将 jpanel 定位在底部
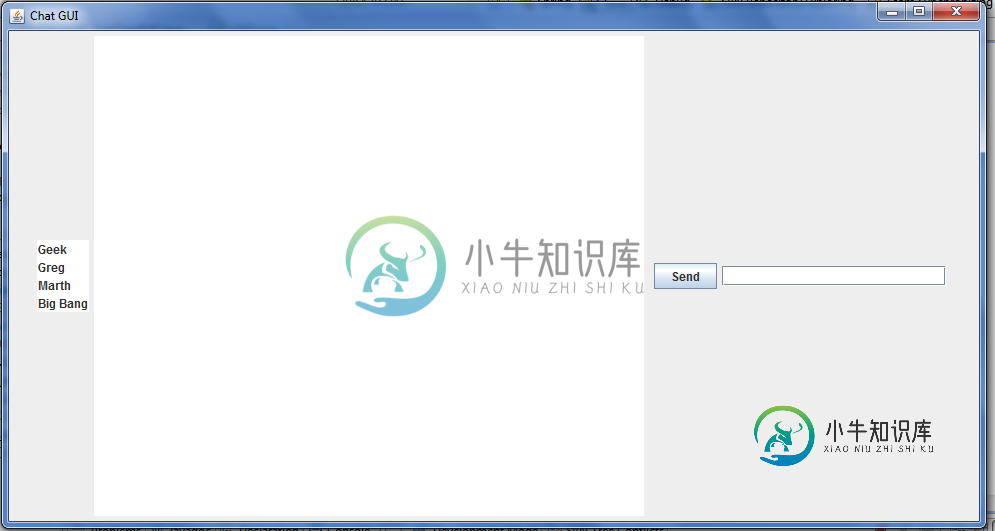
我想将包含send按钮和textfield(现在使用flowlayout)的JPanel放置在JTextArea(白色区域)的底部。我怎样才能做到这一点?
public GUI()
{
mainWindow = new JFrame("Chat GUI");
lowerPanel = new JPanel(new FlowLayout());
usersPanel = new JPanel(new GridLayout(GRIDLAYOUT_ROWS, GRIDLAYOUT_COLS));
users = new JList(data);
usersPanel.add(users);
sendButton = new JButton("Send");
textField = new JTextField(TEXTFIELD_WIDTH);
textArea = new JTextArea(TEXTAREA_HEIGHT, TEXTAREA_WIDTH);
textArea.setEditable(false);
}
private void addButtonListener(JButton b) {
b.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
}
});
}
public void createGUI() {
addButtonListener(sendButton);
lowerPanel.add(sendButton);
lowerPanel.add(textField);
mainWindow.add(users);
mainWindow.add(textArea);
mainWindow.add(lowerPanel);
mainWindow.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
mainWindow.setVisible(true);
mainWindow.setLayout(new FlowLayout());
mainWindow.pack();
}

共有1个答案
您将有一个布局:
this.add(buttonPanel,BorderLayout.SOUTH);
看到这个回答
-
我需要一个帮助来定位一个JPanel在一个特定的位置到一个Jframe。 我在一个扩展JFrame的类中有一个JPanel,我需要将这个JPanel放在一个特定的x,y位置。 是这样的: 我不需要一个LayoutManager的位置的JPanel,因为我需要把JPanel在一个特定的位置(像150,150的例子)。但是如果我panel.set位置(150,150),就像上面的代码一样,什么都不会发
-
但是,我的程序稍后尝试将一个新的JPanel添加到类的扩展JPanel中,方法是: 这个新的JPanel以正确的BorderLayout格式显示内容,但是JPanel本身将保持在扩展JPanel的顶部中心,我知道这是因为默认布局设置为FlowLayout,但是将其设置为BorderLayout只会导致面板占用整个屏幕。将布局设置为null将完全破坏框架,除了框架的最小化和关闭按钮之外,什么也没有出
-
问题内容: 如何将div定位到包含div的底部? 此代码将文本“放入”置于页面底部。 问题答案: 需要是 绝对定位会在DOM中寻找最接近的相对定位的父对象,如果未定义,它将使用主体。
-
问题内容: 我将JPanel包裹在JScrollPane中,我希望始终将矩形绘制在同一位置上=使用滚动条移动不会影响矩形的可见性。 我尝试了以下代码: 但是仅当更改整个JPanel的大小时才重新绘制矩形。 问题答案: IIRC 将尝试最大程度地减少滚动完成时的重绘次数,因此它不会总是导致组件被更新。 标准技术是使用。将您添加到下层,并在其上面添加不透明的玻璃面板组件。请参阅Swing教程中的如何使
-
因此,我创建了2个 但后来我意识到2不是一个好主意,所以我添加了,然后尝试以的形式添加不同的选项卡。但是我不能像在中那样定位组件,它看起来是这样的。 但我希望它是这样的 我怎么能这么做?
-
问题内容: 我在页面底部固定了div,效果很好。我想知道是否有一些简单的方法可以使用户在页面滚动到某个位置时“停止”它。我希望它固定在底部,直到用户向下滚动到页面上某个定义的位置,而不是将其粘贴到页面上并像其余内容一样滚动。有什么建议么? 问题答案: 我尝试在jsfiddle上进行设置。在撰写本文时,我发现其他人已经发布了他们的替代方案。 我在CSS中将位置设置为相对,计算文档加载时的位置以保留信

