BoxConstraints(W=无穷大,0.0
文本没有呈现在我的应用程序的主页上,这是我得到的问题。我是初来乍到的,因此也是初来乍到的。希望有人能提供一些见解,或者根据我得到的错误调整代码。
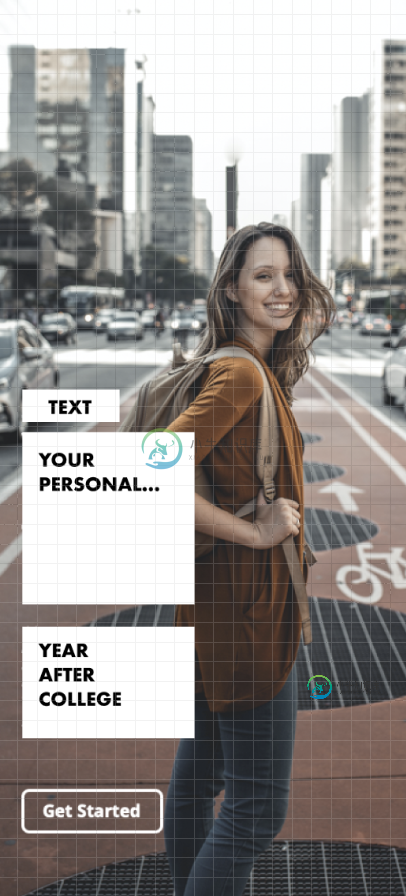
关于进一步的上下文,当我启动“颤振运行”时,此页面将呈现。背景图像将出现,但文本不会显示。
提前谢了。
flutter: EXCEPTION CAUGHT BY RENDERING LIBRARY
flutter: The following assertion was thrown during performLayout():
flutter: BoxConstraints forces an infinite width.
flutter: These invalid constraints were provided to RenderPositionedBox's layout() function by the following
flutter: function, which probably computed the invalid constraints in question:
flutter: RenderFlex.performLayout (package:flutter/src/rendering/flex.dart:746:15)
flutter: The offending constraints were:
flutter: BoxConstraints(w=Infinity, 0.0<=h<=Infinity相关代码如下:
/*
* home_widget.dart
import 'package:flutter/material.dart';
import 'package:stumble/slider1_widget/slider1_widget.dart';
import 'package:stumble/values/values.dart';
class HomeWidget extends StatelessWidget {
void onGroup2Pressed(BuildContext context) => Navigator.push(context, MaterialPageRoute(builder: (context) => Slider1Widget()));
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
constraints: BoxConstraints.expand(),
decoration: BoxDecoration(
color: Color.fromARGB(255, 255, 255, 255),
),
child: Stack(
children: [
Positioned(
left: -133,
top: -269,
right: -255,
child: Image.asset(
"assets/images/group-5.png",
fit: BoxFit.cover,
),
),
Positioned(
left: 28,
top: 400,
bottom: 67,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Align(
alignment: Alignment.topLeft,
child: Opacity(
opacity: 0.85951,
child: Container(
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Color.fromARGB(128, 0, 0, 0),
offset: Offset(12, 4),
blurRadius: 20,
),
],
),
child: Text(
"Look",
textAlign: TextAlign.left,
style: TextStyle(
color: Color.fromARGB(255, 255, 255, 255),
fontFamily: "Open Sans",
fontWeight: FontWeight.w700,
fontSize: 21,
),
),
),
),
),
Spacer(),
Align(
alignment: Alignment.topLeft,
child: Opacity(
opacity: 0.58538,
child: Container(
width: 166,
margin: EdgeInsets.only(bottom: 51),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Color.fromARGB(128, 0, 0, 0),
offset: Offset(0, 2),
blurRadius: 4,
),
],
),
child: Text(
"I spent a year after College.
",
textAlign: TextAlign.left,
style: TextStyle(
color: Color.fromARGB(255, 255, 255, 255),
fontFamily: "Arial",
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
fontSize: 13,
height: 1.23077,
),
),
),
),
),
Align(
alignment: Alignment.topLeft,
child: Container(
width: 140,
height: 44,
child: FlatButton(
onPressed: () => this.onGroup2Pressed(context),
color: Color.fromARGB(0, 0, 0, 0),
shape: RoundedRectangleBorder(
side: BorderSide(
color: Color.fromARGB(255, 255, 255, 255),
width: 3,
style: BorderStyle.solid,
),
borderRadius: Radii.k8pxRadius,
),
textColor: Color.fromARGB(255, 255, 255, 255),
padding: EdgeInsets.all(0),
child: Text(
"Get Started",
textAlign: TextAlign.left,
style: TextStyle(
color: Color.fromARGB(255, 255, 255, 255),
fontFamily: "Open Sans",
fontWeight: FontWeight.w700,
fontSize: 17,
),
),
),
),
),
],
),
),
Positioned(
left: 28,
top: 424,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Align(
alignment: Alignment.topLeft,
child: Container(
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Color.fromARGB(128, 0, 0, 0),
offset: Offset(12, 11),
blurRadius: 27,
),
],
),
child: Text(
"Personal\nTravel",
textAlign: TextAlign.left,
style: TextStyle(
color: Color.fromARGB(255, 255, 255, 255),
fontFamily: "Open Sans",
fontWeight: FontWeight.w700,
fontSize: 36,
height: 1.25,
),
),
),
),
Align(
alignment: Alignment.topLeft,
child: Container(
margin: EdgeInsets.only(top: 11),
child: Opacity(
opacity: 0.48268,
child: Text(
"“",
textAlign: TextAlign.left,
style: TextStyle(
color: Color.fromARGB(255, 255, 255, 255),
fontFamily: "Arial",
fontWeight: FontWeight.w400,
fontSize: 55,
height: 1,
),
),
),
),
),
],
),
),
],
),
),
);
}
}
共有1个答案
下面是一个简单的例子。记住stack是用来把小部件放在彼此的顶部的!应避免将堆栈专门用于创建布局
body: Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'your/image'),
fit: BoxFit.cover,
),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
child: Text("Text1"),
color: Colors.white,
),
SizedBox(
height: 5,
),
Container(
child: Text("text2"),
color: Colors.white,
),
OutlineButton(
child: Text('Button'),
onPressed: () {},
)
],
),
]),
),
-
问题 你想创建或测试正无穷、负无穷或NaN(非数字)的浮点数。 解决方案 Python并没有特殊的语法来表示这些特殊的浮点值,但是可以使用 float() 来创建它们。比如: >>> a = float('inf') >>> b = float('-inf') >>> c = float('nan') >>> a inf >>> b -inf >>> c nan >>> 为了测试这些值的存在,使用
-
我有Eclipse for Java Developer 4.3和m2e、eclemma、infinitest。我的项目使用Eclipse m2e和junit 4.11。 我的目的是在每次infinitest重新运行受上次保存影响的测试时更新覆盖率信息。可能吗? 目前,我可以手动运行覆盖率测试并看到高亮显示的代码,但当我更改代码时,无限量启动,覆盖率高亮显示消失。
-
问题内容: 我们如何在代码中使用它们,什么会导致NaN(不是数字)? 问题答案: 如果您想了解有关Java中浮点数的更多信息,这可能是一个很好的参考。 正无穷大是一个正数,以至于无法正常表示。负无穷大是一个负数,以至于无法正常表示。NaN的意思是“不是数字”,它是由数学运算产生的,该数学运算不会产生数字,例如将0除以0。 在Java中,Double和Float类都具有代表三种情况的常量。它们是PO
-
我正在计算非负p的Lp距离函数。除了p=0和p=∞ 内置的pow()函数可以很好地发挥作用。在学习结构模式匹配之前,我使用了字典和异常处理: 有些人不希望这里有例外。因此,我将该片段改写为以下内容: 为什么大小写inf不正确(Python v3.10.2)?
-
问题内容: 在C语言中,我会这样做: 如何在Python中实现类似的功能? 问题答案: 使用: 在Python 2,并仅限于。在Python 3中可以更高,尽管不能达到无穷大: 因此,最好使用。
-
在前面几节的例子中,可以发现每次函数被递归调用,参数会递减1,因此最终变为0。此时函数会立刻返回,不再做递归调用。这种情况--当函数结束而不再做递归调用--被称为基础情况。 如果一个递归永远不能到达基础情况,它会一直递归调用下去,程序永远不会终止。这称为无穷递归,这通常并不是一个好主意。 在大多数编程环境中,一个有着无穷递归的程序并不会真的永远运行下去。最终会出现中断,程序报告一个错误。这是目前我

