图表.js始终可见的标签
我正在为客户重新设计一个应用程序,他们想显示一个图表。他们目前使用基础设施图表,他们希望停止使用该图表,但布局必须保持不变。

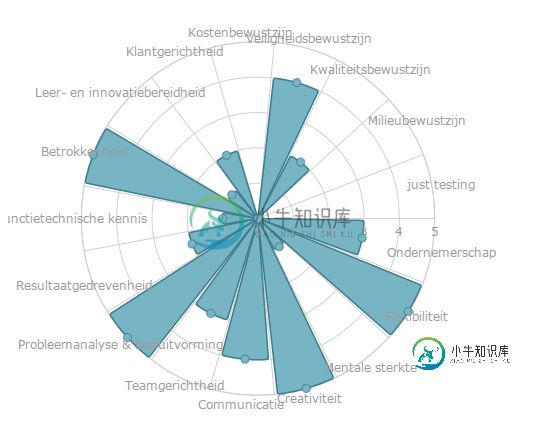
所以我的第一个选择是尝试Chart.js,但我只能得到这样的东西:

因此,基本上,唯一需要做的就是始终显示标签。
数据通过角度提供,如果是整数,则只是一个数组。对图表使用以下指令:http://jtblin.github.io/angular-chart.js/
我当前的html:
<canvas id="polar" class="chart chart-polar-area" data="data.values" labels="data.labels" width="200" height="200"
options="{animateRotate: false}"></canvas>
我发现了这个。如何在chart.js中为饼状图添加标签,但是我不能让它工作
共有1个答案
基于ChartJS:更改工具提示的位置
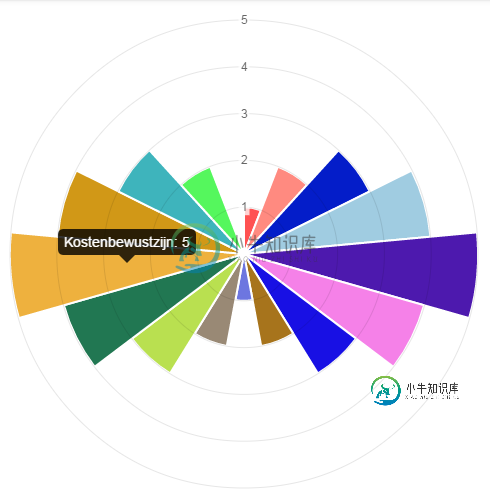
预览
将上述转换成角度图很容易,因为我们只是设置选项。然而,我们需要做2个小的改变(即从< code>this设置chart和ctx变量
// THIS IS REQUIRED AND WAS ADDED
tooltipEvents: [],
onAnimationComplete: function () {
// THESE 2 LINES ARE NEW
var chart = this.chart;
var ctx = this.chart.ctx;
this.segments.forEach(function (segment) {
var outerEdge = Chart.Arc.prototype.tooltipPosition.apply({
// THESE 2 LINES WERE CHANGED
x: chart.width / 2,
y: chart.height / 2,
startAngle: segment.startAngle,
endAngle: segment.endAngle,
outerRadius: segment.outerRadius * 2 + 10,
innerRadius: 0
})
...
假设您包含了库脚本,那么整个代码如下所示
超文本标记语言
<div ng-app="myApp">
<div ng-controller="myController">
<canvas id="polar-area" class="chart chart-polar-area" data="data" labels="labels" options="options"></canvas>
</div>
</div>
脚本
angular.module('myApp', ["chart.js"]);
angular.module('myApp').controller('myController', function ($scope) {
$scope.labels = ["Download Sales", "In-Store Sales", "Mail-Order Sales", "Tele Sales", "Corporate Sales"];
$scope.data = [300, 500, 100, 40, 120];
$scope.options = {
scaleOverride: true,
scaleStartValue: 0,
scaleStepWidth: 40,
scaleSteps: 10,
tooltipEvents: [],
onAnimationComplete: function () {
var chart = this.chart;
var ctx = this.chart.ctx;
this.segments.forEach(function (segment) {
var outerEdge = Chart.Arc.prototype.tooltipPosition.apply({
x: chart.width / 2,
y: chart.height / 2,
startAngle: segment.startAngle,
endAngle: segment.endAngle,
outerRadius: segment.outerRadius * 2 + 10,
innerRadius: 0
})
var normalizedAngle = (segment.startAngle + segment.endAngle) / 2;
while (normalizedAngle > 2 * Math.PI) {
normalizedAngle -= (2 * Math.PI)
}
if (normalizedAngle < (Math.PI * 0.4) || (normalizedAngle > Math.PI * 1.5))
ctx.textAlign = "start";
else if (normalizedAngle > (Math.PI * 0.4) && (normalizedAngle < Math.PI * 0.6)) {
outerEdge.y += 5;
ctx.textAlign = "center";
}
else if (normalizedAngle > (Math.PI * 1.4) && (normalizedAngle < Math.PI * 1.6)) {
outerEdge.y - 5;
ctx.textAlign = "center";
}
else
ctx.textAlign = "end";
ctx.fillText(segment.label, outerEdge.x, outerEdge.y);
})
}
}
}
);
小提琴-http://jsfiddle.net/tmzpy7Lt/
-
问题内容: 我希望能够“调整” HTML表的演示文稿以添加一个功能:向下滚动页面以使表在屏幕上但标题行不在屏幕上时,我希望标题保留在查看区域的顶部可见。 从概念上讲,这将类似于Excel中的“冻结窗格”功能。但是,HTML页面中可能包含多个表,并且我只希望它在当前处于可见状态的表中发生,只有在处于可见状态时才发生。 注意:我已经看到一种解决方案,其中表数据区域可滚动而标题不滚动。那不是我要找的解决
-
问题内容: 当用户访问网页时(当页面内容不足以触发滚动条激活时),使浏览器的垂直滚动条保持可见状态需要什么CSS? 问题答案: html { overflow: -moz-scrollbars-vertical; overflow-y: scroll; } 这使滚动条始终可见,并且仅在需要时才处于活动状态。 更新:如果上述方法不起作用,则仅使用此方法即可。
-
我有一个奇怪的GUI问题。我正在使用JavaFX制作一个应用程序。该应用程序有不同的页面,每个页面都有标题、标签和tableView。让我们专注于欢迎页面。如果我只在我的vbox中添加一个tableView,一切看起来都很正常。 但是,当我添加所有三个表视图时,标题下方的标签将被截断。这些表格甚至还不可见! 任何想法为什么会发生这种情况?这是我的完整代码。谢谢!
-
我是FCM的新手。我不能让FCM使用我的应用图标作为通知图标,图标总是一个白色的空白。 我将一个图标导入到文件夹,但似乎没有任何改变。就像一些人说的,这是因为这个问题中的Lollipop通知 但问题是,FCM通知自动弹出,我无法让通知生成器覆盖图标。我怎么改?
-
问题内容: 我通过以下方式向GoogleMap添加默认标记: 如何使标记始终显示标题和摘要而无需触摸?我也想禁用隐藏它们。 问题答案: 这很简单:
-
我把chart.js和React一起用。我的问题是如何一个月只显示一次月份标签(MMM)?< br > 图表当前有标签: 结果我想得到: 代码沙盒 折线图:

