iOS 6中带自动布局的动态UIView高度
在过去的几天里,我试图使用自动布局约束完成一个相当简单(至少应该是这样)的布局,但没有成功。
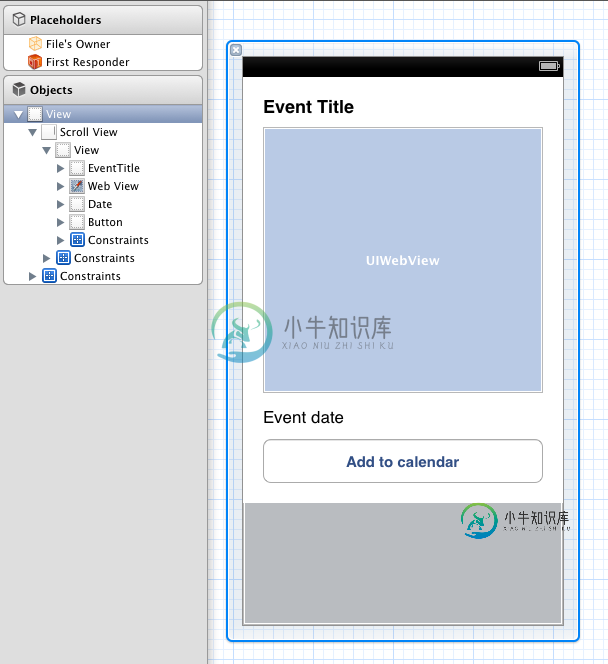
我的视图层次结构是:< br> UIScrollView
- UIView(容器视图)< br> - UILabel(多行标签)< br >-ui webview < br >-ui label < br >-ui button

所需的功能是根据内容的大小扩展容器视图。为了增加UIWebView的高度,我使用以下代码:
- (void)webViewDidFinishLoad:(UIWebView *)webView {
[self.webView sizeToFit];
}
我尝试了许多不同的约束,其中最合理的约束是:
1.为第一个标签(事件标题)固定超视图的顶部空间
2.为第一个标记和UIWebView固定垂直间距
3.为其余元素固定垂直间距(即UIWebView-UILabel(事件日期)和UILabel-UIButton)
4。容器视图的超视图具有低优先级(1)底部垂直空间约束

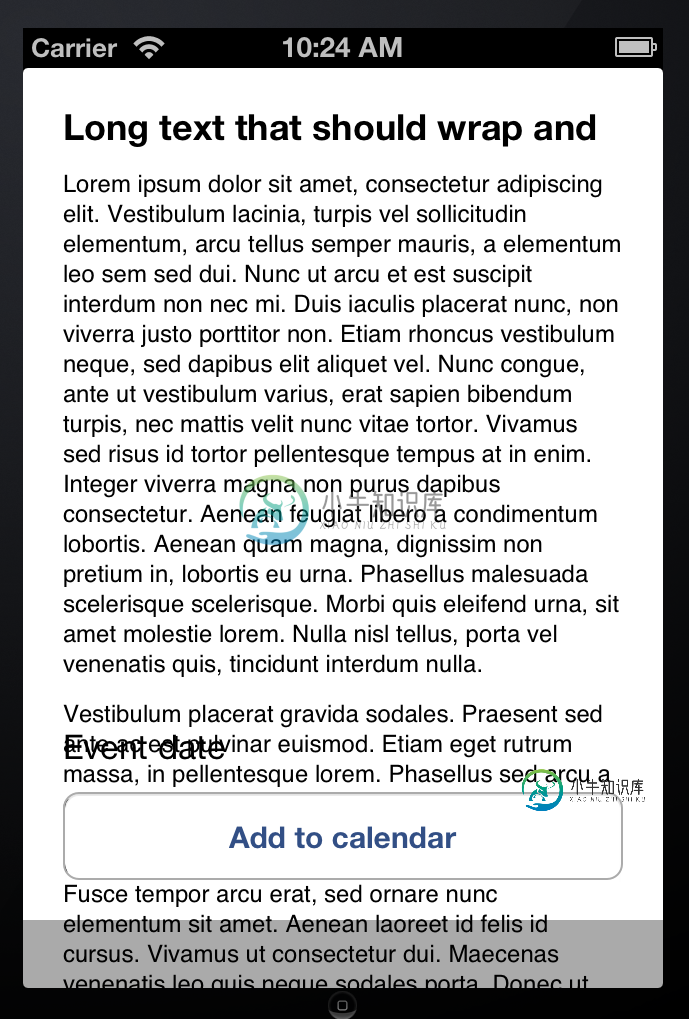
UIWebView会展开,但不会向下推事件日期标签和按钮,另外Container视图也不会展开。
任何帮助将不胜感激。
您可以从这里下载示例Xcode项目。
共有2个答案
在更新webview内容大小之前,您可能需要延迟。砌体对于自动布局的使用很有用。
-(void)webViewDidFinishLoad:(UIWebView *)webview{
[self performSelector:@selector(checkContentOnDelay:) withObject:webview afterDelay:0.001];
}
-(void)checkContentOnDelay:(UIWebView *)webview{
CGSize contentSize = webview.scrollView.contentSize;
if (contentSize.height > 2) {
[webview updateConstraints:^(MASConstraintMaker *make) {
make.height.equalTo(contentSize.height);
}];
}else{
[self performSelector:@selector(checkContentOnDelay:) withObject:webview afterDelay:0.01];
}
}
您将webView的高度限制设置为266。这就是为什么web视图的高度仍然是固定的。
可以将此高度约束创建为IBOutlet,例如:
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *webViewHeightConstraint;
然后,可以在web视图下载完内容后修改高度约束的常量。web视图本身由内部滚动视图组成,因此如果您想获得内容的总体高度:
- (void)webViewDidFinishLoad:(UIWebView *)webView {
self.webViewHeightConstraint.constant = self.webView.scrollView.contentSize.height;
}
或者显然这个也有效:
- (void)webViewDidFinishLoad:(UIWebView *)webView {
[self.webView sizeToFit];
self.webViewHeightConstraint.constant = self.webView.frame.size.height;
}
-
当我打开视图控制器时,我有一个从顶部飞出的视图。我已将UIView的Y约束设置为-200,当视图加载时,将调用以下内容,一切正常: 但是现在我有一个关闭按钮,它应该将动画回到-200位置,然后从屏幕上删除视图控制器。但是这个动画没有发生。视图控制器被直接删除。这是我正在做的: 我提到了这个链接。这似乎对他们有效,但对我无效。请帮忙。
-
在我的UITableViewCell中,我有两个UIView堆叠在一起。让我们称之为顶部和底部。 俯视图对superview具有前导、尾随和顶部约束。它的高度约束为20。 底部视图对superview具有前导、尾随和底部约束。它的高度约束为20。 顶部和底部具有垂直约束。 以编程方式“隐藏”底部视图(并使顶部视图接触超级视图的底部)的最简单方法是什么?我不想再创建任何约束,因为我确实在情节提要中设
-
我使用自动布局的动态高度表格单元格,在表格单元格内部,有1个动态高度UILabel和1个动态UIView,其中包括多个UIImageView。 这是布局:情节提要屏幕截图 TableCell: 但我犯了这个错误: 请帮助我,我错过了什么。提前谢谢你。
-
问题内容: 我有一个UILabel,一个UIView在情节提要中并排包含其他子视图。UIView应该紧靠UILabel的右边缘(跟踪约束为1),但我还需要UIlabel(左侧的UIlabel)将其宽度设置为等于其内容大小,除非它达到最大宽度。视觉上: |标签文字| | UIViewWithSubviews | 我需要以下约束: 1)标签应明智地调整宽度大小,除非达到最大大小,并且高度也是动态的,这
-
对于我的表视图单元格的动态高度,我从此链接中引用。在 UITableView 中使用自动布局进行动态单元格布局 这是我的表视图数据源和委托方法的代码 我有 2 个问题: > 我的问题是我在线路附近收到错误 在和。 为什么我必须在单元格中同时写入标签文本“和? 另外,我是否缺少实现单元动态高度所需的任何内容?
-
我有一个带有一堆单元格的表视图(自定义单元格,它只有它的内容视图)。 在 中,我正在向自定义单元格的content视图添加一个预定义的UIView(它有几个子视图)。我之前为UIView及其子视图设置了所有约束。 最后但并非最不重要的是,我为我的自定义单元格的内容视图(superview)和UIView设置了垂直和水平约束,UIView是在(subview)之前添加的。 约束字符串如下所示: 不幸

