父级更新时,VUE Js子级未更新
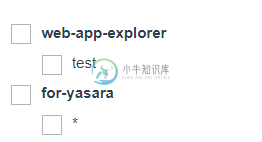
我正在使用 VUE JS,我想有一组复选框,如下所示。当有人单击主复选框时,应选中该复选框下的所有复选框。请找到附图供您参考

为了实现这个场景,我使用了两个主要组件。当有人单击某个组件时,我将该组件添加到selectedStreams数组。所选流数组结构类似于下面的结构
checked: {
g1: ['val1'],
g2: []
}
当我单击标题复选框时,我正在触发功能
单击全部并尝试更改选定的流[keyv]。
但此操作不会触发子组件,并自动选中该复选框。
我能知道为什么当我更改父垂直模型值时,它在子UI中不可见吗?
父组件
<template>
<div>
<b-form-group>
<StreamCheckBox
v-for="(opts, keyv) in loggedInUsernamesf"
:key="keyv"
:name="opts"
:main="keyv"
v-model="selectedStreams[keyv]"
@clickAll="clickAll($event, keyv)"
></StreamCheckBox>
</b-form-group>
</div>
</template>
<script>import StreamCheckBox from "./StreamCheckBox";
export default {
name: "GroupCheckBox",
components: {StreamCheckBox},
data(){
return {
selectedStreams:{}
}
},
computed: {
loggedInUsernamesf() {
var username_arr = JSON.parse(this.$sessionStorage.access_info_arr);
var usernames = {};
if (!username_arr) return;
for (let i = 0; i < username_arr.length; i++) {
usernames[username_arr[i].key] = [];
var payload = {};
payload["main"] = username_arr[i].val.name;
payload["type"] = username_arr[i].val.type;
if (username_arr[i].val.permissions) {
for (let j = 0; j < username_arr[i].val.permissions.length; j++) {
payload["value"] = username_arr[i].key + username_arr[i].val.permissions[j].streamId;
payload["text"] = username_arr[i].val.permissions[j].streamId;
}
}
usernames[username_arr[i].key].push(payload);
}
return usernames;
},
},
methods: {
clickAll(e, keyv) {
if (e && e.includes(keyv)) {
this.selectedStreams[keyv] = this.loggedInUsernamesf[keyv].map(
opt => {
return opt.value
}
);
}
console.log(this.selectedStreams[keyv]);
}
}
}
</script>
<style scoped>
</style>
子组件
<template>
<div style="text-align: left;">
<b-form-checkbox-group style="padding-left: 0;"
id="flavors"
class="ml-4"
stacked
v-model="role"
:main="main"
>
<b-form-checkbox
class="font-weight-bold main"
:main="main"
:value="main"
@input="checkAll(main)"
>{{ name[0].main }}</b-form-checkbox>
<b-form-checkbox
v-for="opt in displayStreams"
:key="opt.value"
:value="opt.value"
>{{ opt.text }}</b-form-checkbox>
</b-form-checkbox-group>
</div>
</template>
<script>
export default {
name:"StreamCheckBox",
props: {
value: {
type: Array,
},
name: {
type: Array,
},
main:{
type:String
}
},
computed:{
role: {
get: function(){
return this.value;
},
set: function(val) {
this.$emit('input', val);
}
},
displayStreams: function () {
return this.name.filter(i => i.value)
},
},
methods:{
checkAll(val)
{
this.$emit('clickAll', val);
}
}
}
</script>
共有1个答案
首先,我不确定在父组件中使用<code>道具的目的是什么。我认为您可以从父组件中删除<code>道具
其次,不触发更改的原因可能是您正在处理数组,因此您可以在子组件中设置一个深度观察程序:
export default {
props: {
value: {
type: Array,
required: true,
},
},
watch: {
value: {
deep: true,
//handle the change
handler() {
console.log('array updated');
}
}
}
}
您可以在此处和此处找到更多信息。
-
我正在尝试制作一个很好的ApiWrapper组件来填充各种子组件中的数据。从我读到的所有内容来看,这应该是可行的:https://jsfidle.net/vinniejames/m1mesp6z/1/ 但由于某种原因,当父状态更改时,子组件似乎没有更新。 我是不是漏了什么?
-
问题内容: 我有以下实体: 球队 } 和 USER_TEAM_ROLE 现在,当使用{UTR1,UTR3}更新包含例如Team.userTeamRoles = {UTR1,UTR2}的Team实体时,我希望删除UTR2。但是我现在的方法是,旧列表保持不变,并且只将UTR3添加到列表中。 这是我目前的做法: 我认为通过执行该列表将被重置,并且由于级联,先前的列表将被删除。 任何帮助表示赞赏。谢谢 问
-
问题内容: 我开始玩vuejs(2.0)。我构建了一个包含一个组件的简单页面。该页面具有一个带有数据的Vue实例。在该页面上,我注册了该组件并将其添加到html中。该组件有一个。我希望该值反映在父对象(主Vue实例)上。 如何正确更新组件的父数据?从父级传递绑定的道具不好,并且会向控制台发出一些警告。他们的文档中有内容,但是没有用。 问题答案: Vue 2.0中不赞成使用双向绑定,而是使用事件驱动
-
我想做一些类似于下拉列表的事情,以便我的用户可以选择他们是想要gmail、hotmail还是outlook。然后,我希望按钮更新以显示他们的偏好。我必须只使用引导,因此不能使用 到目前为止,我已经尝试给他们所有相同的id,但是JS只使用了第一个,我不想给他们所有不同的id(太麻烦了)。所以我写的是使用子编号(类似于数组)并将值放入按钮。但是,我不知道如何找出当前html标记的位置号。请帮助我,提前
-
我有一个父状态,它有一个“主题”状态。 尝试将子元素的样式内联到 但问题是,当父组件状态更改时,子组件不会更新。当按下切换按钮在亮/暗之间改变状态时,我控制台记录父状态。父状态更新良好,但内联样式不变。指示子组件在加载页时被锁定为当前的任何状态。 这有什么原因吗? 我是新反应,所以很抱歉,如果这是一个愚蠢的问题! 家长 儿童
-
注意:如果我只有一个孩子,我可以删除它,没有任何例外,如果我有2个或更多的孩子,我有一个例外。 谢谢你的帮助!

