条形图上未对齐的值
我有点生气。我目前正在尝试在条形图的顶部绘制条形图值,但值未对齐。是否可以将值放在相应的条形图内?我做了一些挖掘,发现这在一定程度上帮助了我:python - 如何在酒吧图的顶部显示值

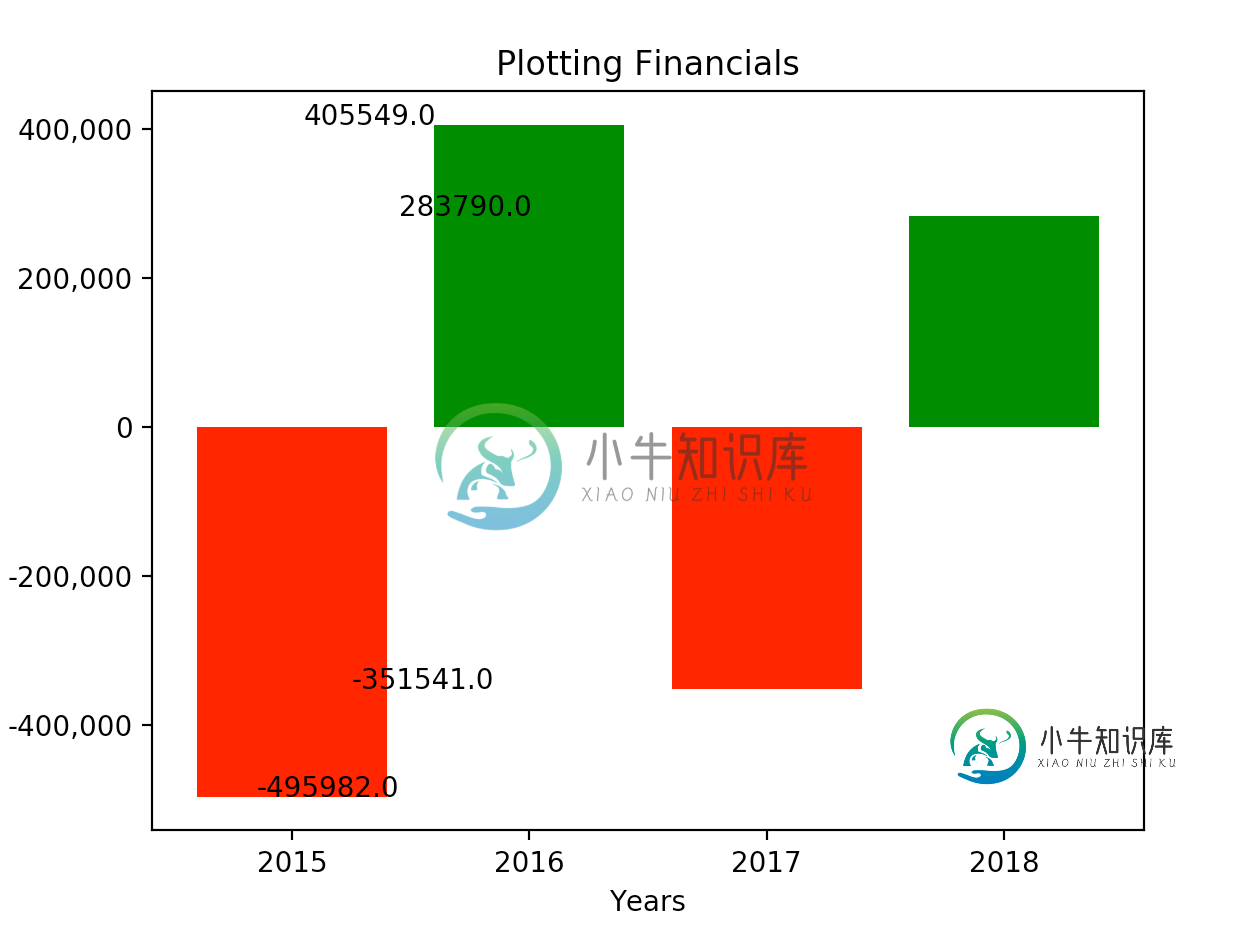
我的代码:
import pandas as pd
import matplotlib.pyplot as plt
from matplotlib.lines import Line2D
import matplotlib
df = pd.DataFrame({'Years': ['2015', '2016', '2017', '2018'],
'Value': [-495982.0, 405549.0, -351541.0, 283790.0]})
values = df["Value"]
#values = values / 1e3
asOfDates = df['Years']
Value = df['Value'] / 1000
fig, ax, = plt.subplots()
xlocs, xlabs = plt.xticks()
ax.set_title('Plotting Financials')
ax.set_xlabel('Years')
ax.set_ylabel('value')
plt.bar(asOfDates, values, color=['r' if v < 0 else 'g' for v in values])
ax.get_yaxis().set_major_formatter(matplotlib.ticker.FuncFormatter(lambda x, p: format(int(x), ',')))
for i, v in enumerate(values):
ax.text(v + 3, i + .25, str(v), fontweight='bold')
ax.text(xlocs[i] - 0.15, v + 0.01, str(v))
plt.show()
共有1个答案
您将调用中x和y值的位置切换为ax.text()。此外,您不需要两次。您还可以使用1.05或其他值作为控制y值的因素。
for i, v in enumerate(values):
ax.text(i , v*1.05, str(v), fontweight='bold', va='center', ha='center')
-
我的条形图中的条形图未与标签对齐-请参阅:https://imgur.com/gallery/QVtIvXq 我的X轴: 任何帮助都将不胜感激
-
我使用MPAndroidChart条形图...除了x轴,其他都没问题...标签上的条形没有正确对齐。当我缩放图表时,条形图出现在它的标签上,但这种缩放不是我想要的,当我缩放标签时,标签会重复,直到下一个,以此类推。我的数据就像是eg: 年龄是我的标签,它是字符串类型...我需要它是字符串标签。 这是我的c代码# 对于条入口的x位置,我只使用一个称为c的整数,它在每个循环中增加1,所以它给出了0f,
-
我正在使用JSONArray来填充我的MPAndroid条形图。但是条与它们的标签不对齐。像这样有人可以帮助我做些什么来将条与它们相应的标签对齐吗?
-
我的x轴值没有对齐。我应该修改什么设置? x轴未对齐 下面是我到目前为止在代码中使用的。setLabelsToSkip将无法工作,因为我使用的是3.0.1版。 这是我的标签格式化程序类: 以下是我的主要活动setdata方法: 在我的主要活动中,我像这样使用它:
-
我正在使用gnuplot绘制条形图。 问题是:我希望每个酒吧都有不同的颜色。例如:红色的MSA-GA ACO和蓝色的MSA-GA PACO。 我该怎么做呢? 以下是我使用过的命令: “data.dat”:
-
我试图理解他们条形图上的ChartJS文档。这对我来说没有意义,因为顶部的标签在一次意义上看起来似乎只适用于第一个栏(基于颜色),在另一种意义上,它适用于整个图表(它是唯一一个不在工具提示中的标签,它位于前面和中间) 我一直在努力使它更像他们的折线图,它显示了一个带有标签的图例和一个与图表上每条线相关的彩色正方形。(他们没有多行图表的示例,但它确实是这样工作的)。 我希望在顶部有一个图例,表示浅绿

