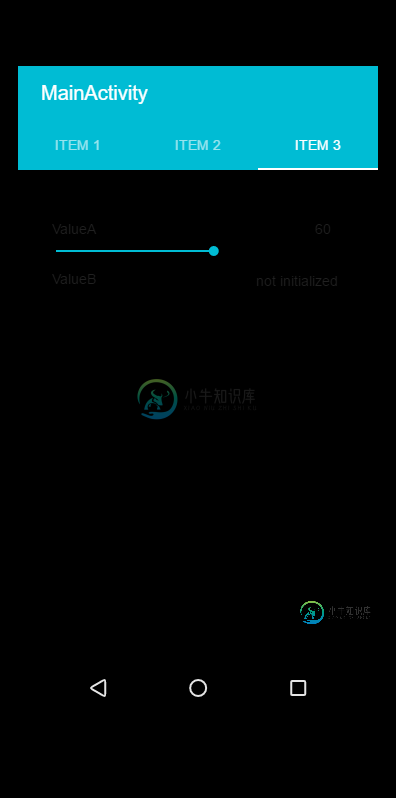
基本位置在滚动时更改值

该活动有一个带有3个不同片段的视图页。在片段3中,我使用列表视图来显示自定义适配器。列表中的项目数量是动态的,因此可以出现滚动条。
如果存在滚动条,并且用户将一些视图从显示中滚动出来并再次返回,则值有时会发生变化。我知道这是由于适配器中GetView()的重新创建。但我找不到它变化的原因。
过程应该是这样的:
-
< li >无选择:seekbar为灰色,右侧的textview显示未初始化 < li >所选内容:栏为蓝色,右侧文本视图查看栏进度
以下是自定义适配器的代码:
class EntryAdapter : BaseAdapter<Entry>
{
List<Entry> mEntryList;
Activity mActivity;
ColorFilter grayFilter;
ColorFilter blueFilter;
public EntryAdapter(Activity activity, List<Entry> entryList) : base()
{
mEntryList = entryList;
mActivity = activity;
grayFilter = new PorterDuffColorFilter(Color.Gray, PorterDuff.Mode.SrcIn);
blueFilter = new PorterDuffColorFilter(Color.Blue, PorterDuff.Mode.SrcIn);
}
public override Entry this[int position]
{
get
{
return mEntryList[position];
}
}
public override int Count
{
get
{
return mEntryList.Count;
}
}
public override long GetItemId(int position)
{
return position;
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
ViewHolder holder = null;
View view = convertView;
if (view == null)
{
holder = new ViewHolder();
view = mActivity.LayoutInflater.Inflate(Resource.Layout.ListItem_Entry, null);
holder.Name = view.FindViewById<TextView>(Resource.Id.li_entry_tv_feature_name);
holder.Value = view.FindViewById<TextView>(Resource.Id.li_entry_tv_feature_value);
holder.Unit = view.FindViewById<TextView>(Resource.Id.li_entry_tv_feature_value_unit);
holder.Seeker = view.FindViewById<SeekBar>(Resource.Id.li_entry_sb_feature);
view.Tag = holder;
}
holder = (ViewHolder)view.Tag;
Entry current = mEntryList[position];
holder.Seeker.Max = current.Max + 1;
holder.Seeker.Progress = current.Value;
holder.Seeker.Tag = current;
holder.Name.Text = current.Name;
holder.Value.Text = Convert.ToString(current.Value);
holder.Seeker.ProgressChanged += delegate (object sender, SeekBar.ProgressChangedEventArgs e)
{
Entry entry = e.SeekBar.Tag as Entry;
if (e.Progress <= 0)
{
holder.Name.Text = entry.Name;
entry.Value = 0;
}
else
{
holder.Name.Text = entry.Name + " (" + entry.Unit + "):";
entry.Value = e.Progress - 1;
}
if (e.Progress <= 0)
{
holder.Value.Text = "Not initialized!";
holder.Seeker.ProgressDrawable.SetColorFilter(grayFilter);
holder.Seeker.Thumb.SetColorFilter(grayFilter);
}
else
{
holder.Value.Text = Convert.ToString(e.Progress - 1);
holder.Seeker.ProgressDrawable.SetColorFilter(blueFilter);
holder.Seeker.Thumb.SetColorFilter(blueFilter);
}
};
if (holder.Seeker.Progress <= 0)
{
holder.Name.Text = mEntryList[position].Name;
mEntryList[position].Value = 0;
}
else
{
holder.Name.Text = mEntryList[position].Name + " (" + mEntryList[position].Unit + "):";
mEntryList[position].Value = holder.Seeker.Progress;
}
if (holder.Seeker.Progress <= 0)
{
holder.Value.Text = "Not initialized!";
holder.Seeker.ProgressDrawable.SetColorFilter(grayFilter);
holder.Seeker.Thumb.SetColorFilter(grayFilter);
}
else
{
holder.Value.Text = Convert.ToString(holder.Seeker.Progress);
holder.Seeker.ProgressDrawable.SetColorFilter(blueFilter);
holder.Seeker.Thumb.SetColorFilter(blueFilter);
}
return view;
}
public class ViewHolder : Java.Lang.Object
{
public TextView Name { set; get; }
public TextView Value { set; get; }
public SeekBar Seeker { set; get; }
public Entry CurrentEntry { set; get; }
}
}
类入口如下所示:
class Entry : Java.Lang.Object, IParcelable
{
[ExportField ("CREATOR")]
static EntryCreator InitialieCreator()
{
return new EntryCreator();
}
public int Id { set; get; }
public int Max { set; get; }
public int Value { set; get; }
public string Name { set; get; }
public Entry()
{
}
public Entry (int id, int max, int value, string name)
{
Id = id;
Max = max;
Value = value;
Name = name;
}
public int DescribeContents()
{
return 0;
}
public void WriteToParcel(Parcel dest, [GeneratedEnum] ParcelableWriteFlags flags)
{
dest.WriteInt(Id);
dest.WriteInt(Max);
dest.WriteInt(Value);
dest.WriteString(Name);
}
public class EntryCreator : Java.Lang.Object, IParcelableCreator
{
public Java.Lang.Object CreateFromParcel(Parcel source)
{
return new Entry(source.ReadInt(), source.ReadInt(), source.ReadInt(), source.ReadString());
}
public Java.Lang.Object[] NewArray(int size)
{
return new Java.Lang.Object[size];
}
}
}
也许有人可以告诉我为什么这些价值观会变得疯狂。从“未初始化”到n的范围,滚动时一切皆有可能。我已经在我的智慧尽头坐了几个星期了。
共有1个答案
我终于发现了为什么会这样,因为EditText小部件也有同样的问题。
原因是应用程序初始化视图时发生的值的改变也会触发侦听器。有时它不够快,有时它用错误的位置混淆了值。
要停止此操作,请使用<code>SeekBar。ProgressChangedEventArgs提供了boolFromUser,它显示更改是由用户还是以编程方式进行的。所以我只是用一个<code>if(FromUser)
顺便说一下,< code>EditText的< code>TextWatcher不提供此参数。但是在这个答案中,我找到了一个可行的解决方案。如果不需要< code>EditText的< code >标签。
简而言之:用随机内容填充标记,以便您更改代码中的 EditText,然后设置标记 NULL。在侦听器中,检查标记是空(用户编辑)还是非空(以编程方式)。
-
问题内容: 示例应用程序: http //angular.github.com/angular- phonecat/step-11/app/#/phones 如果您选择最后一个手机“ Motorola charm”,它将为您显示手机的详细信息。当您在浏览器上浏览时,它将重新加载数据,并且滚动条位于顶部。 导航返回时,自动滚动到剩余位置的最佳方法是什么?而且,为什么角度重新加载数据? 我的计算机上有
-
问题内容: 有什么办法可以使用CSS从左到右或从下到上更改滚动条的位置? 问题答案: 仅使用CSS: 左右翻转: 工作小提琴 顶部/底部翻转: 工作小提琴
-
我使用这段代码在滚动到部分时突出显示导航栏。当我滚动到某个分区时,是否可以立即更改地址栏中的URL?有人能帮我吗? 提前感谢
-
我有一个非常令人沮丧的问题,我不知道是什么问题。我构建了只包含GridView的简单XML。这个gridview应该显示从特定的URL下载的图像(ImageView ),我用我的代码检索这些图像。 因此,此应用程序的想法只是从URL下载图像并在网格视图中显示这些图像。首先,我必须说我正在使用通用图像加载器库。首先,请看一下我的获取视图代码: 问题: 上面的代码有效,它在GridView中显示图像。
-
所以我要实现的有两个部分 一个im给我的edittext提供密码切换,对此im使用Android.support.design.Widget TextInputLayout+TextInputeDitText 这就是我的edittext的样子 2.还有,如何让setError消息代替passwordToggle图标出现(一旦我通过代码隐藏了它)
-
问题内容: 我想在用户滚动角度方式时更改CSS元素。 这是使用JQuery方式的代码 我尝试使用以下代码执行Angular方式,但是$ scope.scroll似乎无法正确获取滚动数据。 Muchos gracias好友! 问题答案: 请记住,在Angular中,DOM访问应从指令内部进行。这是一个简单的指令,可根据窗口的设置变量。 对我来说,您到底要寻找什么样的最终结果尚不清楚,所以这是一个简单

