局类型(使用FitSystemWindows)。
您可以在Java代码中实现这一点
protected void makeTransperantStatusBar(boolean isTransperant) {
if (isTransperant) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
} else {
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
如果你想要完全透明,你应该做以下事情
在你的主题中添加这些线条
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
在您的协调布局中设置此标志
android:fitsSystemWindows="true"
最后,将这些行添加到onCreatemethod ofActivity
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window w = getWindow(); // in Activity's onCreate() for instance
w.setFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS, WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
}
参考溶液取自这里
-
有人知道如何使用React Native使Android状态栏透明吗? 不透明,透明。 我也在使用react导航。
-
我想让我的状态栏透明,但也没有图标。我设法让它消失了,但它留下了一条没有填充背景的线。我想改变这一点,这样我就可以在没有任何图标的情况下看到背景。 另外,我正在小米Redmi Note 8T上测试它 代码(结果见第一张图片) 主要活动。kt 都themes.xml 下面是这一行的样子: 我希望它看起来像下图,但没有状态栏的图标: 编辑:我想,是手机让它变成了这样(中间有一个摄像头),可能黑线是为了
-
我正在做一个需要状态栏和导航栏透明的项目。 我已经使状态栏透明,但我不能做同样的导航栏。 有人能帮我解决这个问题吗?谢谢 我设定了这样一种风格: 注意:我只是按照风格做的。xml文件,因为我已经有了使用该标志的完整版本
-
我正在开发一个,需要在运行5.0(API 21)的设备上使导航栏不透明,状态栏透明。下面是我使用的样式,以及对我的问题的解释。 扩展了 extends 这让应用程序看起来像这样 如果我删除了样式,或者在中将其设置为,它将修复导航栏问题。问题是状态栏会变成完全白色,而不是保持透明并显示其背后的内容。 我已经尝试在我的布局中使用,但是它没有解决这个问题。有人知道为什么会这样吗?
-
我试图让我的工具栏和状态栏透明,如下图所示。 但我越来越喜欢这个了 谁能帮我把这件事搞清楚吗。 我尝试了下面的所有链接,但没有用 链接1 链接2 链接3 这是我的密码 MainActivity.java:- activity_main.xml:- appbar_main.xml toolbar.xml:- nav_header_main.xml:- 主要内容。xml:- 显示xml:- style
-
我注意到当打开我的应用程序时,有两个屏幕可以到达我的第一个颤动屏幕 1-1屏幕有灰色或(50%透明)状态和导航栏黑色和浅色图标。2-2屏幕有100%透明的状态和导航栏和白色图标。 我怎么能让所有的屏幕像第一次颤动屏幕100透明状态和导航栏与黑色图标(亮度暗)。 第一屏 第二屏 第一个颤振筛 风格xml 主要活动。kt 编辑 现在我已经改变了我的代码,第一个屏幕是正确的,但第二个屏幕仍然图标是白色的

