透明状态栏不使用windowTranslucentNavigation=“false”
我正在开发一个活动,需要在运行5.0(API 21)的设备上使导航栏不透明,状态栏透明。下面是我使用的样式,以及对我的问题的解释。
AppTheme扩展了主题。AppCompat。光无操作栏
<item name="android:statusBarColor">@color/transparent</item>
<item name="android:windowActionBar">false</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@color/welbe_red_transparent</item>
FullscreenThemeextendsAppTheme
<item name="android:windowNoTitle">true</item>
<item name="android:statusBarColor">@color/transparent</item>
<item name="android:windowTranslucentNavigation">true</item>
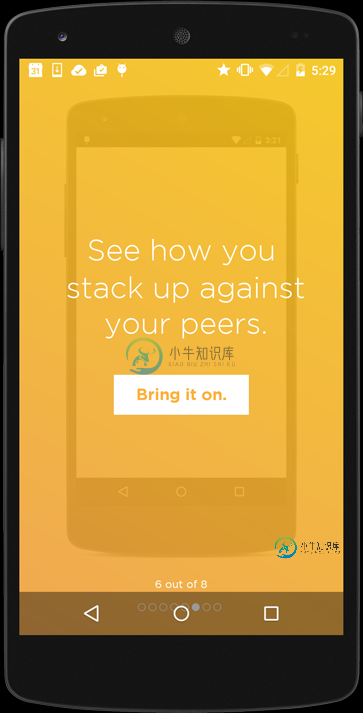
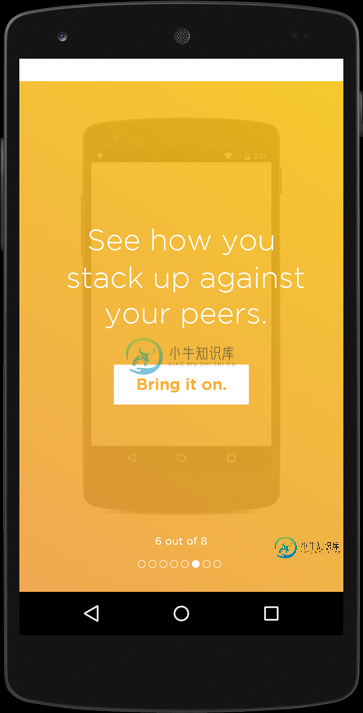
这让应用程序看起来像这样

如果我删除了android:windowTranslucentNavigation样式,或者在全屏中将其设置为false,它将修复导航栏问题。问题是状态栏会变成完全白色,而不是保持透明并显示其背后的内容。

我已经尝试在我的布局中使用fitsSystemWindow="true",但是它没有解决这个问题。有人知道为什么会这样吗?
共有3个答案
我挣扎了三个多小时。将所有内容都放在一个协调的布局中,这是唯一一个似乎注意fitsSystemWindow=“true”或“false”的布局
这是我的主要活动片段
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/layout_google_map"/>
<include layout="@layout/layout_toolbar_transparent"/>
<include layout="@layout/layout_action_buttons"/>
<include layout="@layout/layout_bottom_sheet"/>
</android.support.design.widget.CoordinatorLayout>
这是我的工具栏布局
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:theme="@style/ToolbarTheme"
app:popupTheme="@style/AppTheme.PopupOverlay">
<android.support.v7.widget.AppCompatImageView
android:layout_width="wrap_content"
android:layout_height="?actionBarSize"
android:layout_centerHorizontal="true"
android:layout_gravity="center"
android:adjustViewBounds="true"
app:srcCompat="@drawable/ic_fynd_logo_red"/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CoordinatorLayout>
如你所见,我的片段布局使谷歌地图被绘制在状态栏下。
我有一个活动条,上面有公司的标识。
和其他用户界面按钮"layout_action_buttons"也包装在一个协调员布局,所以fitsSystemsWindows工作。
检查出来。
据我所知,没有合适的方法将API上状态栏的颜色设置为低于19。
对于API 19,您可以仅对状态栏使用类似于windowTransLucentNaviation的属性:
<item name="android:windowTranslucentStatus">true</item>
笔记:
>
你得到一个白色状态栏的原因是因为
<item name="android:statusBarColor">@color/transparent</item>
有些黑客可以在特定的制造商设备上使用,但我自己不会使用。
android: windowTransLucentNaviation做了一件android: statusBarColor不做的事情,那就是请求SYSTEM_UI_FLAG_LAYOUT_STABLE和SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN标志。
这些是您需要请求的,以便在状态栏后面绘制。
在您的活动的onCreate中请求它们:
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
或者,你也可以简单地设置你的应用主题背景,它也会在你的状态栏后面弹出。
这里有更多信息。
-
有人知道如何使用React Native使Android状态栏透明吗? 不透明,透明。 我也在使用react导航。
-
我正在尝试为一个学校项目制作我的第一个应用程序。我有时会通过跟随其他人的问题和答案来获得半透明的状态栏,但是导航只是变成灰色,但是没有活动的内容,但是抽屉菜单在状态栏和导航栏下面绘制,我如何使活动也在状态栏和导航栏下面绘制? 在此处输入图像描述 在此处输入图像描述 在onCreate下,图2的代码为: WindowManager。布局参数。旗帜(半透明导航); 我试过使用android:fitsy
-
在“新”Android4.3版中有一个新功能。屏幕顶部的状态栏在launcher中是透明的(我在Galaxy S3上使用三星TouchWiz),在其他一些应用中也是透明的(看起来有点像iOS 7风格)。你能告诉我如何在我自己的应用程序(Eclipse、Java)中使状态栏透明(或彩色)吗?
-
我的styles.xml: 我能做的是:
-
我想让我的状态栏透明,但也没有图标。我设法让它消失了,但它留下了一条没有填充背景的线。我想改变这一点,这样我就可以在没有任何图标的情况下看到背景。 另外,我正在小米Redmi Note 8T上测试它 代码(结果见第一张图片) 主要活动。kt 都themes.xml 下面是这一行的样子: 我希望它看起来像下图,但没有状态栏的图标: 编辑:我想,是手机让它变成了这样(中间有一个摄像头),可能黑线是为了
-
我想整合一些像这样的东西: 我已经这样做了,但是我似乎不能把图像视图放在工具栏下面。没有工具栏,我可以在状态栏下制作,但是把这两者结合起来是不可能的。 这是我的布局: 在我的活动中,我做了以下工作: 我还声明了一个 styles-v21.xml 文件: 并将其设置为Photo活动的默认样式。我已经尝试将工具栏放在FrameLayout中,但这样做我的工具栏只会隐藏,如下所示: 提前感谢。 已修复,

