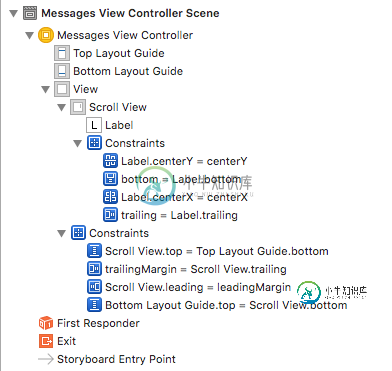
仅在界面生成器中使用AutoLayout在UIScrollView中居中显示UIView
我试图只使用界面构建器将一个视图放在UIScrollView视图的中心。贴标签似乎很管用。

但是,当我尝试对 UIView 执行相同的操作时,我遇到了约束冲突。

这些冲突是有道理的,但是如果我删除宽度/高度约束,UIView 将扩展到整个超级视图,如果我删除顶部/前导/尾迹/底部约束,UIView 会正确居中,但我会收到一个不明确的宽度/高度警告。

我的问题是,我怎样才能让UIView和UILabel一样居中?。
共有1个答案
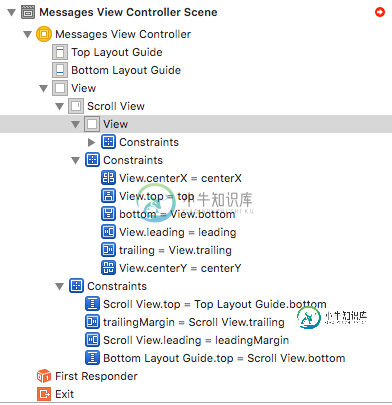
供将来参考:
但关键是设置不同的ContentHuching优先级,以帮助AutoLayout解决冲突:
-
问题内容: 我定义了一个包含链接图像的模型。有没有办法在模型项目列表中显示图像?我的模型如下所示: 有没有办法显示图像和标题? 问题答案: 你可以使用其他名称创建模型实例方法,允许HTML标签为其输出,并将此方法添加为列表字段。这是一个例子: 首先添加一个新方法,返回包含图像的HTML: 然后将此方法添加到列表中:
-
我有一个带有UITableView的文件,我想使用委托方法为其添加一个自定义的节标题视图。有没有可能在中设计它,然后以编程方式更改它的某些子视图属性? 我的有更多的节标题,因此在中创建一个 并返回它是行不通的,因为我必须复制它,但没有任何好的方法。归档和取消归档对于 s不起作用,因此 s将显示为空白。 此外,我不想以编程方式创建它们,因为它们太复杂了,并且生成的代码很难阅读和维护。 编辑1:这是我
-
我一直在尝试解决如何仅使用css在div中居中放置超大图像的问题。 我们使用的是流体布局,因此图像容器的宽度随着页面宽度的变化而变化(div的高度是固定的)。该图像位于一个div中,值为inset boxshadow,以便显示为您正在查看页面中的图像。 图像本身已经调整大小,以尽可能宽的值填充周围的div(设计有一个值)。 如果图像比周围的div小,这很容易做到: 但是当图像大于div时,它只是从
-
我试图在屏幕上垂直和水平居中显示文本。这是我的密码 如果我将flex:1添加到文本中,标题也会居中,这是不期望的。我不知道这是否相关,但我也不能修改标题视图的高度。我该如何解决这个问题?这些问题可以在这种小吃上重现。
-
注意:“图案生成器”是一种可选增效工具,您可以下载适用于 Windows 或 Mac OS 的版本。 “图案生成器”滤镜会将图像切片并重新组合来生成图案。“图案生成器”采用以下两种方式工作: 使用图案填充图层或选区。图案可能由一个大拼贴或多个重复的拼贴组成。 创建可存储为图案预设并用于其它图像的拼贴。您可以依据同一样本生成多个图案,直至找到满意的图案为止。 “图案生成器”是一种可选增效工具。可以下
-
我试图使用jfree图表库生成一个圆环图或环形图。环形图已成功生成,但唯一的问题是环形内的居中文本未显示。以下是示例片段。图表生成代码 和水平居中相关的代码如下所示 我用的是jfreechart verison 1.5.0

