Android对话框-圆角和透明
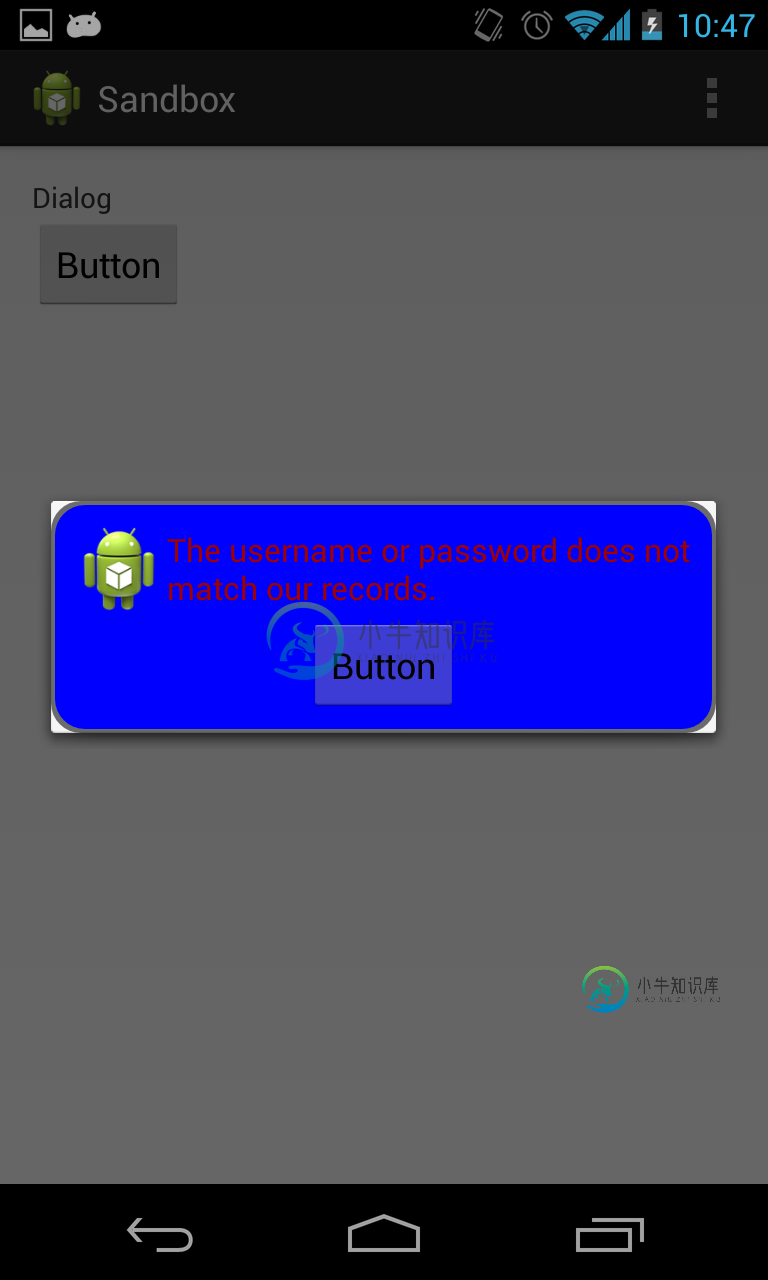
我试图使一个自定义的android对话框与圆角。我目前的尝试给了我这个结果。

如你所见,角是圆的,但它留下白色的角仍然完好无损。
下面是我放在drawable文件夹中的xml,以创建带有红色边框和圆角的蓝色对话框。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:shape="rectangle">
<solid android:color="@color/transparent_black" />
<corners android:radius="@dimen/border_radius"/>
</shape>
</item>
<item
android:left="@dimen/border_width"
android:right="@dimen/border_width"
android:top="@dimen/border_width"
android:bottom="@dimen/border_width" >
<shape android:shape="rectangle">
<solid android:color="@color/blue" />
<corners android:radius="@dimen/border_radius"/>
</shape>
</item>
</layer-list>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/fill"
android:orientation="vertical"
android:layout_margin="@dimen/spacing_normal"
android:padding="@dimen/spacing_normal"
android:background="@drawable/border_error_dialog" >
<RelativeLayout
style="@style/block"
android:layout_gravity="center" >
<ImageView
android:id="@+id/imageView1"
style="@style/wrap"
android:layout_alignParentLeft="true"
android:layout_centerHorizontal="true"
android:contentDescription="@string/content_description_filler"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textView1"
style="@style/error_text"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/imageView1"
android:text="@string/error_login" />
</RelativeLayout>
<Button
android:id="@+id/button1"
style="@style/wrap"
android:layout_gravity="center"
android:text="Button" />
</LinearLayout>
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button b1 = (Button) findViewById(R.id.button1);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(MainActivity.this);
View child = getLayoutInflater().inflate(R.layout.dialog_custom_tom, null);
alertDialogBuilder.setView(child);
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
}
});
}
共有1个答案
我找到的唯一解决办法就在这里。使用Dialog而不是AlertDialog并设置透明背景:Dialog.getwindow().setbackgroundrawableResource(Android.r.color.transparent);
,因此不能使用生成器。但是,如果遵循最佳准则,也可以在DialogFragment的onCreateDialog回调中使用新的Dialog()。
这也适用于姜饼。
此外,分层的drawable可以简化为一个形状,边框使用xml元素
-
问题内容: 以下屏幕截图显示了的测试。我想使矩形外部的组件的角完全透明并显示其下方的任何组件。我找到了一种方法,可以通过在实例上设置a (代表圆角之外的区域)并调用来将标签的BG颜色限制在“边界内” 。可以在中看到Label 1。 但是,当父面板上有红色BG(或任何非标准颜色)时,你会看到此方法的缺点。角默认为默认面板颜色(最容易在中看到)。 最终,我希望它能在父容器中用于非标准颜色,但是它的部分
-
如何设计带有圆角和透明解雇按钮的自定义警报对话框?
-
如何删除Android对话框中的黑色背景。这张照片显示了问题所在。
-
我想做的是:我想在android中创建一个圆角的自定义对话框。 正在发生的事情:我能够使自定义对话框,但它没有圆角。我试着添加一个选择器,但我仍然无法实现圆角。 下面是我的相同代码: Java代码: xml代码:
-
我想制作圆角对话框;但是在我完成后,它出现了这样的 爪哇 XML 问题是:为什么对话框仍然显示在没有角半径的背景中? 在寻找这个问题的解决方案后,我找到了一些解决方案 1-Android对话框-圆角和透明度 2-带有圆角的Android自定义警报对话框 3-带圆角的Android对话框背景有分层背景 Java-测试上述解决方案后 测试解决方案后的结果 现在对话框根本没有出现!任何人都可以给我解决这
-
在Web页面上,圆角效果是美化页面的常用手法之一,圆角给页面添加曲线之美,让页面不那么生硬。但是,为了设计圆角,设计师常常需要花费很多的时间和精力。 在CSS3中,专门针对圆角效果增加了一个 border-radius属性,通过该属性,便可以轻松实现圆角效果,设计师不必再为圆角而伤透脑筋。 border-radius属性的值为边框的圆角半径,可以使用任意合法的CSS长度值,如em、pt、px、百分

