将UILabel的边界与同一子视图中的姐妹UIView成比例对齐
我有一个静态图像,上面有一个区域,用来显示一些多行文本。就像视频游戏中角色的语音气泡。我抓取了一张如下所示的股票图像:

我在主视图的子视图中设置了一个UIImageView以适应方面(请参阅此问题)。我在子视图中也设置了一个UILabel,它将保存多行文本。我希望能够在屏幕上移动子视图,并使其具有任何大小,并且仍然使UIImageView保持相同的方面,并使UILabel适合图像的气泡内。
我做了一个已经设置好的示例项目。
我打算通过设置与UIImageView的中心x和y成比例的约束,将UILabel的边界保持在语音气泡区域内。对于我的图像,左侧边缘倍增为0.65,右侧为1.8,顶部为0.19,底部为0.63。
我写了几个从UIView扩展而来的函数来证实这一点:
/**
Draws a vertical line proportional to the center x of the view.
A `proportional` value of 0 is the left edge, while 2 is the right edge.
:param: proportion The value from the left edge (0.0) to the right edge (2.0)
:param: inColor The color to draw the line in (red by default)
*/
func drawVertLineAtProportion(proportion: CGFloat, inColor: UIColor = UIColor.redColor()) {
let size = self.frame.size
UIGraphicsBeginImageContextWithOptions(size, false, 0.0)
let context = UIGraphicsGetCurrentContext()
let x = self.bounds.origin.x + proportion*self.frame.size.width/2
var vertPath = UIBezierPath()
vertPath.lineWidth = size.height/150.0
vertPath.moveToPoint(CGPointMake(x, 0))
vertPath.addLineToPoint(CGPointMake(x, self.frame.size.height))
inColor.setStroke()
vertPath.stroke()
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
self.addSubview(UIImageView(image: image))
}
并且drawHorizLineAtProportion类似,但适用于水平线。
我可以通过在< code > viewdiappear 中运行以下4行来确认我的乘数值是正确的:
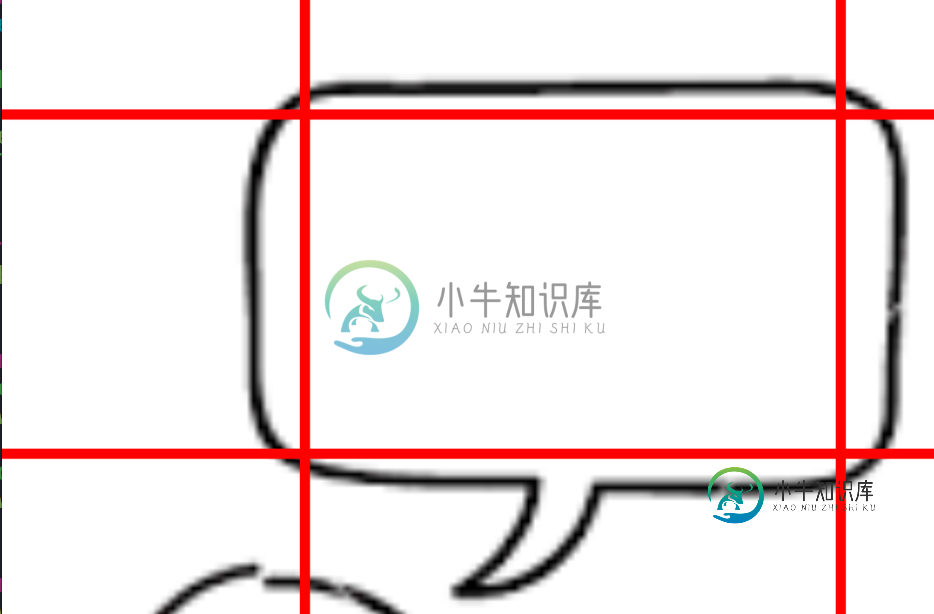
imageView.drawVertLineAtProportion(0.65)
imageView.drawVertLineAtProportion(1.8)
imageView.drawHorizLineAtProportion(0.19)
imageView.drawHorizLineAtProportion(0.63)
然后图像视图如下所示:

我可以将包含图像视图的子视图的大小更改为我想要的任何大小,图像视图保持纵横匹配,这些红线交叉点的红色框始终正是我想要的。
那么,当我设置UILabel边的约束以遵循相同的公式时,为什么边没有对齐?
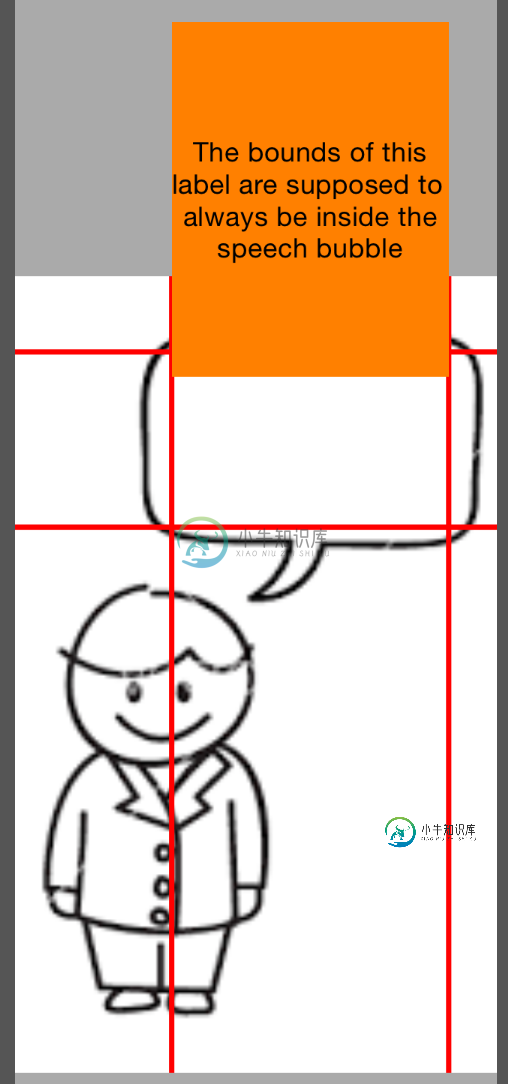
当imageView的宽度达到最大值时,左边缘和右边缘似乎是正确的,但顶部和底部是错误的:

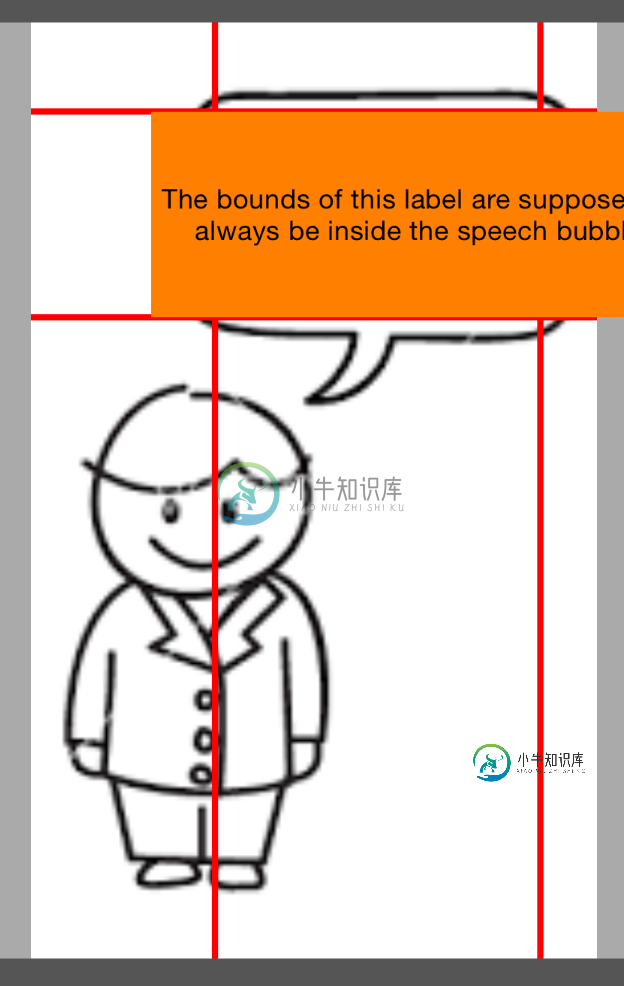
而如果高度被最大化,那么顶部和底部是正确的,但是左侧和右侧是错误的:

那么为什么UILabel边界没有和红线对齐呢?
如果我在viewDidAppear中添加这些行来修复UILabel的框架,它会起作用:
let upperLeft: CGPoint = CGPointMake(imageView.frame.origin.x + 0.65*imageView.frame.size.width/2, imageView.frame.origin.y + 0.19*imageView.frame.size.height/2)
let lowerRight: CGPoint = CGPointMake(imageView.frame.origin.x + 1.8*imageView.frame.size.width/2, imageView.frame.origin.y + 0.63*imageView.frame.size.height/2)
let size: CGSize = CGSizeMake(lowerRight.x - upperLeft.x, lowerRight.y - upperLeft.y)
speechLabel.frame = CGRectMake(upperLeft.x, upperLeft.y, size.width, size.height)
但是我还是想知道为什么我在故事板里设置的东西不管用。
暂时还没有答案
-
我有一个具有两个垂直约束的视图,一个1:1的纵横比坐标系和一个中心对齐,因此它会根据屏幕的高度自动调整大小。现在,这个视图以UIImageViews的形式填充了一系列较小的子视图。我希望这些图像视图能够自动调整与超级视图成比例的大小,但我不知道如何做到这一点。我在superview中尝试了无数种约束,但都以一团糟而告终。有什么想法吗?
-
51妹子图手机端,涵盖不同风格、不同类型的优质高清的美女图片,客户端对图片进行了压缩缓存处理,省流量更流畅,无需登录即可免费浏览各种类型的高清妹子图片,炫丽的瀑布流效果,让妹子尽收你眼底,赶快来发现只属于你的专属美女吧。 功能模块比较简单,调用百度图片api地址,解析展示在手机端,支持图片缩放,集成了社会化分享组件和万普广告平台sdk,软件为业余制作,可能不是很完美,现在开放源代码,供新手和
-
问题内容: 我正在对具有圆形边框(边界半径)的输入字段进行样式设置,并尝试向该边框添加渐变。我可以成功制作渐变色和圆角边框,但是不能同时使用。它可以是不带渐变的圆角,也可以是带渐变但不带圆角的边界。 无论如何,两个CSS属性可以一起工作,还是不可能? 问题答案: 根据W3C规范,可能是不可能的: 框的背景而不是其边框图像被裁剪为适当的曲线 (由“ background- clip”确定)。剪切到边
-
我试图定位页面上的特定元素,但无法找到要使用的适当Xpath。 以下是HTML(注意每个div的位置可能不同): 我可以通过以下操作(使用JAVA)成功定位标签: 并且我可以成功地定位第一个元素下的第一个输入(但我可能并不总是想要第一个元素): 所以问题是(i)输入的名称标记和值总是不同的,所以它们不能用来选择元素;(ii)带有姓氏标签的div可能不总是第二个;(iii)标签和span是同一级别的
-
问题内容: 我拥有的函数采用 min , max 参数,并在某些时候迭代数字范围。但是,如果 max 恰好是 2 ^ 16-1 (这是一个有效的用例),则溢出会破坏循环逻辑。这是示例代码,演示了以下问题: 如您所见,该程序永远不会结束。在另一个问题上也提出了类似的问题,但是解决方案恰好显示出我遇到的相同问题。 我现在的想法是将循环变量转换为,类似于: 但是,这似乎是一个笨拙的解决方案,不适用于任何
-
基本上是新的反应,我有点困惑如何正确地传递组件之间的状态。我发现一个类似的问题已经出现了——将表单元素状态传递给兄弟/父元素的正确方法是什么?但是我想知道你能否给我一个关于下面代码的具体答案。 目前应用的结构包括: 父组件- 2个孩子:和 目标是对我的Meteor收藏进行异步搜索,并仅显示与搜索词匹配的

