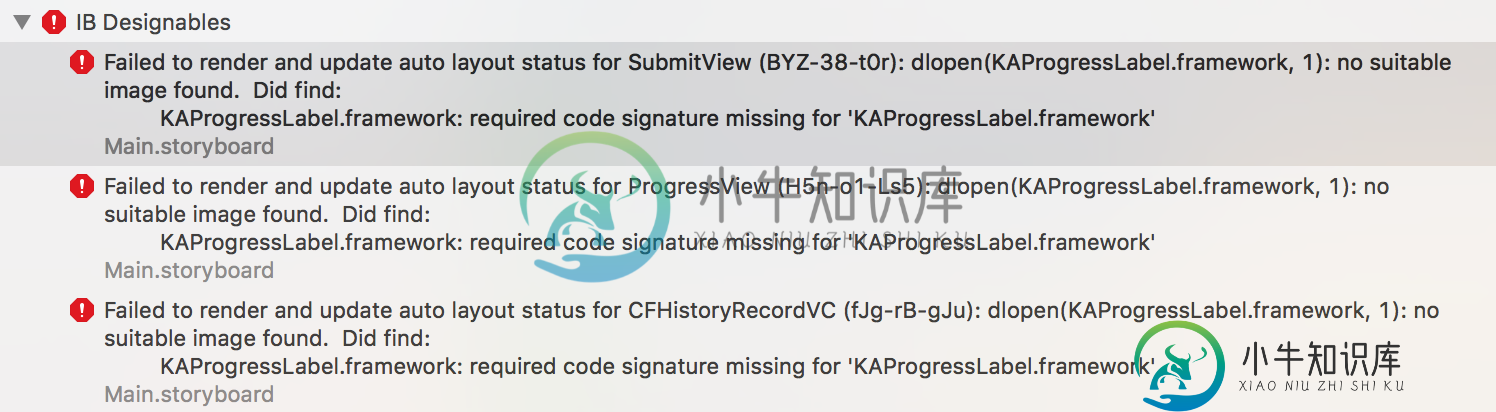
可设计:无法呈现和更新自动布局状态。我正在使用Xcode 9.3

共有1个答案
因此,如果label是pod中的lib,那么您可能会受到cocoapods bug的影响;尝试将此post_install添加到您的播客文件中
post_install do |installer|
installer.pods_project.build_configurations.each do |config|
config.build_settings.delete('CODE_SIGNING_ALLOWED')
config.build_settings.delete('CODE_SIGNING_REQUIRED')
end
end
我建议您从Xcode中删除所有派生数据和clean。然后,使用pod install重新安装pod
-
我最近升级到了Xcode 8,我在故事板上遇到了问题。 如果我打开项目而没有打开故事板,它将编译并运行得很好。一旦我打开情节提要,我会看到关于IB Designables的多个错误,如下所示。 这些视图是使用我使用Cocoapods导入的和中的自定义视图的唯一视图。
-
问题内容: 我正在尝试使用React Hooks和表单更新UI。我设置了一个状态来监视表单上的值,当我单击“提交”时,我想将此值添加到数组(保持状态)并在UI上显示。我的问题是,当我提交值时,尽管它已添加到数组中(状态已更新),但UI仅在更改输入中的值时才更新。 我的组件如下: 您也可以在以下 网址看到此[不]工作: https //codesandbox.io/s/p3n327zn3q 是否有人
-
问题内容: 抱歉,我真的很想念React中子组件内部的传递。 我已经实现了一个包含3个组件的待办事项列表。 有一个组成部分和一个组成部分。状态仅存储在组件中。 显示器起步不错,因此可以看到道具。但是在提交表单后,我收到了以下错误: TypeError:this.props.tasks.map不是函数 当我console.log时,我没有得到我的数组,而是数组的长度。 你知道为什么吗? 编辑 :谢谢
-
我正在尝试使用注册功能组件中的useState更新组件的状态。当用户输入无效的电子邮件地址并单击“提交”按钮时,以下代码将返回错误消息 我想用这段代码将错误消息设置为formData。 如何将错误消息设置为formData? 这是我的密码:
-
问题内容: 我有一个非常简单的UITextView子类,它添加了“占位符”功能,您可以在“文本字段”对象中找到该功能。这是我的子类代码: 将Identity Inspector中的对象的类更改为后,可以在Attribute Inspector中将属性设置得很好。该代码在运行应用程序时效果很好,但在界面构建器中不显示占位符文本。我还会收到以下非阻塞错误(我想这就是为什么它在设计时未呈现的原因): 错
-
问题内容: 我已经尝试了两个类组件: 并使用功能组件: 页面上显示的x值永远不会改变,或者似乎是随机改变的。是什么赋予了? 问题答案: 当您告诉React某些更改时,React仅知道使用其为状态管理提供的功能来重新渲染: 另外,功能组件应该是 纯 组件(没有副作用),因此要更新它们,React会给我们带来麻烦: 因此,您不能只是分配给一个变量并期望React知道:您必须使用它的更新函数,以便它知道

