使用场景生成器的Javafx背景图像
我正在用java开发一个聊天机器人项目,在GUI中我使用JavaFX、IDE eclipse和scene builder 8.4.1。
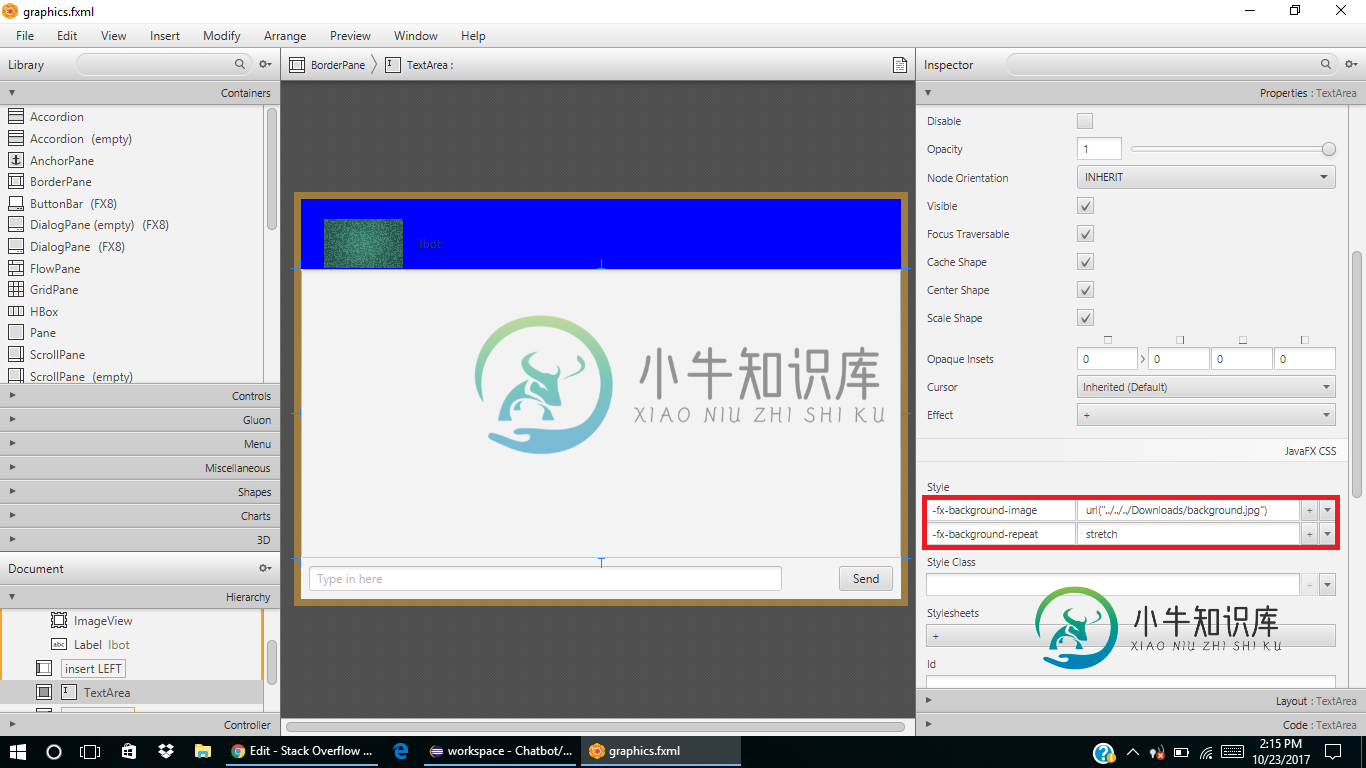
我在向文本区域添加背景图像时遇到问题。这是我所做的一个屏幕截图,它什么也没有显示(甚至没有错误)。

以下是场景生成器生成的fxml代码:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.TextArea?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.image.Image?>
<?import javafx.scene.image.ImageView?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.HBox?>
<?import javafx.scene.layout.Region?>
<BorderPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8.0.141" xmlns:fx="http://javafx.com/fxml/1">
<top>
<AnchorPane prefHeight="56.0" prefWidth="600.0" style="-fx-background-color: blue;" BorderPane.alignment="CENTER">
<children>
<ImageView fitHeight="51.0" fitWidth="79.0" layoutX="23.0" layoutY="20.0" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@../../../Downloads/background.jpg" />
</image></ImageView>
<Label layoutX="118.0" layoutY="36.0" text="Ibot" />
</children>
</AnchorPane>
</top>
<center>
<TextArea editable="false" prefHeight="200.0" prefWidth="200.0" style="-fx-background-image: url("../../../Downloads/background.jpg"); -fx-background-repeat: stretch;" BorderPane.alignment="CENTER" />
</center>
<bottom>
<HBox BorderPane.alignment="CENTER">
<children>
<TextField prefHeight="25.0" prefWidth="476.0" promptText="Type in here" HBox.hgrow="ALWAYS">
<HBox.margin>
<Insets />
</HBox.margin>
</TextField>
<Region prefHeight="25.0" prefWidth="60.0" />
<Button mnemonicParsing="false" prefHeight="25.0" prefWidth="57.0" text="Send">
<HBox.margin>
<Insets />
</HBox.margin>
</Button>
</children>
<BorderPane.margin>
<Insets bottom="5.0" left="5.0" right="5.0" top="5.0" />
</BorderPane.margin>
<padding>
<Insets bottom="3.0" left="3.0" right="3.0" top="3.0" />
</padding>
</HBox>
</bottom>
</BorderPane>
共有1个答案
它可能不起作用,因为正如JavaFX CSS参考指南中指定的那样,TextArea是两个子结构的关联:ScrollPane和Area。您必须更改它们的样式。
在CSS中,这应该可以工作:
#text-area-id .content{
-fx-background-image : url("the_path_to_your_image")
/* others properties */
}
编辑以回答评论:
对于按钮,只需设置属性-fx background image:
#your-button{
-fx-background-image : url("the_path_to_your_image")
}
-
我希望此图表显示在场景生成器上。怎么可能。。??
-
我对屏幕生成器有一些问题 对于某些fxml,它会在加载后发生creash。我尝试了很多次运行它,但它阻塞了,我必须终止这个进程。 fxml正常,内容在我的应用程序中正确显示。下面是导致场景生成器崩溃的FXML示例。
-
关于如何自定义这样的值,有什么建议或想法吗?
-
我正在使用Gluon scenebuilder,我正在用很多可编辑的组合框制作UI(重要的是因为这个问题不会出现在不可编辑的组合框上)。我需要组合框的颜色为红色(或者任何颜色都无关紧要),但是当我在组合框的样式选项卡中使用-fx-background-color和#a80808时,只有框的边框才会变成红色。作为对问题的澄清:场景构建器截图 作为与此相关的第二个问题,我也愿意在应用程序运行时更改颜色
-
我正在使用场景构建器2.0,我想让一个按钮在默认情况下被禁用。这是很好的工作,但我想使它启用,如果两个布尔设置为真。在场景构建器中,如何向按钮的状态添加条件? 因此,下面的launchButton方法是单击按钮时将发生的情况。并且checkBox方法中的布尔值应该以某种方式连接到场景构建器。
-
我正在尝试在javaFX场景中加载背景图像。我在这里找到的答案不起作用。窗口打开,但它是空白的(没有图像)。

