哪些约束会阻止我的UIView相互叠加?
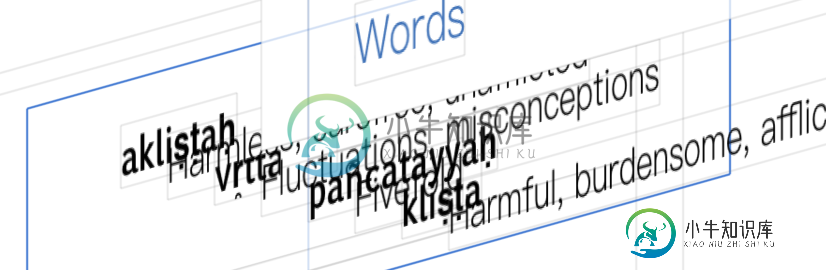
我的UIView像这样堆叠在一起:

每个UIView都在一个< code>wordContainer中。每个UIView内部都有两个< code>UILabel
我用两个子UILabel创建每个UIView,如下所示:
var labels = [UIView]()
for word in words {
let wordLabel = UILabel(frame: CGRectZero)
wordLabel.text = word.valueForKey("sanskrit") as? String
wordLabel.numberOfLines = 0
wordLabel.sizeToFit()
wordLabel.translatesAutoresizingMaskIntoConstraints = false
let englishWordLabel = UILabel(frame: CGRectMake(wordLabel.frame.width + 10,0,0,0))
englishWordLabel.text = word.valueForKey("english") as? String)
englishWordLabel.numberOfLines = 0
englishWordLabel.sizeToFit()
englishWordLabel.lineBreakMode = .ByWordWrapping
englishWordLabel.translatesAutoresizingMaskIntoConstraints = false
let wordView = UIView(frame: CGRectMake(0,0,self.view.frame.width,englishWordLabel.frame.height))
wordView.translatesAutoresizingMaskIntoConstraints = false
wordView.addSubview(wordLabel)
wordView.addSubview(englishWordLabel)
wordView.sizeToFit()
labels.append(wordView)
}
然后我将这个UIView集合添加到我的wordContainer中。这就是我认为应该设置NSLayoutConstraints的部分。我的想法是,我希望它们能够正确地叠放在一起。例如,它应该如下所示:
word: definition
word: definition
word: definition
word: definition
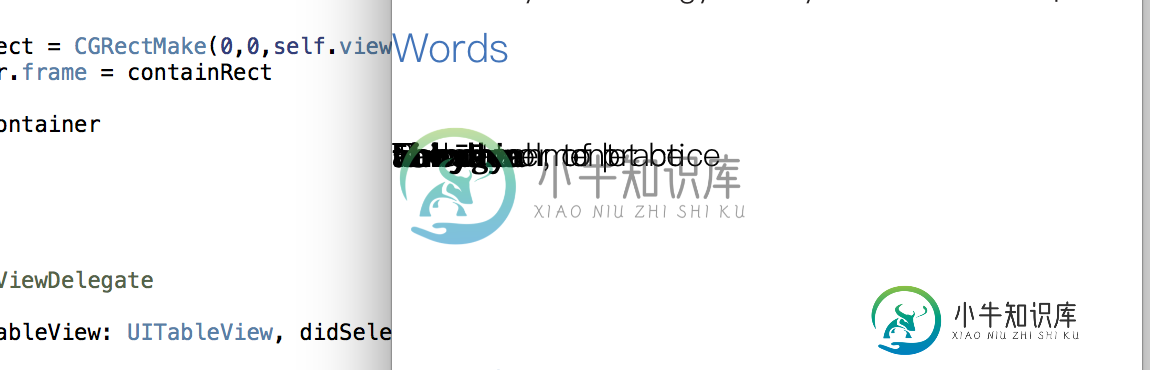
但是它看起来是这样的:

我将它们添加到wordContainer中,如下所示:
let wordContainer = UIView(frame: CGRectZero)
var currentY:CGFloat = 0.0
let margin_height:CGFloat = 4.0
var height:CGFloat = 0
for view in wordViews {
var rect = view.frame
rect.origin.y = currentY
view.frame = rect
currentY += view.frame.height
height += view.frame.height
wordContainer.addSubview(view)
}
let containRect = CGRectMake(0,0,self.view.frame.width, height)
wordContainer.frame = containRect
然后,我为< code>wordContainer设置了约束条件,如果这些单词没有堆叠在一起,它将有效地为所有单词留出空间:
wordContainer.bottomAnchor.constraintEqualToAnchor(cell.contentView.bottomAnchor).active = true
wordContainer.topAnchor.constraintEqualToAnchor(cell.contentView.topAnchor).active = true
我的最新想法是,也许我应该为此添加约束。我已经尝试过将NSLayout约束添加到单元格的高度,当我这样做时,所有单词都不再适当地布局。相反,它们彼此堆叠在一起。但这似乎是正确的方向。
共有2个答案
在您的UITableViewController中,在viewDidLoad()中,尝试:
//set up table view cell dynamic height
tableView.rowHeight = UITableViewAutomaticDimension
在情节提要中,确保您使用了AutoLayout,并且您的单元格元素对超级视图的所有约束都已设置并固定。例如,您的单元格的顶部文本必须定义其边距以便超级查看,并设置一个值。
为了让单元格自动调整其高度,contentView中的内容必须约束contentView的所有4条边。
我刚刚用不同的单元格类型对文本、图像和嵌入的推文做了这个,遇到了你描述的一些问题。我发现最简单的方法是在内容视图中的任何组件周围添加一个视图,然后你可以很容易地在该元素周围添加约束。
我只是快速浏览了一下,寻找可以证明这一点的东西,并找到了另一个SO答案,用一些屏幕截图来解释它。
另外,我今天这样做时使用的参考资料是雷·温德利希网站上的这篇文章
-
我有一个UIImageView,我想在背景上用平移效果慢慢动画。我的背景图像视图有四个约束: 从顶部到顶部布局指南的距离(零) 图像视图的视图模式设置为“纵横比填充”。当我运行我的应用程序时,没有问题,会显示静态图像。我添加以下代码来设置视图的动画: 然后我调用[self-AnimateBackground Horizontal:YES] 视图将显示:。发生的情况如下: 图像从一个意外(但始终相同
-
我在布局中有一个UIView,以便进行一些剪切和分组,但是自动布局会在收缩时调整其大小。我想给它一个固定的高度,但唯一的选择是设置顶部和底部空间。 有没有办法设置明确的高度约束?
-
本文向大家介绍position跟margin collapse这些特性相互叠加后会怎么样?相关面试题,主要包含被问及position跟margin collapse这些特性相互叠加后会怎么样?时的应答技巧和注意事项,需要的朋友参考一下 #1226 怎样防止外边距重叠? 底部元素脱离文档流(float: left/right || position: absolute/fixed)
-
我有一个UIView,它通过几个约束被放置在屏幕上。一些约束由superview拥有,另一些约束由其他祖先拥有(例如,可能是UIViewController的view属性)。 要澄清这些解决方案的问题,请考虑以下视图层次结构: 爷爷 父亲 我 儿子 女儿 现在假设我们创建了以下约束,并始终将它们附加到它们最近的共同祖先: null
-
问题内容: 我有一个这样的表: 我想禁止给定的重叠间隔 编辑:我发现了一些东西: 如果您想了解更多有关此信息,请访问http://www.depesz.com/2010/01/03/waiting-for-8-5-exclusion- constraints/ 我唯一的问题是,它不能将空值用作结束时间戳记,我曾想将其替换为无限值,但效果不佳。 问题答案: 好吧,我最终这样做了: 与无限,交易证明完
-
I'hv 4s。所有这些都在父中。父有它的固定高度约束,即240。但是我必须将它最小化到190iPhone4。 子视图的高度是固定的。现在我的问题是,如何在父视图中设置所有4个UIView,使其具有相同的间距,以便如果我只更改其父视图的高度,子视图可以自动适应其父视图中的相同间距。 提前非常感谢。 父视图约束: 领先0 尾随0 顶部到它的父母X 底部到它的父母Y 高度240(我必须在iPhone4

