更改Imageview的图像在再循环视图项的单击事件之外的再循环视图
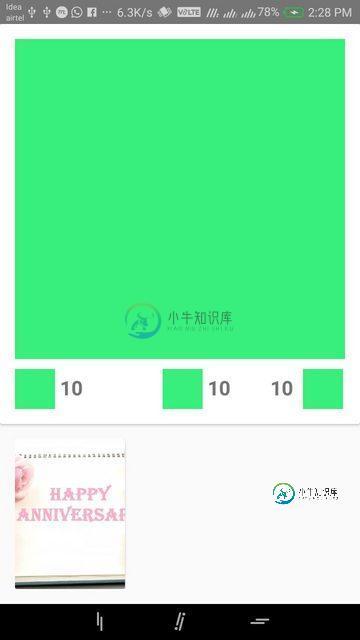
我想在点击recyclerview项目时更新Imageview的图像。下面我发布了我的布局截图:

小图像在recycler视图中,大绿色图像在recycler视图之外。
//my recycler view adapter code
Context mContext;
List<imgModel> mImgModelList;
String imgUrl;
public imageListAdapter(Context context, List<imgModel> imgModelList) {
mContext = context;
mImgModelList = imgModelList;
}
@NonNull
@Override
public imgListHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
LayoutInflater inflater = LayoutInflater.from(mContext);
View view = inflater.inflate(R.layout.img_card,viewGroup,false);
imgListHolder imgListHolder = new imgListHolder(view);
return imgListHolder;
}
@Override
public void onBindViewHolder(@NonNull imgListHolder imgListHolder, int i) {
final imgModel current = mImgModelList.get(i);
imgUrl = mImgModelList.get(0).getImgUrl();
Picasso.get().load(current.getImgUrl()).into(imgListHolder.mImageView);
imgListHolder.mImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
imgUrl = current.getImgUrl();
}
});
}
@Override
public int getItemCount() {
return mImgModelList.size();
}
class imgListHolder extends RecyclerView.ViewHolder{
ImageView mImageView;
public imgListHolder(@NonNull View itemView) {
super(itemView);
mImageView = (ImageView)itemView.findViewById(R.id.singleimg);
}
}
}//这是活动类
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_list_);
final Intent myIntent = getIntent();
final String cateGory = myIntent.getStringExtra("Category");
String subCategory = myIntent.getStringExtra("subCategory");
mRelativeLayout = (RelativeLayout)findViewById(R.id.imgListLayout);
selectedImage =(ImageView)findViewById(R.id.selectedImg);
//mToolbar =(Toolbar)findViewById(R.id.toolbar);
mRecyclerView = (RecyclerView)findViewById(R.id.imglistRecycler);
//mToolbar.inflateMenu(R.menu.menu);
data = new ArrayList<>();
myRef.child(cateGory).child(subCategory).addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
for (DataSnapshot category : dataSnapshot.getChildren()) {
if (category.child("like").exists()) {
imgModel temp = new imgModel(category.child("imgUrl").getValue().toString(), category.child("views").getValue().toString(),
category.child("like").getValue().toString(), category.child("share").getValue().toString());
data.add(temp);
}
mImageListAdapter = new imageListAdapter(imageList_Activity.this,data);
mRecyclerView.setAdapter(mImageListAdapter);
mRecyclerView.setLayoutManager(new GridLayoutManager(imageList_Activity.this,3));
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
});
}
}
我想,当用户点击任何回收器视图时,图像意味着小图像,它将显示在回收器视图之外的大图像视图中。
共有2个答案
正如Raghavendra所说,创建一个接口类,然后将其传递到适配器内部。让您的活动实现该接口,并将您的活动传递到适配器中。
Interface OnClick{
public void clickAction()
}
//your adapter class
Adapter {
//your interface
public OnClick onclick;
//set your imageview click activity
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onClick.click;
}});
//now pass your interface from activity
ImageListActivity implements OnClick {
//pass to your adapter
adapter.onClick = this
}
你可以使用一个接口来更新选定的图像。在你的适配器中创建一个接口,例如:
interface UpdateImage{
void updateImageUrl(String imageurl);
}
现在在你的活动中实现这个接口。在设置适配器时,只需添加新的imageListAdapter(imageList_Activity.this,data,this);
现在在点击项目只是调用
imgListHolder.mImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
imgUrl = current.getImgUrl();
updateImage.updateImageUrl(current.getImgUrl())
}
});
在您的活动中,当您实现上述接口时,您将获得一个覆盖方法updateImageUrl。您可以使用此URL更新图像视图。
@Override
public void updateImageUrl(String imageurl) {
Glide.with(this).load(imageUrl).into(imageView)
}
-
我尝试使用Reform2执行recyclerView,但我在代码中执行了:recyclerView适配器构造函数,并且我在此行的MainActivity部分中得到了一个错误-“(flowersList,this)”:我得到了错误:列出匿名Reform2。回调函数 我的代码我的主要活动是: RecycleServiceWFlowerAdapter中的代码是: } 我在RecycleServiceWh
-
我的循环视图滚动太慢了。当我通过触摸Recyclerview开始滚动时,它会滞后,但当从上方的视图开始滚动时不会滞后。我还禁用了recyclerview上的嵌套滚动。 这是我的布局: 这是一个滞后的视频。就像滚动跳过了一些布局。
-
我想确定回收站视图中最明显的项目,因此我使用以下方法: 它工作得很好,但是在我更改数据集,并在我的适配器中调用任何方法后,如果我尝试使用上述函数,则和返回的项目位置是错误的。 我注意到他们都在幕后使用getlayoutposition,我还注意到在文档上写着: 听起来好像正是我正在寻找的,但我不知道如何从中访问它。 有什么想法吗? 谢谢你。
-
实现循环ScrollView。有以下特色: 1、循环的scrollview 2、类似于tableview的编程方式 3、可定制化的内容 4、灵活运用可用于移步加载图片 5、结构化,可扩展性高 [Code4App.com]
-
Vuejs的视图,使用了"指令"(directive). 下面分别来说. 注意: 无论是v-if 还是v-for, 都要与某个标签结合使用. 这点跟JSP, PHP, Rails很不同. 循环: v-for <tr v-for="blog in blogs"> <td >{{blog.title }}</td> </tr> 上面代码,会被渲染成: <tr> <td>...</td>
-
所以我在垂直ScrollView中有一个水平回收器视图。我的布局中的所有内容都显示得很好,并且都按照我想要的方向滚动,并且它做得很好。 我唯一的问题是,RecyclerView位于ScrollView中其他内容的下方,当RecyclerViewer部分可见时,它会在启动时将RecyclerView的底部与屏幕的底部对齐。这意味着RecyclerView上方的内容被推离屏幕。 有谁知道为什么会发生这

