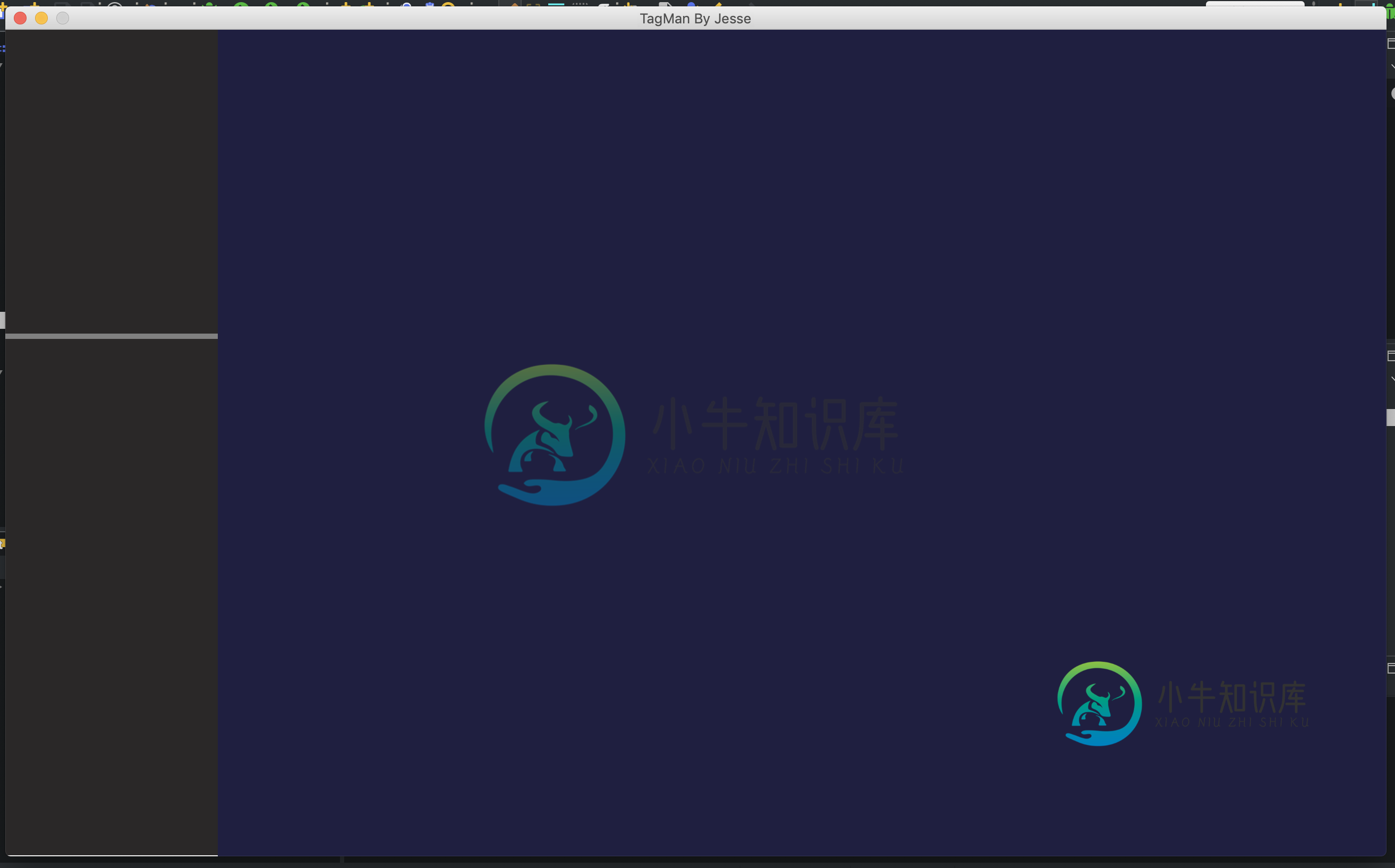
JPanel底部奇怪的白色边框
我的屏幕底部有一个奇怪的白色边框。它在左下角,也就是TimeView.java。

这是我的ContentPane.java
package views;
import java.awt.BorderLayout;
import javax.swing.BoxLayout;
import javax.swing.JPanel;
public class ContentPane extends JPanel {
private static final long serialVersionUID = 1L;
private GameView gameView;
private PlayView playView;
private TimeView timeView;
public ContentPane() {
this.setLayout(new BorderLayout());
}
public void setGameView(GameView gameView, PlayView playView, TimeView timeView) {
this.gameView = gameView;
this.playView = playView;
this.timeView = timeView;
JPanel subPanel = new JPanel();
subPanel.setLayout(new BoxLayout(subPanel, BoxLayout.Y_AXIS));
subPanel.add(gameView);
subPanel.add(timeView);
this.add(playView, BorderLayout.CENTER);
this.add(subPanel, BorderLayout.WEST);
}
}
这是gameview.java
package views;
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.BorderFactory;
import javax.swing.JPanel;
public class GameView extends JPanel {
private static final long serialVersionUID = 1L;
public GameView() {
this.setBackground(Color.decode("#2A2828"));
this.setBorder(BorderFactory.createMatteBorder(0, 0, 5, 0, Color.GRAY));
this.setPreferredSize(new Dimension(200, 300));
}
}
package views;
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.BorderFactory;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
public class TimeView extends JPanel {
private static final long serialVersionUID = 1L;
public TimeView() {
this.setBackground(Color.decode("#2A2828"));
this.setPreferredSize(new Dimension(200, 500));
}
}
package views;
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
public class PlayView extends JPanel {
private static final long serialVersionUID = 1L;
public PlayView() {
this.setBackground(Color.decode("#1F1F40"));
this.setPreferredSize(new Dimension(1100, 800));
}
}
这是Mainframe.java
package views;
import javax.swing.JFrame;
public class MainFrame extends JFrame {
private static final long serialVersionUID = 1L;
public void setupGui(ContentPane contentPane) {
this.setTitle("TagMan By Jesse");
this.setContentPane(contentPane);
this.setSize(1300, 800);
this.setVisible(true);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setLocationRelativeTo(null);
this.setResizable(false);
}
}
共有1个答案
在许多操作系统上,使窗口不可调整大小会改变框架装饰,从而影响可用的内容空间。但这不会使容器失效,这会导致少量的额外空间未被使用。
在设置大小或使窗口可见之前,应调用setresizable。
此外,因为“可用”空间是“窗口大小”减去“框架装饰”,所以您不应该依赖于setsize,相反,您应该允许窗口和布局管理器API为您做出这个决定,并只需调用pack,它将围绕内容的首选大小打包窗口,例如...
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import javax.swing.BorderFactory;
import javax.swing.BoxLayout;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
public class Test {
public static void main(String[] args) {
new Test();
}
public Test() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) {
ex.printStackTrace();
}
JFrame frame = new JFrame("Testing");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(new ContentPane());
frame.setResizable(false);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class ContentPane extends JPanel {
private static final long serialVersionUID = 1L;
private GameView gameView;
private PlayView playView;
private TimeView timeView;
public ContentPane() {
this.setLayout(new BorderLayout());
setGameView(new GameView(), new PlayView(), new TimeView());
}
public void setGameView(GameView gameView, PlayView playView, TimeView timeView) {
this.gameView = gameView;
this.playView = playView;
this.timeView = timeView;
JPanel subPanel = new JPanel();
subPanel.setLayout(new BoxLayout(subPanel, BoxLayout.Y_AXIS));
subPanel.add(gameView);
subPanel.add(timeView);
this.add(playView, BorderLayout.CENTER);
this.add(subPanel, BorderLayout.WEST);
}
}
public class GameView extends JPanel {
private static final long serialVersionUID = 1L;
public GameView() {
this.setBackground(Color.decode("#2A2828"));
this.setBorder(BorderFactory.createMatteBorder(0, 0, 5, 0, Color.GRAY));
this.setPreferredSize(new Dimension(200, 300));
}
}
public class TimeView extends JPanel {
private static final long serialVersionUID = 1L;
public TimeView() {
this.setBackground(Color.decode("#2A2828"));
this.setPreferredSize(new Dimension(200, 500));
}
}
public class PlayView extends JPanel {
private static final long serialVersionUID = 1L;
public PlayView() {
this.setBackground(Color.decode("#1F1F40"));
this.setPreferredSize(new Dimension(1100, 800));
}
}
}
-
我面临着一个奇怪的问题:碎片底部有一个空白,我无法摆脱它。还值得一提的是,如果我单击任何按钮,这个空间就会消失。 感谢您的帮助!请在下面找到屏幕截图和布局代码。 截图 详细活动布局: DetailFragment布局: 详图网格布局: 详细附加网格布局:
-
我正在使用Javax swing,无法摆脱JFrame底部的这个微小的白色边框。我的JFrame结构化的方式是,我在JPanel中添加了一组组件(例如,按钮、文本字段、标签),然后再将这些组件添加到框架中。我尝试将面板的首选大小设置为所需的尺寸,然后在JFrame上调用pack(),但没有用。提前谢谢你。
-
我正在手工编写一个自定义JPanel,称之为MyPanel,它包含两个jLabel和两个jTextBox。此JPanel将在JFrame中使用,JFrame包含使用CardLayout的其他JPanel。JFrame不可调整大小;它的大小基于组件最多的JPanel而固定。 由于MyPanel很少使用控件,因此我正在尝试找出使用的最佳布局管理器。我希望标签和文本字段显示在靠近顶部的位置,并在底部留有
-
我试图接近这种设计,我有不同的div与显示内嵌块。我想做的是为所有div保持相同的保证金底部,但似乎div的内容高度会影响每个div顶部的空间。 这是代码和css: 只是印刷和排版行业的虚拟文本 只是印刷和排版行业的虚拟文本。自16世纪以来,Lorem Ipsum一直是业界标准的虚拟文本,当时一家不知名的打印机在打印时使用了一个厨房 只是印刷和排版行业的虚拟文本。Lorem Ipsum一直是业界的
-
问题内容: 当我将网站更改为 包裹在DIV中的每个img元素都有3px的底边距,即使该边距未在CSS中定义。换句话说,没有样式属性会导致该3px底边距。 现在,假设haha.jpg为50x50,.placeholder设置为display:table。奇怪的是,我观察到的.placeholder的高度尺寸是50x53 … 有人以前遇到过这种异常并修复过吗? 编辑 这是JS FIDDLE 问题答案:
-
当前结果:下边框为灰色 所需结果:所有边框均为白色 问题:CSS中的边框颜色设置为白色

