在jFreechart中设置项形状大小
我正在使用jFreeChart绘制一个折线图,它是由一条直线连接的一系列(x,y)值。
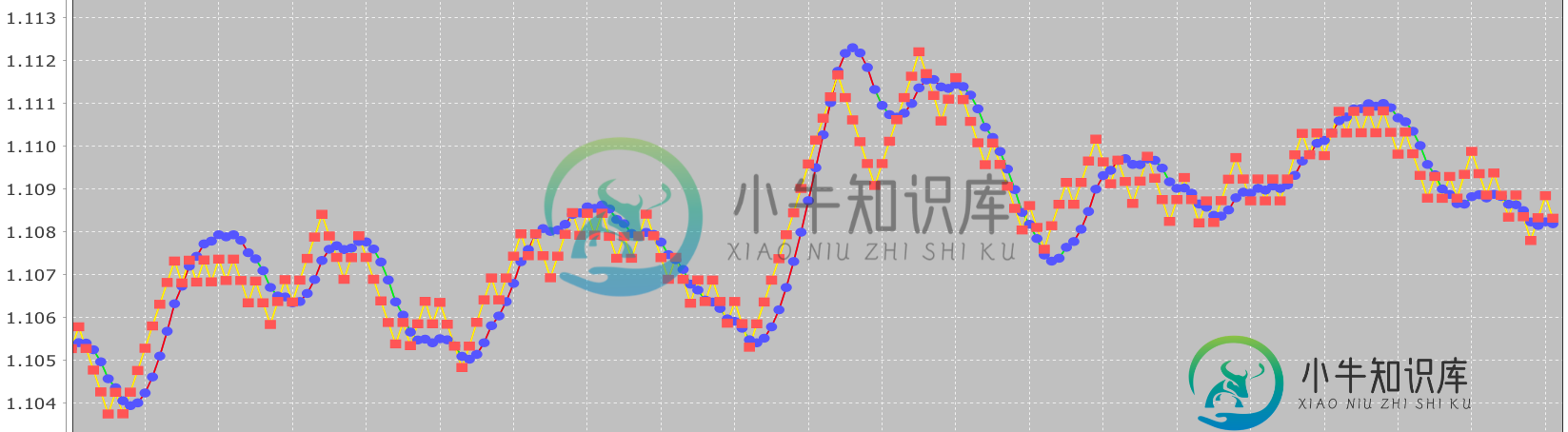
但问题是表示数据点的形状,一个圆或一个矩形太大了,因为我在一个数列中有很多值。你可以在这个截图中看到它的样子:

此外,我了解到,当我调整图表面板的大小时,表示数据点的形状不会像绘图的其余部分那样缩放。
private JFreeChart createChart(XYDataset dataCollection) {
// create the chart...
JFreeChart chart = ChartFactory.createXYLineChart(
fileName, // chart title
"Count", // x axis label
"Price", // y axis label
dataCollection, // data
PlotOrientation.VERTICAL,
true, // include legend
true, // tooltips
false // urls
);
// customize chart
XYPlot plot = (XYPlot) chart.getPlot();
// find out the max and min value for price series
XYSeriesCollection collection = (XYSeriesCollection)plot.getDataset();
XYSeries priceSeries = collection.getSeries(0);
double maxY = priceSeries.getMaxY();
double minY = priceSeries.getMinY();
// set max and min for range axis (y axis)
NumberAxis rangeAxis = (NumberAxis)plot.getRangeAxis();
rangeAxis.setRange(minY, maxY);
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer() {
public Color getItemColor(int series, int item) {
// modify code here to change color for different part of the line in one serie line
if(series == 1) {
System.out.println("getting color at: " + item);
int isBuy = 0;
if(item < kFilter.buySellSignal.size()) {
isBuy = kFilter.buySellSignal.get(item);
}
if(isBuy == 1) {
return Color.red;
} else {
return Color.green;
}
} else {
return Color.yellow;
}
}
@Override
protected void drawFirstPassShape(Graphics2D g2, int pass, int series, int item, Shape shape) {
super.drawFirstPassShape(g2, pass, series, item, shape);
//g2.setStroke(getItemStroke(series, item));
Color c1 = getItemColor(series, item - 1);
Color c2 = getItemColor(series, item);
GradientPaint linePaint = new GradientPaint(0, 0, c1, 0, 300, c2);
g2.setPaint(linePaint);
g2.draw(shape);
}
};
plot.setRenderer(renderer);
return chart;
}
共有1个答案
您可以在XyLineAndShapeRenderer中重写getitemshape(),以返回任何所需的形状,如下所示。或者,调用抽象父方法之一,setSeriesShape()、setBaseshape()等。
@Nicolas S.Xu使用如下代码报告:
Rectangle rect = new Rectangle(2, 2);
renderer.setSeriesShape(1, rect);
另请参见shapeutilities。
-
我创建了一个/图表,但图的大小不相同。顶部的屏幕比下面的小,如屏幕截图所示: 有没有办法设定地块的大小?我希望所有的地块大小相等,不管是2块还是200块。
-
我正在使用Jfreechart制作堆叠面积图。我正在使用类StackedXYAreaChart。 我想知道我们是否可以在StackedAreaChart的数据点上绘制形状(它是一个折线图,我们可以通过设置SetSeriesShapes()来表示每个数据点)。 setSeriesShape()方法似乎不起作用。有人知道吗? 以下是我到目前为止所尝试的(请不要评论我有一个空数据集。我正在绘制一个动态图
-
我正在创建如下所示(参见下面)。在x轴上,我需要显示大约1000个刻度。所以,这就是我将放入的原因。当我尝试将图表面板的宽度设置为2000时,绘图的大小不是按比例确定的。是否有任何方法来定义绘图()的宽度。
-
我开始制作一个mandelbrot集分形查看器。在放大分形时,我遇到了很多问题。如果您尝试缩放,查看器将刚好靠近中心。我已经尽我所能去理解这个困境。我怎样才能放大我的分形,当我放大时,它会放大屏幕的中心,而不是分形的中心?
-
主要内容:什么是JFreeChart 条形图,JFreeChart 条形图的示例什么是JFreeChart 条形图 条形图是用矩形表示分组数据的图表。条形的高度或长度是代表条形的值的命题。 下图显示了 JFreeChart 库中包含的一些条形图的演示版本: JFreeChart 条形图的示例 让我们以人口数量作为样本数据。 年份 美国(百万) 中国(百万) 印度(百万) 2005年 10 15 20 2010年 15 20 25 2015年 20 25 30 以下代码根据上述
-
问题内容: 我刚刚发现,当我将ChartPanel添加到JFrame时,随着JFrame的拖动或放大或缩小,ChartPanel都会调整大小以适合该框架。但是,当我将ChartPanel添加到JPanel时,随着JFrame调整大小,JPanel的大小(width和height)会更改以适合JFrame。但是,ChartPanel仅保留其尺寸,从而使扩大的JPanel留有很多空白空间。如何在GUI

