颤振-浮动操作按钮-隐藏项目的可见性
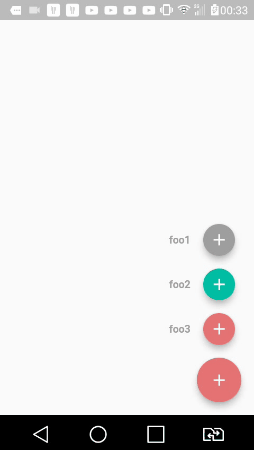
根据下面的gif图,我正在尝试控制FAB中较小项目的可见性:

但是,我无法在项目中插入不透明度。我放置的任何地方都会发生某种错误。我不知道不透明度是否是最好的方法。
为了隐藏这些项目,我相信通过动画可以控制它们出现的时间。
以下是我到目前为止所取得的成就:

你能帮我解决这个问题吗?
下面是上面的gif代码:
import 'package:flutter/animation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(home: new HomePage()));
}
class HomePage extends StatefulWidget {
@override
HomePageState createState() => new HomePageState();
}
class HomePageState extends State<HomePage> with TickerProviderStateMixin {
int _angle = 90;
bool _isRotated = true;
void _rotate(){
setState((){
if(_isRotated) {
_angle = 45;
_isRotated = false;
} else {
_angle = 90;
_isRotated = true;
}
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Stack(
children: <Widget>[
new Positioned(
bottom: 200.0,
right: 24.0,
child: new Container(
child: new Row(
children: <Widget>[
new Container(
margin: new EdgeInsets.only(right: 16.0),
child: new Text(
'foo1',
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF9E9E9E),
fontWeight: FontWeight.bold,
),
),
),
new Material(
color: new Color(0xFF9E9E9E),
type: MaterialType.circle,
elevation: 6.0,
child: new GestureDetector(
child: new Container(
width: 40.0,
height: 40.0,
child: new InkWell(
onTap: (){},
child: new Center(
child: new Icon(
Icons.add,
color: new Color(0xFFFFFFFF),
),
),
)
),
)
),
],
),
)
),
new Positioned(
bottom: 144.0,
right: 24.0,
child: new Container(
child: new Row(
children: <Widget>[
new Container(
margin: new EdgeInsets.only(right: 16.0),
child: new Text(
'foo2',
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF9E9E9E),
fontWeight: FontWeight.bold,
),
),
),
new Material(
color: new Color(0xFF00BFA5),
type: MaterialType.circle,
elevation: 6.0,
child: new GestureDetector(
child: new Container(
width: 40.0,
height: 40.0,
child: new InkWell(
onTap: (){},
child: new Center(
child: new Icon(
Icons.add,
color: new Color(0xFFFFFFFF),
),
),
)
),
)
),
],
),
)
),
new Positioned(
bottom: 88.0,
right: 24.0,
child: new Container(
child: new Row(
children: <Widget>[
new Container(
margin: new EdgeInsets.only(right: 16.0),
child: new Text(
'foo3',
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF9E9E9E),
fontWeight: FontWeight.bold,
),
),
),
new Material(
color: new Color(0xFFE57373),
type: MaterialType.circle,
elevation: 6.0,
child: new GestureDetector(
child: new Container(
width: 40.0,
height: 40.0,
child: new InkWell(
onTap: (){},
child: new Center(
child: new Icon(
Icons.add,
color: new Color(0xFFFFFFFF),
),
),
)
),
)
),
],
),
)
),
new Positioned(
bottom: 16.0,
right: 16.0,
child: new Material(
color: new Color(0xFFE57373),
type: MaterialType.circle,
elevation: 6.0,
child: new GestureDetector(
child: new Container(
width: 56.0,
height: 56.00,
child: new InkWell(
onTap: _rotate,
child: new Center(
child: new RotationTransition(
turns: new AlwaysStoppedAnimation(_angle / 360),
child: new Icon(
Icons.add,
color: new Color(0xFFFFFFFF),
),
)
),
)
),
)
),
),
]
)
);
}
}
共有2个答案
您可以看到带有快速拨号的Flutter浮动操作按钮,或使用https://pub.dartlang.org/packages/flutter_speed_dial或flutter可见性小部件或https://medium.com/@agungsurya/create-a-Simple-Animated-Floatingactionbuk-in-flutter-2d24f37cfbcc
我使用了不透明度,但在使用ScaleTranection后它变得多余。使用ScaleTranection可以隐藏和显示小部件。
我使用了3个动画来生成级联效果。
下面是代码及其结果:
import 'package:flutter/animation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(home: new HomePage()));
}
class HomePage extends StatefulWidget {
@override
HomePageState createState() => new HomePageState();
}
class HomePageState extends State<HomePage> with TickerProviderStateMixin {
int _angle = 90;
bool _isRotated = true;
AnimationController _controller;
Animation<double> _animation;
Animation<double> _animation2;
Animation<double> _animation3;
@override
void initState() {
_controller = new AnimationController(
vsync: this,
duration: const Duration(milliseconds: 180),
);
_animation = new CurvedAnimation(
parent: _controller,
curve: new Interval(0.0, 1.0, curve: Curves.linear),
);
_animation2 = new CurvedAnimation(
parent: _controller,
curve: new Interval(0.5, 1.0, curve: Curves.linear),
);
_animation3 = new CurvedAnimation(
parent: _controller,
curve: new Interval(0.8, 1.0, curve: Curves.linear),
);
_controller.reverse();
super.initState();
}
void _rotate(){
setState((){
if(_isRotated) {
_angle = 45;
_isRotated = false;
_controller.forward();
} else {
_angle = 90;
_isRotated = true;
_controller.reverse();
}
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Stack(
children: <Widget>[
new Positioned(
bottom: 200.0,
right: 24.0,
child: new Container(
child: new Row(
children: <Widget>[
new ScaleTransition(
scale: _animation3,
alignment: FractionalOffset.center,
child: new Container(
margin: new EdgeInsets.only(right: 16.0),
child: new Text(
'foo1',
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF9E9E9E),
fontWeight: FontWeight.bold,
),
),
),
),
new ScaleTransition(
scale: _animation3,
alignment: FractionalOffset.center,
child: new Material(
color: new Color(0xFF9E9E9E),
type: MaterialType.circle,
elevation: 6.0,
child: new GestureDetector(
child: new Container(
width: 40.0,
height: 40.0,
child: new InkWell(
onTap: (){
if(_angle == 45.0){
print("foo1");
}
},
child: new Center(
child: new Icon(
Icons.add,
color: new Color(0xFFFFFFFF),
),
),
)
),
)
),
),
],
),
)
),
new Positioned(
bottom: 144.0,
right: 24.0,
child: new Container(
child: new Row(
children: <Widget>[
new ScaleTransition(
scale: _animation2,
alignment: FractionalOffset.center,
child: new Container(
margin: new EdgeInsets.only(right: 16.0),
child: new Text(
'foo2',
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF9E9E9E),
fontWeight: FontWeight.bold,
),
),
),
),
new ScaleTransition(
scale: _animation2,
alignment: FractionalOffset.center,
child: new Material(
color: new Color(0xFF00BFA5),
type: MaterialType.circle,
elevation: 6.0,
child: new GestureDetector(
child: new Container(
width: 40.0,
height: 40.0,
child: new InkWell(
onTap: (){
if(_angle == 45.0){
print("foo2");
}
},
child: new Center(
child: new Icon(
Icons.add,
color: new Color(0xFFFFFFFF),
),
),
)
),
)
),
),
],
),
)
),
new Positioned(
bottom: 88.0,
right: 24.0,
child: new Container(
child: new Row(
children: <Widget>[
new ScaleTransition(
scale: _animation,
alignment: FractionalOffset.center,
child: new Container(
margin: new EdgeInsets.only(right: 16.0),
child: new Text(
'foo3',
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF9E9E9E),
fontWeight: FontWeight.bold,
),
),
),
),
new ScaleTransition(
scale: _animation,
alignment: FractionalOffset.center,
child: new Material(
color: new Color(0xFFE57373),
type: MaterialType.circle,
elevation: 6.0,
child: new GestureDetector(
child: new Container(
width: 40.0,
height: 40.0,
child: new InkWell(
onTap: (){
if(_angle == 45.0){
print("foo3");
}
},
child: new Center(
child: new Icon(
Icons.add,
color: new Color(0xFFFFFFFF),
),
),
)
),
)
),
),
],
),
)
),
new Positioned(
bottom: 16.0,
right: 16.0,
child: new Material(
color: new Color(0xFFE57373),
type: MaterialType.circle,
elevation: 6.0,
child: new GestureDetector(
child: new Container(
width: 56.0,
height: 56.00,
child: new InkWell(
onTap: _rotate,
child: new Center(
child: new RotationTransition(
turns: new AlwaysStoppedAnimation(_angle / 360),
child: new Icon(
Icons.add,
color: new Color(0xFFFFFFFF),
),
)
),
)
),
)
),
),
]
)
);
}
}
-
我使用新的支持库版本23.2 在这个版本中,当我调用FloatingActionButton时,我的FloatingActionButton没有隐藏。hide()方法。 在支持库版本23.1中——它工作完美。有人能解释一下吗,有什么问题吗? 编辑 所以,在断点和调试中,我找到了具有方法隐藏()的类FloatingActionButtonIcs,这个方法应该隐藏FAB视图。但是,我发现,隐藏动画被取
-
我正在使用< code > Android . support . design . widget 包中的< code > floating action button : 是否可以将该按钮配置为在列表视图向下滚动时使用动画隐藏,并在列表视图向上滚动到顶部时再次显示它?
-
我在使用Google的支持设计库中的FloatingActionButton时遇到了一些麻烦。按钮和onClickListener工作正常,但问题在于: 当我隐藏按钮和我显示它之后,按钮不直接执行onClick方法时,点击第一次,它必须点击2次工作。我没有在onClick中做任何复杂的事情,这些事情只需要为视图运行一个简单的就可以了。下面是我的代码,尽管我怀疑那里有什么问题:
-
Floating Action Button is supported only in Material Theme Floating action buttons are used for a promoted action. They are distinguished by a circled icon floating above the UI and have motion behavi
-
我的应用程序出现了这个错误
-
浮动操作按钮 运行方式 过渡 大屏幕 浮动操作按钮 浮动操作按钮 浮动操作按钮适用于进阶的操作。它是漂浮在 UI 上的一个圆形图标,具有一些动态的效果,比如变形、弹出、位移等等。 浮动操作按钮有两种尺寸: 默认尺寸:适用于多数应用情况。 迷你尺寸:仅用于创建与其他屏幕元素视觉的连续性。 浮动操作按钮 迷你浮动操作按钮 浮动操作按钮应至少放在距手机边缘 16dp 或电脑/台式机边缘 24dp 的地方

