xamarin.formsIOS中的背景图像不成比例
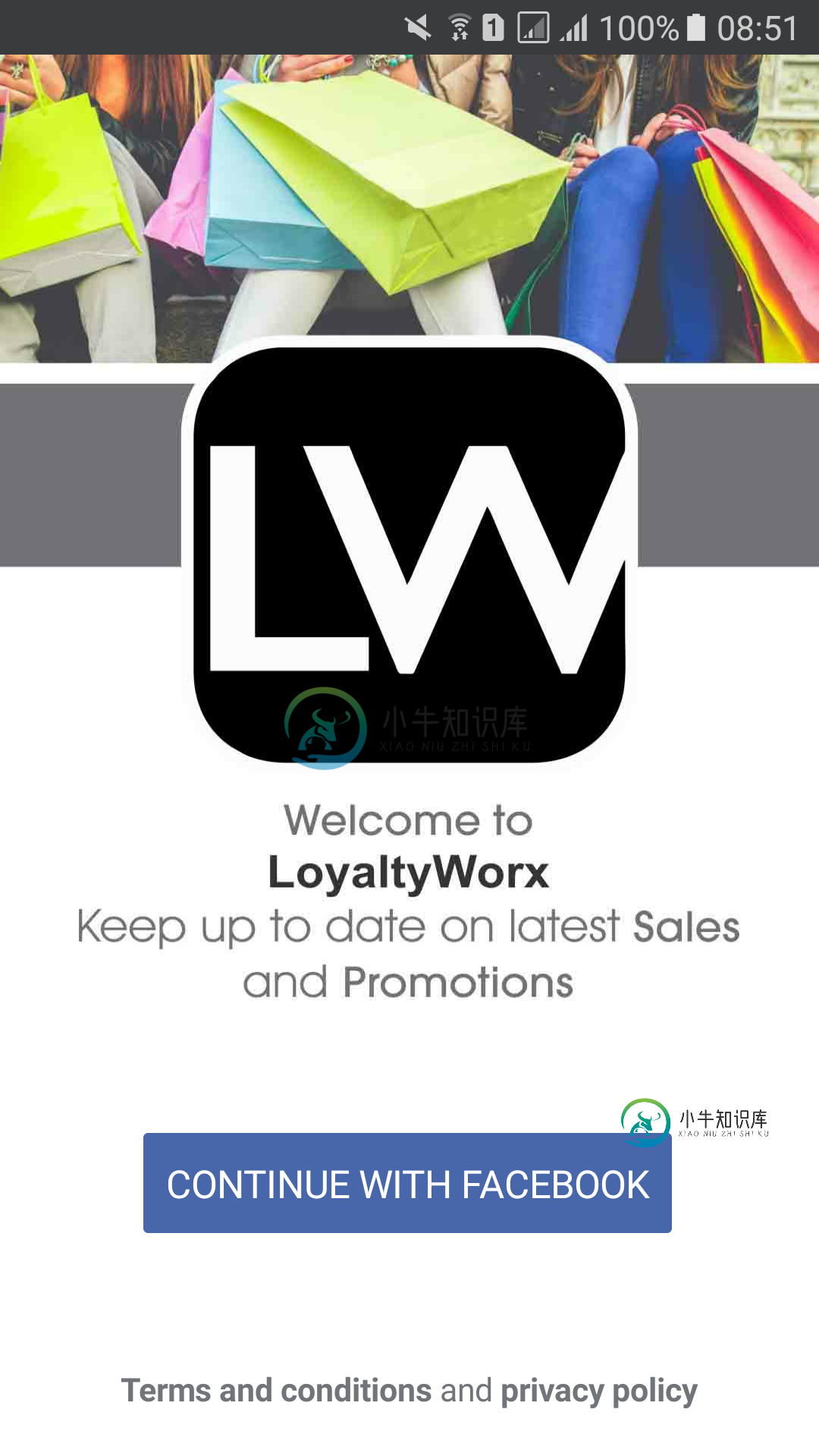
我已使用 xamarin.forms 创建了一个应用。我刚刚开始测试iOS端,登录屏幕上的背景图像看起来放大了。在Android上,图像显示正确。我需要做些什么才能让它正确显示吗?
主页.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="LoyaltyWorx.MainPage"
BackgroundImage="bk3.jpg"
>
<StackLayout VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<StackLayout Orientation="Horizontal" VerticalOptions="Start">
<!-- top controls -->
</StackLayout>
<StackLayout VerticalOptions="CenterAndExpand">
<!-- middle controls -->
<BoxView HeightRequest="430"></BoxView>
<Button Text="Continue with Facebook" x:Name="LoginBtn" BackgroundColor="#4867aa" TextColor="White" FontFamily="Klavika" HorizontalOptions="CenterAndExpand" Clicked="LoginBtn_Clicked" />
</StackLayout>
<StackLayout Orientation="Horizontal" VerticalOptions="End" HorizontalOptions="Center">
<!-- bottom controls -->
<Frame OutlineColor="White" HorizontalOptions="StartAndExpand">
<StackLayout Orientation="Horizontal" VerticalOptions="End" HorizontalOptions="Center">
<!-- bottom controls -->
<StackLayout Grid.Row="1" Orientation="Horizontal" Spacing="0">
<Label
Text="Terms and conditions"
FontSize="13"
TextColor="#71757a"
FontAttributes="Bold"
x:Name="LblTerms"/>
<Label
Text=" and"
FontSize="13"
TextColor="#71757a"
/>
<Label
Text=" privacy policy"
FontSize="13"
TextColor="#71757a"
FontAttributes="Bold"
x:Name="LblPrivacy"/>
</StackLayout>
</StackLayout>
</Frame>
</StackLayout>
</StackLayout>
</ContentPage>

共有1个答案
你不能在内容页背景图像上播放太多 在IOS中 它没有正确拾取。我会提出2解决方案,让你摆脱这种情况...
两种都试试,得到与你匹配的。
解决方案1
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="LoyaltyWorx.MainPage" >
<RelativeLayout>
<Image Source="bk3.jpg"
RelativeLayout.WidthConstraint=
"{ConstraintExpression Type=RelativeToParent, Property=Width}"
RelativeLayout.HeightConstraint=
"{ConstraintExpression Type=RelativeToParent, Property=Height}"/>
<PUT YOUR REST OF CODE HERE>
</RelativeLayout>
</ContentPage>
解决方案2
<?xml version="1.0" encoding="utf-8" >
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="LoyaltyWorx.MainPage"
Padding="0">
<Grid>
<Image Source="bk3.jpg" Aspect="AspectFill" />
<StackLayout>
<PUT YOUR REST OF CODE HERE>
</StackLayout>
</Grid>
</ContentPage>
告诉我你最喜欢哪个套房....
-
我正在尝试在javaFX场景中加载背景图像。我在这里找到的答案不起作用。窗口打开,但它是空白的(没有图像)。
-
在使用WordPress时,是否可以像通常在HTML中一样在CSS中获得背景图像。我试过这么做,但没用。
-
除了背景颜色,也可以使用背景图像来实现各种复杂、有趣的背景效果。CSS中,使用 background-image属性来定义背景图像的路径,取值为 none | url,默认值为 none。 url 可以是相对路径,也可以是绝对路径。使用相对路径时,url 是相对于 css 所在的文件,而不是要设置样式的HTML文件。如,下面代码表示,使用 css 文件所在目录下的 img 文件夹下的图像 bg.g
-
下面的外部CSS页面示例中的快速简单问题; 我知道它们会影响不同的元素选择器,我的问题是使用背景和背景图像有什么区别?一方可以访问另一方的特定属性吗?谢谢你。
-
问题内容: 这是一个非常简单的程序,我已尽力而为,但JPanel并未提供背景图片。我只希望面板上有一个简单的背景图像。 这是我的代码: 提前致谢 问题答案: 更换 与
-
我正在用java开发一个聊天机器人项目,在GUI中我使用JavaFX、IDE eclipse和scene builder 8.4.1。 我在向文本区域添加背景图像时遇到问题。这是我所做的一个屏幕截图,它什么也没有显示(甚至没有错误)。 以下是场景生成器生成的fxml代码:

