反应js超过最大更新深度
这是我的通知单元组件中的一段代码:
tem;
notificationsType;
constructor(props) {
super(props);
this.state = {notificationsType:''};
}
render() {
this.setState({tem: 'btn btn-'});
return(
<div>
<button className='btn btn-info'>
onClick={this.createNotification('info')}>Info
</button>
<hr/>
</div>
);
}
但这给了我错误,说超过了最大更新深度。当组件重复调用组件内部的 setState 时,可能会发生这种情况“组件将更新”或“组件更新”。React 限制嵌套更新的数量,以防止无限循环。
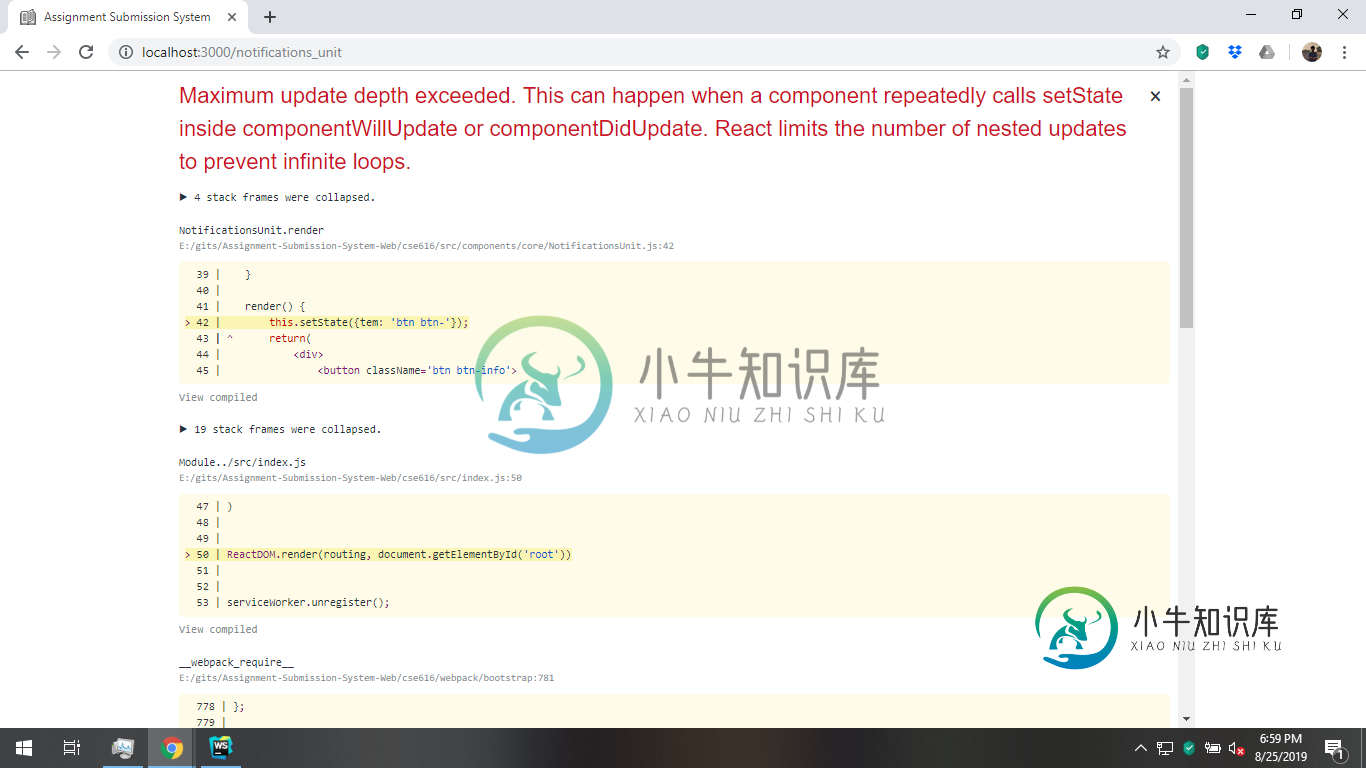
这是一个快照:

我该如何解决这个问题?
共有3个答案
问题是您在< code>render方法内调用了< code>this.setState:
render() {
this.setState({ tem: 'btn btn-' })
// ...
}
这将导致组件无限次重新渲染。
您永远不应该调用this。。相反,如果需要根据某个事件更新状态,请在组件内创建另一个方法并在那里处理它。render内部的setState
class NotificationsUnit extends React.Component {
constructor(props) {
super(props)
this.state = {
notificationsType: '',
tem: 'btn btn-'
}
}
handleSomeEvent = (e) => {
this.setState({ tem: 'btn btn-' + whatever })
}
render() {
return (
<div>
...
</div>
)
}
}
另外,我在按钮的onClick处理程序中看到的一件事:
<button
className="btn btn-info"
onClick={this.createNotification('info')}
>
Info
</button>
这将结束调用< code > this . create notification ,甚至不需要单击按钮。相反,您可能想做的是:
<button
className="btn btn-info"
onClick={() => this.createNotification('info')}
>
Info
</button>
这样,您创建的函数将在触发onClick处理程序时被调用,然后调用这个函数。createNotification('info')处理程序,从而产生正确的行为。
永远不要在render函数中调用setState,
render(){
this.setState({tem: 'btn btn-'});
return(
...
)
}
setState会导致组件的重新渲染,如果您将setState放在渲染中,它将在每次重新渲染时执行,并且您总是会收到错误
超过了最大更新深度。当组件重复调用组件WillUpdate或组件DidUpdate中的setState时,可能会发生这种情况。React限制嵌套更新的数量以防止无限循环。
相反,您可以使用< code>componentDidMount来检查这一点,
componentDidMount(){
this.setState({tem: 'btn btn-'});
}
可以将函数传递给 click 处理程序,而不是直接调用此方法。请记住,状态不应该我直接改变这个.状态 =,但应该使用这个.setState()
class NotificationsUnit extends Component {
state = {
notificationsType: '',
tem: 'btn btn-'
}
render() {
const {notificationsType} = this.props
return (
<div>
<button className={'btn btn-' + notificationsType}>
onClick={e => this.createNotification('info')}>{notificationsType}
</button>
<hr/>
</div>
);
}
}
示例用法:
<NotificationsUnit notificationsType="info"/>
结果:
<div>
<button class='btn btn-info'>info</button>
</div>
-
当我运行我的代码时,我收到了这个错误。 超过了最大更新深度。当组件重复调用组件WillUpdate或组件DidUpdate中的setState时,可能会发生这种情况。React限制嵌套更新的数量以防止无限循环。 这是代码。它在引用。 我按照React网站上的文章所说的方式设置了我的东西,它“来了”于这个简洁的控制台类型,这就是我产生上述代码的地方。我对React、JSX和Javascript(以及
-
我正在使用FullCalendar进行反应,我正在与状态作斗争……它返回以下消息: 错误:超过最大更新深度。当组件在componentWillUpdate或componentDidUpdate内重复调用setState时,可能会发生这种情况。React限制嵌套更新的数量,以防止无限循环。 我删除了代码中所有不必要的部分。 如果您想让我提供更多信息,请告诉我。欢迎任何反馈/想法!谢谢
-
我遇到一个错误: 超过了最大更新深度。当组件重复调用componentWillUpdate或componentDidUpdate内部的setState时,会发生这种情况。React限制嵌套更新的数量,以防止无限循环。 我的代码是: 我有另一个使用路由器切换页面的组件,以及一个包含登录页面的邮件组件。
-
我有这个错误:错误:超过最大更新深度。当组件重复调用componentWillUpdate或componentDidUpdate内部的setState时,会发生这种情况。React限制嵌套更新的数量,以防止无限循环。 但是我不明白怎么解决!我只是在发布我的代码,对不起… 我的代码:
-
我有以下组件:- 我得到了错误:- 我怀疑它必须对多次调用setState的Submit按钮(onClick)做一些事情,但是我似乎无法解决问题。 因此,我有以下问题:- 如何修复点击()? 我想点击开始游戏按钮,然后触发 并 这样我就可以填满套牌,套牌1和套牌2。有没有办法做到这一点?目前,我已经创建了一个这取决于正在填充的甲板,这是用钩子做的正确方法吗? 谢谢你的帮助和时间!
-
早上好,我正在开发一个React应用程序,通过REST API与后端通信。 该应用程序体系结构还使用 React 路由器,并使用服务器提供并存储在中的 JWT 令牌实现身份验证功能。 基本上: 用户连接到应用程序 如果用户未登录,则重定向到登录页面 登录后,它会重定向到带有路径的主页,其中应该显示带有路径的组件和带有路径的组件(如果一个很好地理解React路由器的工作) 在启动应用程序时,用户被正

