当CoordinatorLayout的宽度设置为wrap_content时,CoordinatorLayout将隐藏浮动操作按钮的一半
所以我试着做一个这样的布局:
使用FramLayout来保存片段,我希望frameLayout位于topAppBar下方和floatingActionButton上方,但我无法使其工作

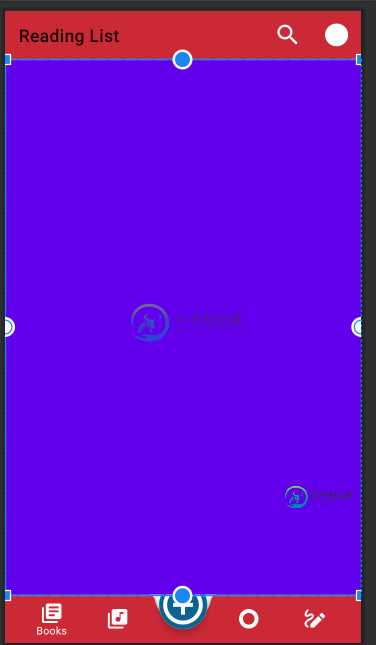
我试图制作一个relativeLayout并将FrameLayout放在topApbar和coordinatorAyout之间,但它将FAB切割掉,而FAB下的圆角空间就像下面的图像一样消失了

这是我的activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/AppBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.google.android.material.appbar.AppBarLayout>
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/topToolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primary"
app:layout_anchor="@+id/AppBarLayout"
app:layout_anchorGravity="center"
app:menu="@menu/top_nav_menu"
app:title="Reading List">
</com.google.android.material.appbar.MaterialToolbar>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/topToolbar"
android:layout_above="@id/coordinatorLayout"
android:background="@color/purple_500"/>
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/white"
tools:context=".MainActivity">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="@color/secondary"
android:src="@drawable/ic_add"
app:layout_anchor="@id/bottomAppBar"
app:maxImageSize="55dp"
app:tint="@color/white" />
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:backgroundTint="@color/primary">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="16dp"
android:background="@android:color/transparent"
app:elevation="0dp"
app:itemIconSize="27dp"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/bottom_nav_menu">
</com.google.android.material.bottomnavigation.BottomNavigationView>
</com.google.android.material.bottomappbar.BottomAppBar>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</RelativeLayout>
<com.google.android.material.navigation.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:backgroundTint="@color/primary"
android:fitsSystemWindows="true"
app:headerLayout="@layout/sidebar_header"
app:menu="@menu/nav_drawer_menu"
></com.google.android.material.navigation.NavigationView>
</androidx.drawerlayout.widget.DrawerLayout>
共有1个答案
试试这个(我将所有元素移到coordinatorLayout中,并将app:layout_behavior=“@string/appbar_scrolling_view_behavior”添加到FrameLayout):
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/AppBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/topToolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primary"
app:layout_anchor="@+id/AppBarLayout"
app:layout_anchorGravity="center"
app:menu="@menu/top_nav_menu"
app:title="Reading List" />
</com.google.android.material.appbar.AppBarLayout>
<FrameLayout
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/coordinatorLayout"
android:layout_below="@id/topToolbar"
android:background="@color/purple_500" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="@color/secondary"
android:src="@drawable/ic_add"
app:layout_anchor="@id/bottomAppBar"
app:maxImageSize="55dp"
app:tint="@color/white" />
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:backgroundTint="@color/primary">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="16dp"
android:background="@android:color/transparent"
app:elevation="0dp"
app:itemIconSize="27dp"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/bottom_nav_menu">
</com.google.android.material.bottomnavigation.BottomNavigationView>
</com.google.android.material.bottomappbar.BottomAppBar>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.navigation.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:backgroundTint="@color/primary"
app:headerLayout="@layout/sidebar_header"
app:menu="@menu/nav_drawer_menu" />
</androidx.drawerlayout.widget.DrawerLayout>
-
我正在使用< code > Android . support . design . widget 包中的< code > floating action button : 是否可以将该按钮配置为在列表视图向下滚动时使用动画隐藏,并在列表视图向上滚动到顶部时再次显示它?
-
我使用新的支持库版本23.2 在这个版本中,当我调用FloatingActionButton时,我的FloatingActionButton没有隐藏。hide()方法。 在支持库版本23.1中——它工作完美。有人能解释一下吗,有什么问题吗? 编辑 所以,在断点和调试中,我找到了具有方法隐藏()的类FloatingActionButtonIcs,这个方法应该隐藏FAB视图。但是,我发现,隐藏动画被取
-
我在使用Google的支持设计库中的FloatingActionButton时遇到了一些麻烦。按钮和onClickListener工作正常,但问题在于: 当我隐藏按钮和我显示它之后,按钮不直接执行onClick方法时,点击第一次,它必须点击2次工作。我没有在onClick中做任何复杂的事情,这些事情只需要为视图运行一个简单的就可以了。下面是我的代码,尽管我怀疑那里有什么问题:
-
根据下面的gif图,我正在尝试控制FAB中较小项目的可见性: 但是,我无法在项目中插入。我放置的任何地方都会发生某种错误。我不知道是否是最好的方法。 为了隐藏这些项目,我相信通过动画可以控制它们出现的时间。 以下是我到目前为止所取得的成就: 你能帮我解决这个问题吗? 下面是上面的gif代码:
-
Floating Action Button is supported only in Material Theme Floating action buttons are used for a promoted action. They are distinguished by a circled icon floating above the UI and have motion behavi

