如何使用BoxLayout Manager设置特定面板的宽度
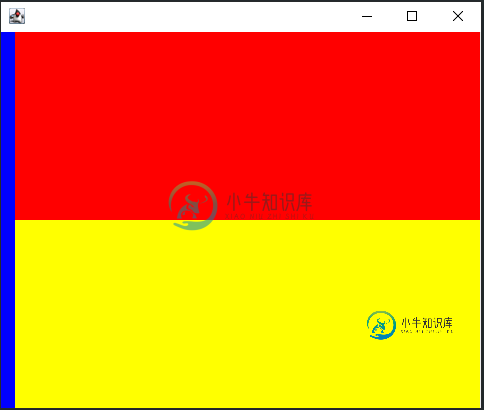
下面的代码将 3 个 JPanel 放在 JFrame 中。我希望蓝色面板的宽度为300(假设封闭框架的宽度大于300)。其他两个面板的宽度应为其余部分。我该怎么做?
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Frame;
import javax.swing.BoxLayout;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class PanelTest extends JFrame {
private JPanel leftpanel;
public PanelTest() {
getContentPane().setLayout(new BoxLayout(this.getContentPane(), BoxLayout.X_AXIS));
this.leftpanel = new JPanel() {
@Override
public Dimension getMaximumSize() {
return new Dimension(300, 9999);
}
@Override
public Dimension getMinimumSize() {
return new Dimension(300, 0);
}
};
this.leftpanel.setBackground(Color.blue);
getContentPane().add(leftpanel);
JPanel rightpanel = new JPanel();
getContentPane().add(rightpanel);
rightpanel.setLayout(new BoxLayout(rightpanel, BoxLayout.Y_AXIS));
JPanel upperpanel = new JPanel();
upperpanel.setBackground(Color.red);
rightpanel.add(upperpanel);
JPanel lowerpanel = new JPanel();
lowerpanel.setBackground(Color.yellow);
rightpanel.add(lowerpanel);
pack();
setVisible(true);
setExtendedState(Frame.MAXIMIZED_BOTH);
}
public static void main(String[] args) {
new PanelTest();
}
}

我用@camickr建议使用BorderLayout对上面的代码做了一点小小的更新。宽度现在符合要求。感谢@camickr。
我仍然认为BoxLayout应该尊重最小和最大尺寸。考虑到这些因素,它应该将宽度设置为500。
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Frame;
import javax.swing.BoxLayout;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class PanelTest extends JFrame {
public PanelTest() {
getContentPane().setLayout(new BorderLayout());
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel leftpanel = new JPanel();
int width = 500;
leftpanel.setPreferredSize(new Dimension(width, 1));
leftpanel.setBackground(Color.blue);
getContentPane().add(leftpanel, BorderLayout.LINE_START);
JPanel rightpanel = new JPanel();
getContentPane().add(rightpanel, BorderLayout.CENTER);
rightpanel.setLayout(new BoxLayout(rightpanel, BoxLayout.Y_AXIS));
JPanel upperpanel = new JPanel();
upperpanel.setBackground(Color.red);
rightpanel.add(upperpanel);
JPanel lowerpanel = new JPanel();
lowerpanel.setBackground(Color.yellow);
rightpanel.add(lowerpanel);
pack();
setVisible(true);
setExtendedState(Frame.MAXIMIZED_BOTH);
}
public static void main(String[] args) {
new PanelTest();
}
}
共有1个答案
组件最重要的大小是首选大小。大多数布局管理器会先使用此大小,然后根据可用空间使用最小/最大大小。
如果未指定面板的首选大小,则为 (10, 10),因为这是在未添加任何组件时使用 FlowLayout 的面板的默认大小。
此大小超出了最小值/最大值的界限,因此看起来 BoxLayout 将根据每个面板的最大大小按比例为每个组件分配空间。蓝色面板的大小为 300,另一个面板的大小为 Integer.MAX_VALUE,因此会为另一个面板分配更多的空间。
一种解决方案是添加:
leftpanel.setPreferredSize(new Dimension(300, 1));
我希望蓝色面板的宽度为300
我不会将内容窗格更改为使用BoxLayout,而是使用框架的默认BorderLayout。然后你:
- 将蓝色面板添加到<code>BorderLayout.LINE_START</code>中
- 将包含红色/黄色组件的面板添加到
BorderLayout.CENTER
BorderLayout将尊重蓝色面板的宽度,并将剩余空间分配给中心的组件。
使用此方法,无需覆盖蓝色面板的最小/最大值。
当然,您仍然需要设置蓝色面板的首选大小。
-
问题内容: 简单方案: 我需要为设置一个固定宽度。我试过了: 也 对于 乃至 但是的宽度仍然相同。 问题答案: 对于Bootstrap 4.0: 在Bootstrap4.0.0中,您不能可靠地使用这些类(在Firefox中有效,但在Chrome中不适用)。您需要使用OhadR的答案: 对于Bootstrap 3.0: 在twitter bootstrap 3中使用:其中*是宽度的列数。 对于Boo
-
我有一个运行在Tomcat5上的非常好用的web Java1.5web应用程序。应用程序依赖于它的会话,所以只要会话Cookie被传递出去,或者JSESSIONID出现在上下文路径的末尾,就可以正常工作,就像“;JSESSIONID=...” null
-
我在 netbeans 的 GUI 设计器中设计了一个 GV 框架,它有 1 个文本区域、2 个文本框和 1 个 jButtons,它们位于框架的右侧。现在我想在这些组件左侧的 GV 框架中添加一个自定义 JPanel。像这样: http://s25.postimg.org/3lggsdusf/Othe.png 主网格面板(直接构建在班级内部 可以看出,我试图通过 GUI 编辑器通过自动生成的 i
-
我正在使用Jaspersoft Studio开发一个报告。在报告中,有些列只需要3个数字(Unicode),有些列需要8个数字(Unicode)。 我试图使列的宽度更大,这需要长数字,以便它适合一行和另一个宽度较小的行,需要短数字(只有3个数字)。 在Studio中,我尝试使用鼠标拖动,但它会自动调整所有其他列的大小,这使得固定特定列的大小变得更加困难。 有更简单的方法吗?
-
问题内容: 我只是无法设置导航元素的高度和宽度。 有什么想法我做错了吗? 问题答案: 添加显示:块; a-tag是一个内联元素,因此您的高度和宽度将被忽略。
-
本文向大家介绍使用Element UI表格如何设置列宽的宽度自适应?相关面试题,主要包含被问及使用Element UI表格如何设置列宽的宽度自适应?时的应答技巧和注意事项,需要的朋友参考一下 https://kuaizi-co.github.io/kz-table/ 列宽自适应

