JFrame底部的白边
我正在使用Javax swing,无法摆脱JFrame底部的这个微小的白色边框。我的JFrame结构化的方式是,我在JPanel中添加了一组组件(例如,按钮、文本字段、标签),然后再将这些组件添加到框架中。我尝试将面板的首选大小设置为所需的尺寸,然后在JFrame上调用pack(),但没有用。提前谢谢你。

import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.net.URL;
public class SampleGUI {
JFrame frame;
JPanel panel;
JLabel label;
JTextField field;
public SampleGUI()
{
this.frame = new JFrame();
this.panel = new JPanel();
this.label = new JLabel("test");
this.field = new JTextField(20);
panel.setPreferredSize(new Dimension(500, 250));
panel.setLayout(null);
label.setBounds(50, 75, 80, 25);
label.setForeground(Color.WHITE);
panel.add(label);
field.setBounds(120, 80, 80, 20);
panel.add(field);
//Background Config
try
{
URL url = new URL("https://watchandlearn.scholastic.com/content/dam/classroom-magazines/watchandlearn/videos/earth-and-space/earth-science-and-space/what-s-in-the-night-sky/english/wall-2018-whatsinthenightskymp4.transform/content-tile-large/image.png");
BufferedImage image = ImageIO.read(url);
JLabel img = new JLabel();
img.setSize(500, 250);
img.setIcon(new ImageIcon(image));
img.setOpaque(false);
panel.add(img);
}
catch(IOException ignored){}
frame.setSize(500, 250);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(panel);
frame.setResizable(false);
frame.setVisible(true);
}
public static void main(String[] args)
{
SampleGUI sample = new SampleGUI();
}
}
共有1个答案
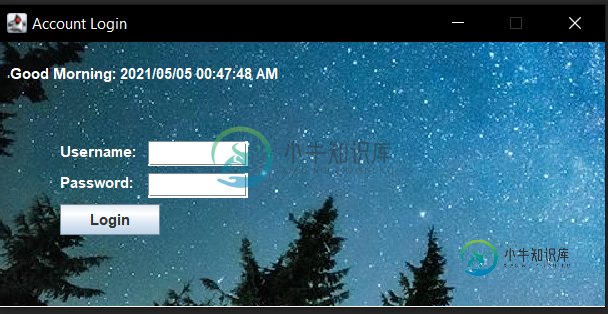
这是我拼凑的GUI。我继续添加了其他Swing组件。如你所见,底部没有线条。
我通过调用SwingUtilitiesInvokelater方法启动了Swing应用程序。此方法确保在事件调度线程上创建和执行Swing组件。
我创建了一个绘图jpanel,以便在jpanel上绘制图像。我将jpanel设置为图像的大小。我使用GridBagLayout来布局JPanel的组件。GridBagLayout将Swing组件放在列中,并将组件组居中。
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import java.awt.image.BufferedImage;
import java.net.URL;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;
import javax.imageio.ImageIO;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
import javax.swing.SwingUtilities;
public class StarryNightGUI implements Runnable {
public static void main(String[] args) {
SwingUtilities.invokeLater(new StarryNightGUI());
}
private BufferedImage image;
private final BackgroundPanel backgroundPanel;
public StarryNightGUI() {
try {
URL url = new URL("https://watchandlearn.scholastic.com/content/dam/"
+ "classroom-magazines/watchandlearn/videos/earth-and-space/"
+ "earth-science-and-space/what-s-in-the-night-sky/english/"
+ "wall-2018-whatsinthenightskymp4.transform/"
+ "content-tile-large/image.png");
this.image = ImageIO.read(url);
} catch (Exception e) {
e.printStackTrace();
this.image = null;
}
this.backgroundPanel = new BackgroundPanel();
}
@Override
public void run() {
JFrame frame = new JFrame("Starry Night");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setResizable(false);
frame.add(backgroundPanel, BorderLayout.CENTER);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public class BackgroundPanel extends JPanel {
private static final long serialVersionUID = 1L;
public BackgroundPanel() {
this.setPreferredSize(new Dimension(image.getWidth(),
image.getHeight()));
this.setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.anchor = GridBagConstraints.LINE_START;
gbc.fill = GridBagConstraints.HORIZONTAL;
gbc.insets = new Insets(5, 5, 5, 5);
gbc.gridwidth = 2;
gbc.gridx = 0;
gbc.gridy = 0;
String s = "Good Morning: " + LocalDateTime.now().format(
DateTimeFormatter.ofPattern("d MMM yyyy H:mm a"));
JLabel label = new JLabel(s);
label.setForeground(Color.WHITE);
add(label, gbc);
gbc.gridwidth = 1;
gbc.gridx = 0;
gbc.gridy++;
label = new JLabel("Username:");
label.setForeground(Color.WHITE);
add(label, gbc);
gbc.gridx++;
JTextField field = new JTextField(10);
add(field, gbc);
gbc.gridx = 0;
gbc.gridy++;
label = new JLabel("Password:");
label.setForeground(Color.WHITE);
add(label, gbc);
gbc.gridx++;
JPasswordField passwordField = new JPasswordField(10);
add(passwordField, gbc);
gbc.gridwidth = 2;
gbc.gridx = 0;
gbc.gridy++;
JButton button = new JButton("Login");
add(button, gbc);
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(image, 0, 0, this);
}
}
}
-
问题内容: 我在图像周围有一个标签。我在标签所在的div上设置了边框。我将margin和padding都设置为0,但由于某种原因,我的标签仍比我的图像高3像素。这在图像和边框之间留了一些空间,破坏了我想要完成的外观。 我究竟做错了什么?我已经在FireFox和Chrome中测试了相同的结果。谢谢 问题答案: 图像是如此,它被视为字符,位于基线上。差距是由为下降器提供的空间引起的(可以在类似j,g,
-
我正在手工编写一个自定义JPanel,称之为MyPanel,它包含两个jLabel和两个jTextBox。此JPanel将在JFrame中使用,JFrame包含使用CardLayout的其他JPanel。JFrame不可调整大小;它的大小基于组件最多的JPanel而固定。 由于MyPanel很少使用控件,因此我正在尝试找出使用的最佳布局管理器。我希望标签和文本字段显示在靠近顶部的位置,并在底部留有
-
我的屏幕底部有一个奇怪的白色边框。它在左下角,也就是TimeView.java。 这是我的ContentPane.java 这是gameview.java 这是Mainframe.java }
-
我面临着一个奇怪的问题:碎片底部有一个空白,我无法摆脱它。还值得一提的是,如果我单击任何按钮,这个空间就会消失。 感谢您的帮助!请在下面找到屏幕截图和布局代码。 截图 详细活动布局: DetailFragment布局: 详图网格布局: 详细附加网格布局:
-
空白处空间如何化解?
-
GamedRiver: 我得到一个没有所有组件的空白JFrame(当我使用PlacementWindow的main初始化时,它被正确创建) PlacementWindow: 不幸的是,在调用Update时,该帧不会从原始MainMenu帧切换。有什么想法吗?

