如何在Y轴上显示设定数量的刻度?
我有一张图表,我已经知道我需要的刻度数。有3个是分组条形图。我在绞尽脑汁想怎么强迫它。现在它显示0到我的数据集中的任何数字,并根据需要自动缩放。
默认情况下,假设我使用数字来缩放,但在这种情况下,它是Y轴上的正、中性、负(字面意思是这些标签),它们是与X轴上的特定日期相关的数据点(有2个分组条标记为AM/PM)。
图表。js文档似乎没有解释如何在ticks配置的数字之外进行调整,我也不确定如何将其嵌入。有什么想法吗?下面是我所得到的代码。
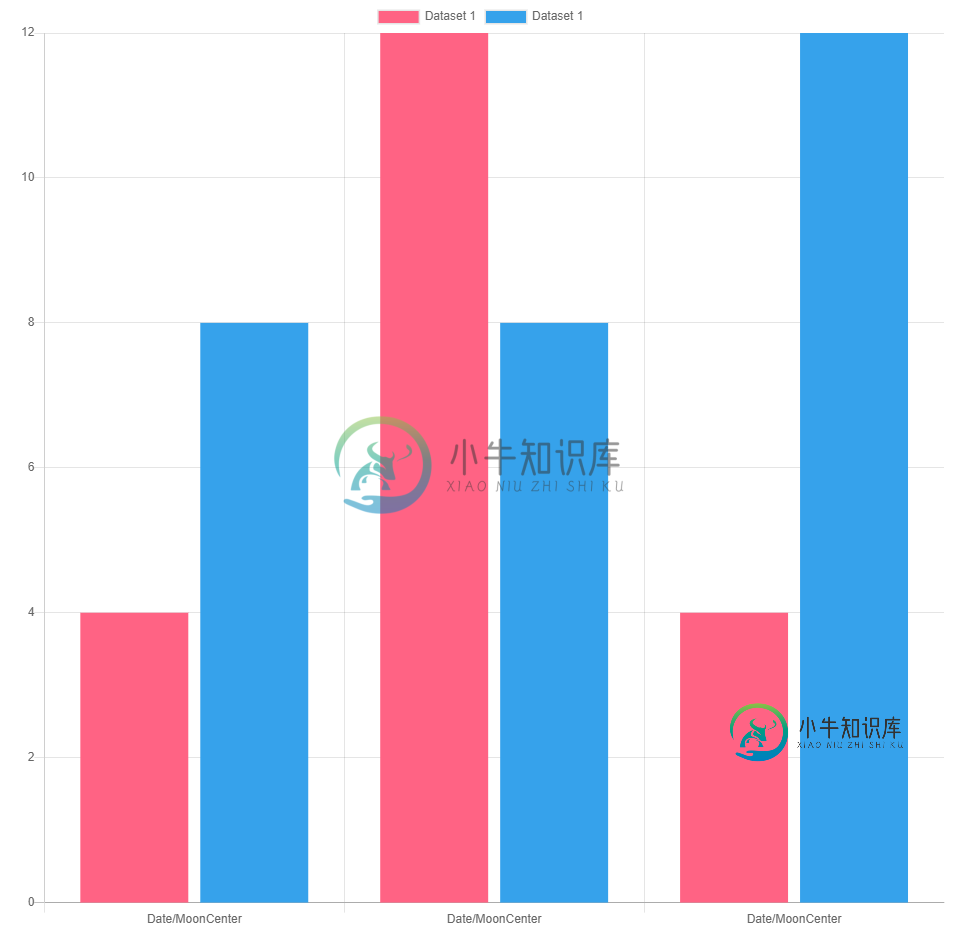
在截图示例中,我基本上通过选择4、8和12模拟了3个数据点。我希望这些标签为(负、正、中性),并使所有其他刻度消失。
<canvas id="myChart" width="400" height="400"></canvas>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Date/MoonCenter', 'Date/MoonCenter', 'Date/MoonCenter'],
datasets: [{
label: 'Dataset 1', backgroundColor: window.chartColors.red,
stack: 'Stack 0',
data: [4, 12, 4, 8, 12, 4]
},{
label: 'Dataset 1', backgroundColor: window.chartColors.blue,
stack: 'Stack 1',
data: [8, 8, 12, 4, 4, 12]
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>

共有2个答案
您只需要在标记中添加回调,
<canvas id="myChart" width="400" height="400"></canvas>
<script src='Chart.js'></script>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Date/MoonCenter', 'Date/MoonCenter', 'Date/MoonCenter'],
datasets: [{
label: 'Dataset 1', backgroundColor: window.chartColors.red,
stack: 'Stack 0',
data: [4, 12, 4, 8, 12, 4]
}, {
label: 'Dataset 1', backgroundColor: window.chartColors.blue,
stack: 'Stack 1',
data: [8, 8, 12, 4, 4, 12]
}]
},
options: {
scales: {
yAxes: [
{
ticks: {
beginAtZero: true,
callback: function (label, index, labels) {
switch (label) {
case 4:
return 'negative';
case 8:
return 'positive';
case 12:
return 'neutral';
}
}
}
}
]
}
}
});
</script>
-
问题内容: 如何在线性与线性图上仅在y轴上旋转次刻度? 当我使用该功能打开次刻度时,它们同时出现在x和y轴上。 问题答案: 没关系,我知道了。
-
我正在尝试修复python如何绘制数据。 说 和 然后我会做: x轴的刻度以5为间隔绘制。有没有办法让它显示1的间隔?
-
我正在尝试修复python如何绘制数据。 说 和 然后我会做: x轴的刻度以5的间隔绘制。有没有办法让它显示1的间隔?
-
问题内容: 我要针对日期绘制具有五个数字(210.10、210.25、211.35等)的数字,我希望y轴刻度线显示所有数字(“ 214.20”而不是“ 0.20 + 2.14e2”),但没有能够弄清楚这一点。我试图将ticklabel格式设置为纯格式,但似乎没有效果。 关于我明显失踪的任何提示吗? 问题答案: 您也可以只关闭偏移量:(几乎完全相同的副本,如何删除matplotlib轴上的相对偏移)
-
问题内容: 我有一个 实例在其内部,我的动画通过婷。 我想做的是也对X轴上的刻度进行动画处理。我正在相当频繁地更新AxesImage上(及其后)绘制其艺术家的数据,并且每次更新时,我都希望移动一个额外的刻度,以突出显示某些东西的位置。这就是我现在正在做的: 虽然我看到刻度正确更新,但标签却没有。我认为轴bbox不包括轴,这可能吗?如果是这样,我该如何设置动画?我应该从其他地方复制并还原吗? 问题答
-
我正在使用matplotlib创建OHLC烛台股价图。我正在使用mpl_finance的烛台ohlc模块创建图表。创建图表很简单,但是图表底部的x轴和y轴显示的是给定光标位置的日期和y轴值,但我希望x轴和y轴显示的是日期和日期打开、高、低、关闭(ohlc)值,而不仅仅是日期和y轴光标位置值。quotes数据集的格式为元组列表,其中每个元组包含日期,数字后跟open、high、low、close和v

