D3 Y刻度,Y与高度的关系?
我正在学习D3,我可以看到我用这两件事得到了相同的可视化:
var w = 600;
var h = 100;
var dataset = [1, 6, 3, 4, 10, 4, 9]
var svg = d3.select("body").append("svg")
.attr("height", h)
.attr("width", w)
var xScale = d3.scale.linear()
.domain([0, dataset.length])
.range([0, w]);
使用height属性:
var yScale = d3.scale.linear()
.domain([0, d3.max(dataset)])
.range([h, 0]);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr({
x: function(d, i) { return xScale(i); },
y: function(d) { return yScale(d); },
width: w / dataset.length,
height: function(d) { return h - yScale(d); },
fill: "teal"
});

或设置Y:
var yScale = d3.scale.linear()
.domain([0, d3.max(dataset)])
.range([0, h]);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr({
x: function(d, i) { return xScale(i); },
y: function(d) { return h - yScale(d); },
width: w / dataset.length,
height: function(d) { return yScale(d); },
fill: "teal"
});

其中任何一个都是正确的,如果是,为什么?
共有1个答案
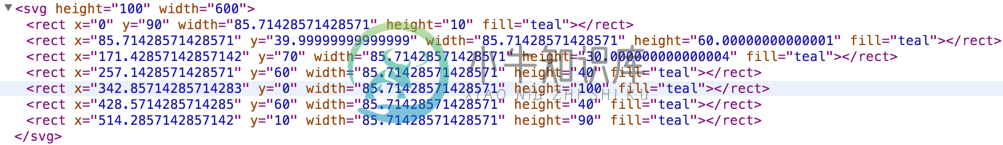
现在我进入了后面的一章,在创建yaxis时,使用range([h,0])的前一个选项似乎更好。如果使用后一个选项range([0,h]),则图形如下所示(没有yAxis调用的转换:
这通常不是你想要的。
-
组件的高度和宽度决定了其在屏幕上显示的尺寸。 指定宽高 最简单的给组件设定尺寸的方式就是在样式中指定固定的 width 和 height 。React Native 中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点。 export default class HelloWorld extends Component { render() { return ( <
-
echarts折线图:现在我们的需求是y轴的刻度值自定义生成,但折线图的点和y轴不对应,请问应该怎么配置啊,这是我在折线图中的配置
-
问题内容: 我已经用JFreeChart制作了以下图表: 替代文字 是否有可能(如果可以的话)在x轴上扩展日期,使其包含年份,例如。2010年4月2日,2010年5月2日,…,2010年6月3日? 问题答案: 目前尚不清楚,你现在是如何格式化日期,但 在 允许你指定一个合适的。 如果还没有,你应该能够覆盖 在 为罗马数字。 附录:为进行正确的本地化,执行以下操作可能会更容易
-
刻度尺组件。因为通过 RN Dimension('window').height 获取的屏幕高度(screenHeight),并不是真正的可视区域的高度,所以,导致弹框类组件(例如:SlideModal),在计算位置时发送错误,通过 Ruler 组件可以测量出真正的屏幕高度。(SlideModal 支持自定义 screenHeight) 该组件只能通过人工的方式,测量屏幕可视区域,如果要彻底解决屏
-
定义 刻度尺组件,滑动选取当前值。 图片展示 代码演示 import Rule from 'pile/dist/components/rule' const {RuleLine} = Rule <RuleLine /> 属性 参数 描述 数据类型 默认值 list 区间标记的数值与key值 array ... defaultValue 设置初始取值 number 170 back 回调函数
-
主要内容:1. 一对一,2. 一对多,3. 多对多关系程度可以定义为一个实体中与另一个实体中的出现次数相关联的出现次数。 有三种程度的关系: 一对一(1 : 1) 一对多(1 : M) 多对多(M : N) 1. 一对一 在一对一关系中,实体的一次出现仅涉及另一实体中的一次出现。在实践中很少存在一对一的关系。 例如 :如果员工被分配公司汽车,那么该汽车只能由该员工驾驶。因此,员工和公司汽车就是一对一的关系。 2. 一对多 在一对多关系中,实体中的

