反应原生粗体字体系列不工作
我正在使用nunitosans字体库,但只有普通字体可以在移动应用程序上使用,
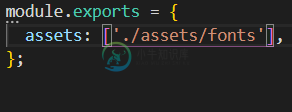
这是我的react-native.config.js文件上的内容,

我已经运行了npx react-native链接,但其他字体粗细不起作用,例如粗体
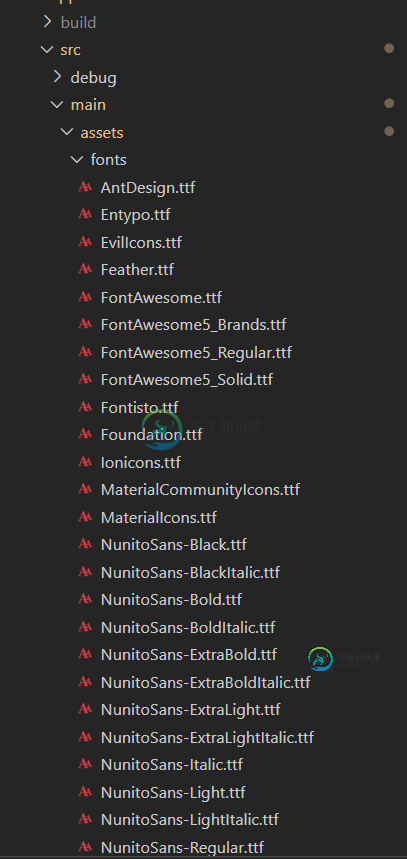
Android文件结构

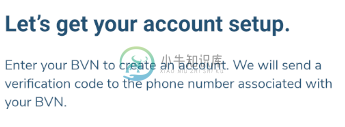
移动应用程序上未应用粗体字体系列的屏幕

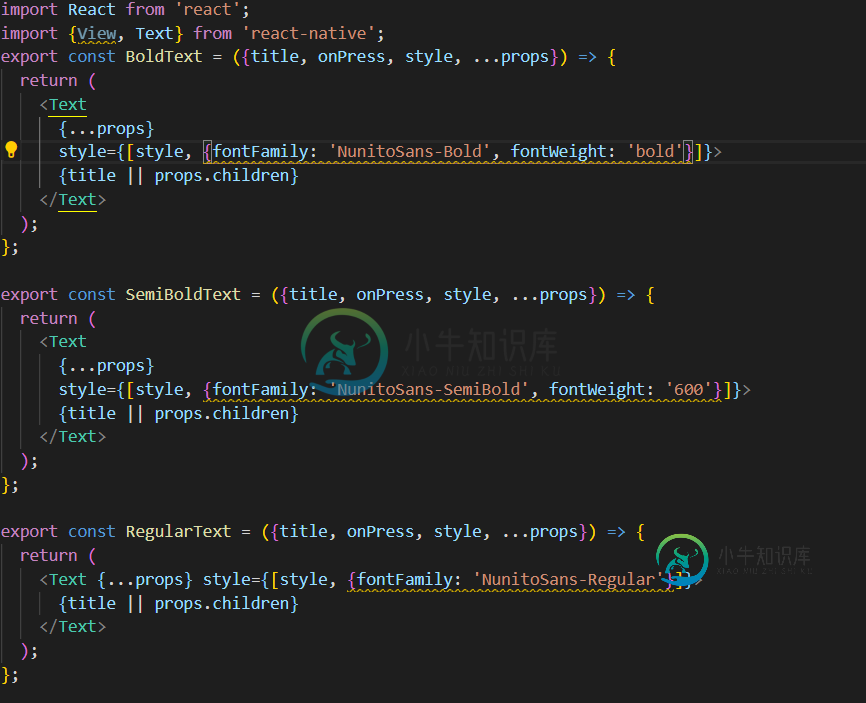
文本组件

粗体和半粗体字体系列不起作用,只有常规字体系列工作
共有2个答案
从文本样式中删除fontWeight属性使其正常工作
在我的情况下,我避免使用fontWeight属性,而是将字体更改为其粗体版本。ReactNative 存在未解决的问题
所以我会这样设计我的造型:
js prettyprint-override">
const styles = Stylesheet.create({
fontNormal:{
fontFamily: aFontName
},
fontBold:{
fontFamily: aFontName-Bold
}
})
-
我正在尝试使用这个文档https://developer . Android . com/guide/topics/ui/look-and-feel/Fonts-in-xml . html创建自定义字体系列,问题在于没有bold属性,我无法以编程方式在XML中设置字体?
-
问题内容: 如何使用CSS选择器加粗句子的第一个单词,就浏览器的可比性而言,这是一种好/坏方法吗? 码: 谢谢 问题答案: CSS中没有伪元素。您必须将第一个单词包装在一个额外的元素中,然后选择该元素。
-
我在用一个工具自动生成CSS,它生成下面的@font-face标签和对应的段落Style 注意,指定的字体已经是Garamond字体的斜体版本,从技术上来说,< code>font-style:italic行是多余的。 然而,这并不奏效(我在FF、Chrome 所以,我有2个问题 > 为什么这不起作用,也就是说,为什么使用会导致它不起作用? 有没有办法通过javascript“覆盖”@font f
-
我正在为我的网站使用开放式Sans字体,但它不能在所有计算机上运行,我不知道为什么。 我在我的代码中调用它 它从浏览器中加载良好(状态200)。 我的CSS如下所示: 但是我的文本除了在CSS检查器中提到开放式SAN之外,还使用了一些无衬线字体。即使我从Chrome浏览器的CSS检查器中删除了所有字体系列,字体也不会改变。还有,如果我加上!重要的是,没有任何变化。 这个问题的根源是什么? 我已经尝
-
在CSS中,通过 font-weight属性 用来设置字体的粗细值,取值为 lighter | normal | bold | bolder,默认为 normal。lighter 为细体,normal 为正常粗细,bold 为粗体,bolder 为特粗体。如: .lighter { font-weight: lighter;} .normal { font-weight: normal
-
$format = new \Vtiful\Kernel\Format($fileHandle); $boldStyle = $format->bold()->toResource();

