设置一个元素的长度(高度或宽度)减去另一个元素的可变长度,即calc(x-y),其中y未知
我知道当定义长度时,我们可以使用calc:
flex-basis: calc(33.33% - 60px);
left: calc(50% - 25px);
height: calc(100em/5);
但是如果长度是可变的呢?
height: calc(100% - <<header with variable height>>);
或
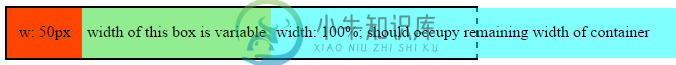
width: calc(100% - 50px - <<box with variable width>>);

在CSS中有没有标准的方法来实现这一点?
我知道使用flexbox和表可以完成整个任务,但我想知道CSS是否提供了一种更简单的方法。Flexbox、表和简单Javascript是可接受的替代方案。
高度演示
宽度演示
共有3个答案
我在找简单便携的东西。同样,CSS属性可以轻松地跨文档应用,我正在寻找类似于此函数易于应用的东西。
... 最好是单独安装。
这只能通过CSS实现。由于您不喜欢flex布局解决方案,下一个最佳选择是表格布局。
您可以将一个简单的CSS片段放入您的项目中(并且可以使用该片段完成),如下所示:
div.flexh {
display: table; box-sizing: border-box; padding: 0; margin: 0;
}
div.flexh > div {
display: table-cell; width: auto;
box-sizing: border-box; vertical-align: middle;
}
div.flexh > div:first-child {
/* Override your custom styling below */
min-width: 75px; width: 75px; max-width: 75px;
}
div.flexh > div:last-child { width: 100%; }
然后,您可以根据站点要求将特定于站点的样式添加到此基本CSS中。比如now rap等。
这种解决方案的两个明显优点是:
- 您不需要更改标记,也不需要用类装饰所有子级。只需将类
flex应用于您的父级div,就可以了
所需的最小标记:
<div class="flexh">
<div>...</div>
<div>...</div>
<div>...</div>
</div>
演示小提琴:http://jsfiddle.net/abhitalks/qqq4mq23/
演示片段:
div.flexh {
display: table; box-sizing: border-box; padding: 0; margin: 0;
/* Override your custom styling below */
width: 80%; border: 2px solid black;
border-right: 2px dashed black;
font-size: 1em;
}
div.flexh > div {
display: table-cell; width: auto;
box-sizing: border-box; vertical-align: middle;
/* Override your custom styling below */
background-color: lightgreen; border: 1px solid #ddd;
padding: 15px 5px;
}
div.flexh > div:first-child {
/* Override your custom styling below */
min-width: 75px; width: 75px; max-width: 75px;
background-color: orange;
}
div.flexh > div:last-child {
width: 100%;
/* Override your custom styling below */
background: skyblue;
}<div class="flexh">
<div>75px Fixed Width</div>
<div>Variable Content Width</div>
<div>Flexible Remaining Width</div>
</div>
<hr/>
<div class="flexh">
<div>75px Fixed Width</div>
<div><img src='//placehold.it/128x48/66c' /></div>
<div>Flexible Remaining Width</div>
</div>
<hr/>
<div class="flexh">
<div>75px Fixed Width</div>
<div>Variable TextWidth</div>
<div>
<img src='//placehold.it/128x48/66c' />
<p>Variable ContentWidth</p>
</div>
<div>Flexible Remaining Width</div>
</div>Flexbox可以做到这一点。
支持IE10及以上。
JSFIDLE演示
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
#container {
height: 100%;
display: flex;
flex-direction: column;
}
#top {
background-color: lightgreen;
}
#bottom {
background-color: lightblue;
flex: 1;
}<div id="container">
<div id="top">green box variable height</div>
<div id="bottom">blue box no longer overflows browser window</div>
</div>您可以使用CSS表:
.wrapper {
display: table;
width: 100%;
margin: 15px 0;
}
.horizontal.wrapper > div {
display: table-cell;
white-space: nowrap; /* Prevent line wrapping */
border: 1px solid;
}
.left { width: 100px } /* Minimum width of 100px */
.center { width: 0; } /* Width given by contents */
.vertical.wrapper { height: 200px; }
.vertical.wrapper > div {
display: table-row;
}
.vertical.wrapper > div > span {
display: table-cell;
border: 1px solid;
}
.top { height: 100px; } /* Minimum heigth of 100px */
.middle { height: 0; } /* Height given by content */
.bottom { height: 100%; } /* As tall as possible */<div class="horizontal wrapper">
<div class="left">100px wide</div>
<div class="center">Auto width, given by contents</div>
<div class="right">Remaining space</div>
</div>
<div class="vertical wrapper">
<div class="top"><span>100px tall</span></div>
<div class="middle"><span>Auto height, given by contents</span></div>
<div class="bottom"><span>Remaining space</span></div>
</div>-
问题内容: 我有一组元素,要求它们的最小宽度等于它们的高度,但是高度没有明确设置。目前,我可以通过jQuery 设置css 属性来实现此目的: 是否可以直接在CSS中指定此行为? 问题答案: 我不相信没有JS,这是不可能的,但是也许有人可以证明我错了? CSS不允许您使用动态变量,因此,如果在页面加载之前未设置高度,我不确定该怎么做。
-
问题内容: 这是我要使用的。.length方法对我尝试的任何操作均无效,因此我什至不知道从哪里开始。 问题答案: 您正在尝试遍历单个数组而不是字符串数组。更改 至 以便通过字符串列表循环,收集每个字符串和存储它诠释的,你以后。
-
问题内容: 您可以设置诸如,和的内联元素的宽度,但是在放置它们之前不会发现任何效果。 a)我认为不能设置内联元素的内联宽度? b)假设可以设置宽度-在放置内联元素之前,我们不会注意到任何效果(因此我们指定了宽度)。位置如何/在哪里? c)为什么仅当我们“定位”内联元素时才显示它们的宽度? 问题答案: 正如其他人提到的那样,设置内联元素的宽度(或其他一些与位置相关的属性)将导致浏览器将元素显示为块元
-
问题内容: 我正在与offsetWidth属性的怪异(我认为)作斗争。 这是场景: 可以说,我的js中有一个 span 标签,在某个时候,我对该元素执行css3转换,例如: 此时,日志返回模糊值,就像它不知道说什么一样。 有什么建议吗? 问题答案: 为我返回正确的值。
-
问题内容: 在PhantomJS中进行测试时如何设置元素高度? 我正在使用Jasmine框架在Karma上进行测试,并在PhantomJS无头浏览器上运行。我正在尝试测试与“无限滚动”(当用户滚动到容器元素底部附近时自动加载项目)有关的AngularJS指令。我 不 使用jQuery,也不希望(除非没有其他方法)。我正在使用 .clientHeight , .scrollTop 和 .scroll
-
本文向大家介绍jQuery设置指定网页元素宽度和高度的方法,包括了jQuery设置指定网页元素宽度和高度的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery设置指定网页元素宽度和高度的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。

