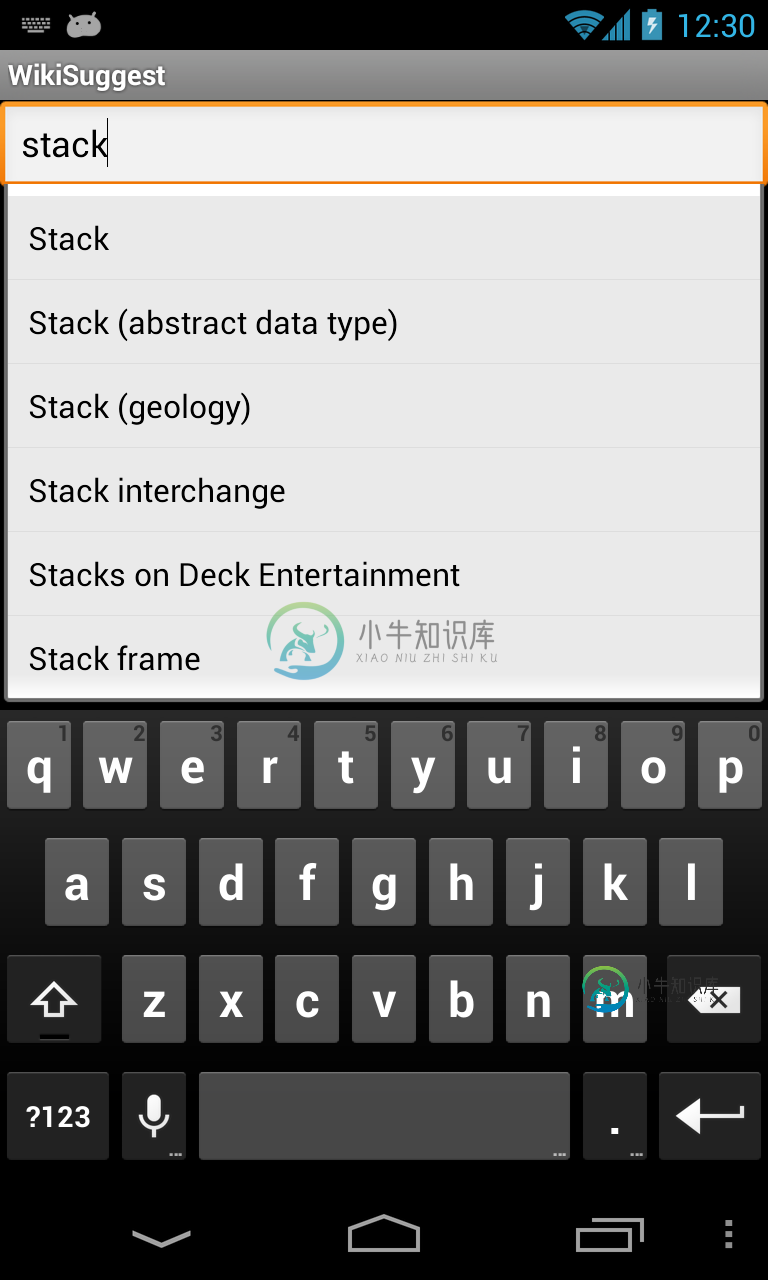
自动完成文本框,突出显示建议列表中键入的字符
我一直在处理AutoCompleteTextView。我能够得到建议和所有在下拉列表中,当我们键入。

我的问题是:我们能在建议下拉列表中突出显示键入的字符吗?
共有1个答案
我已经实现了功能。解决方案如下:
AutoCompleteAdapter.java
public class AutoCompleteAdapter extends ArrayAdapter<String> implements
Filterable {
private ArrayList<String> fullList;
private ArrayList<String> mOriginalValues;
private ArrayFilter mFilter;
LayoutInflater inflater;
String text = "";
public AutoCompleteAdapter(Context context, int resource,
int textViewResourceId, List<String> objects) {
super(context, resource, textViewResourceId, objects);
fullList = (ArrayList<String>) objects;
mOriginalValues = new ArrayList<String>(fullList);
inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return fullList.size();
}
@Override
public String getItem(int position) {
return fullList.get(position);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
// tvViewResourceId = (TextView) view.findViewById(android.R.id.text1);
String item = getItem(position);
Log.d("item", "" + item);
if (convertView == null) {
convertView = view = inflater.inflate(
android.R.layout.simple_dropdown_item_1line, null);
}
// Lookup view for data population
TextView myTv = (TextView) convertView.findViewById(android.R.id.text1);
myTv.setText(highlight(text, item));
return view;
}
@Override
public Filter getFilter() {
if (mFilter == null) {
mFilter = new ArrayFilter();
}
return mFilter;
}
private class ArrayFilter extends Filter {
private Object lock;
@Override
protected FilterResults performFiltering(CharSequence prefix) {
FilterResults results = new FilterResults();
if (prefix != null) {
text = prefix.toString();
}
if (mOriginalValues == null) {
synchronized (lock) {
mOriginalValues = new ArrayList<String>(fullList);
}
}
if (prefix == null || prefix.length() == 0) {
synchronized (lock) {
ArrayList<String> list = new ArrayList<String>(
mOriginalValues);
results.values = list;
results.count = list.size();
}
} else {
final String prefixString = prefix.toString().toLowerCase();
ArrayList<String> values = mOriginalValues;
int count = values.size();
ArrayList<String> newValues = new ArrayList<String>(count);
for (int i = 0; i < count; i++) {
String item = values.get(i);
if (item.toLowerCase().contains(prefixString)) {
newValues.add(item);
}
}
results.values = newValues;
results.count = newValues.size();
}
return results;
}
@SuppressWarnings("unchecked")
@Override
protected void publishResults(CharSequence constraint,
FilterResults results) {
if (results.values != null) {
fullList = (ArrayList<String>) results.values;
} else {
fullList = new ArrayList<String>();
}
if (results.count > 0) {
notifyDataSetChanged();
} else {
notifyDataSetInvalidated();
}
}
}
public static CharSequence highlight(String search, String originalText) {
// ignore case and accents
// the same thing should have been done for the search text
String normalizedText = Normalizer
.normalize(originalText, Normalizer.Form.NFD)
.replaceAll("\\p{InCombiningDiacriticalMarks}+", "")
.toLowerCase(Locale.ENGLISH);
int start = normalizedText.indexOf(search.toLowerCase(Locale.ENGLISH));
if (start < 0) {
// not found, nothing to to
return originalText;
} else {
// highlight each appearance in the original text
// while searching in normalized text
Spannable highlighted = new SpannableString(originalText);
while (start >= 0) {
int spanStart = Math.min(start, originalText.length());
int spanEnd = Math.min(start + search.length(),
originalText.length());
highlighted.setSpan(new ForegroundColorSpan(Color.BLUE),
spanStart, spanEnd, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
start = normalizedText.indexOf(search, spanEnd);
}
return highlighted;
}
}
}
mainactivity.java
public class MainActivity extends Activity {
String[] languages = { "C", "C++", "Java", "C#", "PHP", "JavaScript",
"jQuery", "AJAX", "JSON" };
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
List<String> wordList = new ArrayList<String>();
Collections.addAll(wordList, languages);
AutoCompleteAdapter adapter = new AutoCompleteAdapter(this,
android.R.layout.simple_dropdown_item_1line,
android.R.id.text1,wordList);
AutoCompleteTextView acTextView = (AutoCompleteTextView) findViewById(R.id.languages);
acTextView.setThreshold(1);
acTextView.setAdapter(adapter);
}
}
-
我正在使用AutoCompleteTextView进行地址建议。 我想做的是当用户输入地址(f. e.“Ma”)时,建议会显示为“Mary, Madley, Ma…”。 然后,当用户选择其中一个建议时,他会立即获得另一个包含整个地址的建议。 例如:他选择了“玛丽”,他得到了像“玛丽123,波士顿”、“玛丽1566,纽约”、“玛丽简569,纽约”这样的建议。 问题是建议填写了适配器,但没有显示。选择
-
我有这样一个dialogfragment类: 在其布局xml文件中。xml它包含一个自动完成的文本视图。这是from的代码。xml文件 我使用以下代码在单击按钮时弹出对话框片段。所以我给出了这样的答案: 现在我需要创建一个自动完成文本视图的对象,它应该向我展示建议。我有一个数组列表,其中包含自动完成文本视图的数组适配器的数据,我这样编码(这里actv1是自动完成文本视图的对象): 但问题是我不知道
-
在我的项目中,我使用HTML5 Datalist来进行自动建议。默认情况下,HTML5遵循关键字contains process,而不是以appoarch开始。或者示例,如果我有一个Datalist为一,二,三,意味着如果我在搜索框中键入o,它会同时显示一和二。但我希望在自动建议列表中只显示一个。请帮助我如何实现这一点。
-
问题内容: 是否有任何可以用来实现自动完成文本框的现成的Java Swing组件? 问题答案: 这是一个没有下拉选择的自动补全示例。仅当找到唯一匹配项时,它才会自动为您完成。补全会自动插入文本字段并选择。类似于Safari的地址字段的工作方式。 可以扩展该解决方案以提供选项列表,但是这并不是我的要求的一部分。 更新 我使用原始代码丢失了域。现在可以在github上访问它:https : //git
-
我想创建一个自动建议文本框,它将在每个密钥释放事件查询数据库。这部分很容易,但我想给它一个好的视觉。类似于我们在Facebook搜索等网站中看到的自动建议文本框。 一个幼稚的想法是将一个JList放在文本框的正下方,并在找到一个文本框时将其设置为可见的,并在其中显示结果。 有什么更好的主意或者标准的方法吗?

