Spring Boot模板可能不存在,或者任何已配置的模板解析程序都无法访问
解析模板“ProducaOprimaria”时出错,模板可能不存在,或者任何已配置的模板解析程序都无法访问模板
当我试图进入这个篡改器时,我犯了这个错误
我用angularJs在我的前端调用模板的方法是这样的
$scope.saude = function(idSistemaSelecionado) {
idEntidadeSelecionada = $location.$$search.dataBase;
$q.when();
if(idSistemaSelecionado ==502){
location.href = "arrecadacao/producaoPrimaria/producaoPrimaria?dataBase=" + idEntidadeSelecionada + "&app=" + idSistemaSelecionado;
}
};
和我的appController
app.config(function($routeProvider, $locationProvider,$qProvider){
$qProvider.errorOnUnhandledRejections(false);
$routeProvider
.when("/producaoPrimaria", {templateUrl:'/arrecadacao/producaoPrimaria/producaoPrimariaPaginas/inicioPp.html', controller:'inicioPpController'})
}

和我的控制器
@RequestMapping("/arrecadacao/producaoPrimaria/producaoPrimaria")
public String irParaProducaoPrimaria(){
return "producaoPrimaria";
}
我做错了什么??
共有1个答案
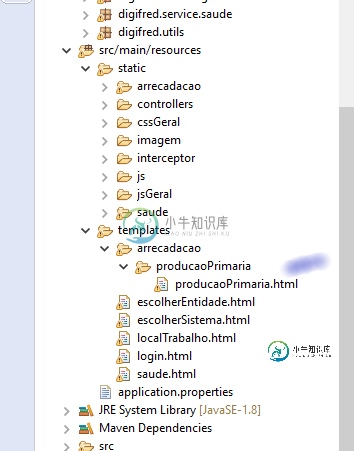
我认为您需要返回相对于模板文件夹的模板文件的完整路径。尝试如下所示:
@RequestMapping("/arrecadacao/producaoPrimaria/producaoPrimaria")
public String irParaProducaoPrimaria() {
return "arrecadacao/producaoPrimaria/producaoPrimaria";
}
-
我有这样的代码: 我在/templates/目录下有templateemail.html文件。当我启动发送电子邮件方法时,我有以下异常: 我不知道是因为templateEngine找不到我的文件(我甚至尝试使用tomcat绝对路径和/bin目录,但没有找到),还是因为我没有配置正确的模板解析器。非常感谢你的帮助。我
-
现在我得到了另一个错误: 有人能帮我解释为什么我必须依赖thymleaf来提供html内容,为什么我会得到这个错误。
-
第一次发帖时,请纠正我的错误。虽然我没有偏离文件夹结构的默认映射,但我认为我应该在设置中添加。 每当我请求/home映射时,就会得到一个TemplateInputException HomeController类:
-
我使用mvc+java HttpServlet+Thymeleaf模板,但它是错误的。文件home.html已经存在。 我的代码如下: 与Freemarker我使用类似,它做得很好。 非常感谢
-
我已经配置了Spring-Servlet: 我的瓷砖定义是: 这会给我以下错误吗: 它工作得很好。 所以问题是Thymeleaf能接受我的文件夹结构吗?如果是,怎么做?
-
我正在学习Spring Boot、Thymeleaf和Spring Data JPA。我为自己创建了一个示例项目,在那里我可以学习所有这些东西。我在这里不问很多问题,因为通常这是一些愚蠢的错误,我对此感到厌恶。然而,我被这一个错误卡住了,我别无选择。 这是我的项目结构:项目结构 这是我的控制器: 整个应用程序可以在这里看到。我还得到警告:找不到模板位置:classpath:/templates/(

