EditText更改setError文本位置
所以我要实现的有两个部分
一个im给我的edittext提供密码切换,对此im使用Android.support.design.Widget TextInputLayout+TextInputeDitText
这就是我的edittext的样子


<android.support.design.widget.TextInputLayout
style="@style/editTextBold"
android:id="@+id/input_pwd_parent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hintAnimationEnabled="false"
app:hintEnabled="false"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:id="@+id/input_pwd"
style="@style/editTextBold"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:ems="10"
android:hint="@string/hint_pwd"
android:inputType="textPassword"
android:padding="10dp" />
</android.support.design.widget.TextInputLayout>
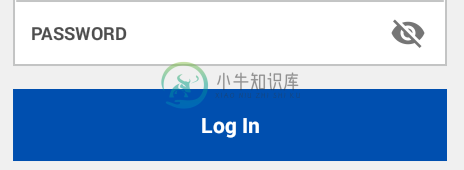
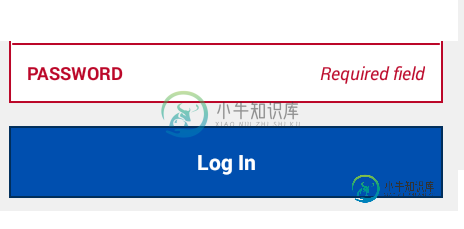
2.还有,如何让setError消息代替passwordToggle图标出现(一旦我通过代码隐藏了它)
共有1个答案
最终创建了一个自定义视图
该组件可以在这里找到
https://github.com/vnh1991/customvalidatoredittext
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.v2dev.customedittextdemo.MainActivity">
<LinearLayout
android:id="@+id/llContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="vertical"></LinearLayout>
<Button
android:id="@+id/btnValidate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_below="@+id/llContainer"
android:padding="10dp"
android:text="Validate" />
</RelativeLayout>
package com.v2dev.customedittextdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
import com.v_sQr_dev.customvalidatoredittext.CustomEdittext;
public class MainActivity extends AppCompatActivity {
private LinearLayout llContainer;
private Button btnValidate;
private CustomEdittext inputPwd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
llContainer = (LinearLayout) findViewById(R.id.llContainer);
btnValidate = (Button) findViewById(R.id.btnValidate);
inputPwd = new CustomEdittext(llContainer, this);
inputPwd.setHint("PASSWORD");
btnValidate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(inputPwd.validate()){
Toast.makeText(MainActivity.this,"Input Valid",Toast.LENGTH_SHORT).show();
}
}
});
}
}
-
问题内容: 我需要在键入时替换EditText内的文本:示例:如果用户按下“ A”,它将被存储到缓冲区中,而在EditText上显示“ D”(看起来就像他按下“ D”)。现在,我可以读取按下的字符,但是在et中不能显示任何字符,以避免stackoverflow: 问题答案: 您可以根据需要更改它:
-
我想通过按下按钮将常量字符串插入EditText中。字符串应插入EditText中的当前位置。如果我使用,文本将插入到edittext的末尾。 我怎么能那么做?我找不到合适的方法。
-
启用这些后,我需要提示以不同的颜色显示,如下所示 当我这样尝试时,效果很好 问题是,我必须使用来显示浮动提示。所以,当我在中添加时,这段代码根本不起作用。我用尝试了很多东西,如下所示。但没有任何效果。我只需要EditText的提示文本颜色(不是浮动提示文本)在启用时应该是一种颜色,在禁用时,在中使用时应该是不同的颜色。请帮助! 注意:我的问题不是这个问题的重复。在那里,它提到了TextInputL
-
问题内容: 我有一个实现深蓝色的设计,因为默认情况下,占位符文本为深灰色,所以我几乎无法分辨出占位符文本的含义。 我已经用谷歌搜索了这个问题,但是我还没有想出使用Swift语言而不是Obj-c的解决方案。 有没有一种方法可以使用Swift 更改占位符文本的颜色? 问题答案: 您可以使用 属性字符串 设置占位符文本。通过:传递所需的颜色: 对于Swift 3+,请使用以下命令: 对于Swift 4.
-
我有一个实现深蓝色的设计,因为占位符文本默认是深灰色,我几乎看不出占位符文本说了什么。 当然,我已经在谷歌上搜索了这个问题,但我还没有找到一个解决方案,因为我使用的是Swift语言,而不是Obj-c。 有没有办法使用Swift更改中占位符文本颜色?
-
我有一个字段,上面有一个客户文本观察者。在一段代码中,我需要更改EditText中的值,我使用<code>.setText(“whather”)来执行此操作。 问题是,只要我做了更改,就会调用<code>afterextchanged 我需要 afterTextChanged 方法中的文本,因此不建议删除 。

