RelationVelayOut内部ScrollView的Wrap_Content生成空空间
背景:
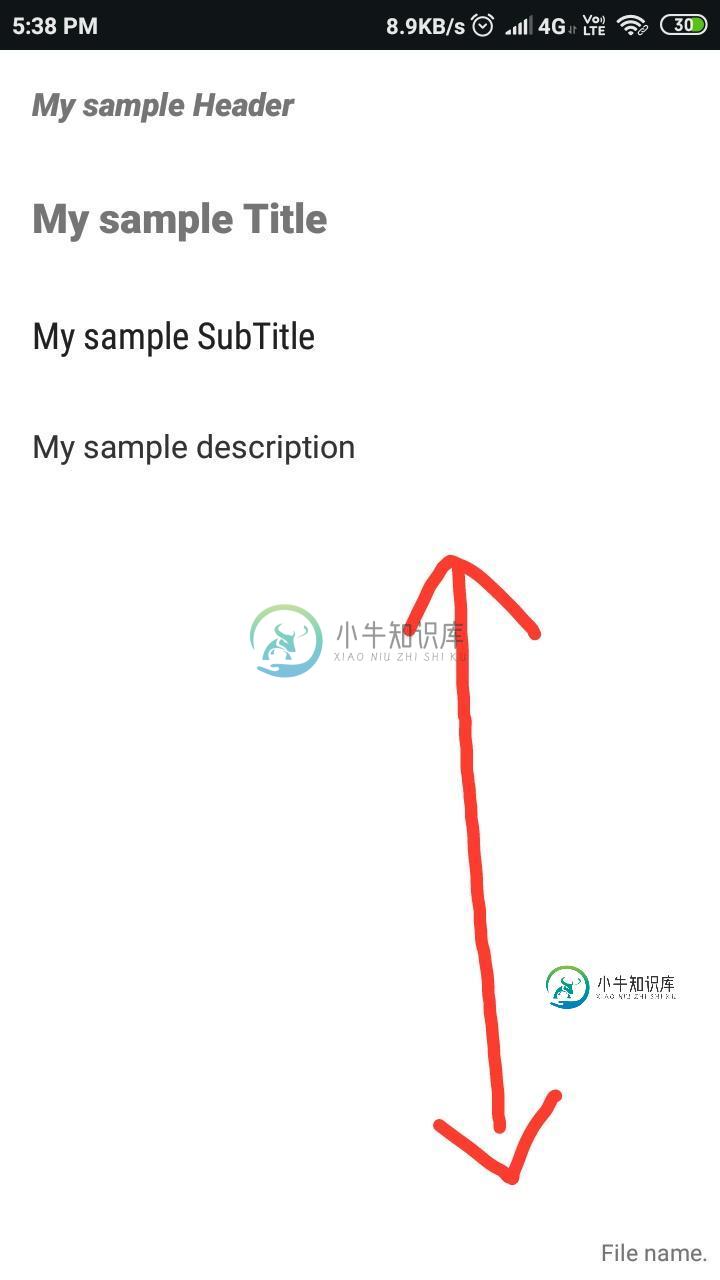
我有一个与RelativeLayout父母的BottomSheetDialog。我有一个子ScrollView在一些视图下面持有一个TextView,在ScrollView下面有一个底部TextView。我需要ScrollView根据它保存的文本大小来Wrap_Content,并将底部TextView保持在ScrollView下面的父底部。当ScrollView内容很大时,就没有问题了。但是,当内容很小时,它会在它和底部TextView之间生成一个间隙/空白,如图像中所描述的那样。
我所尝试的:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/pub"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:fontFamily="sans-serif-black"
android:gravity="start|center"
android:maxLines="1"
android:padding="16dp"
android:textIsSelectable="true"
android:textStyle="italic" />
<TextView
android:id="@+id/title_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/pub"
android:autoLink="web"
android:ellipsize="end"
android:fontFamily="sans-serif-black"
android:gravity="left"
android:maxLines="4"
android:padding="16dp"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"
android:textStyle="bold" />
<TextView
android:id="@+id/s_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/title_text"
android:ellipsize="end"
android:fontFamily="sans-serif-condensed"
android:gravity="left|center"
android:maxLines="2"
android:padding="16dp"
android:text=""
android:textAppearance="@style/TextAppearance.AppCompat.Title"
android:textSize="16sp"
android:textStyle="normal" />
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/downloaded_file_name"
android:layout_below="@id/s_text"
android:fillViewport="true">
<TextView
android:id="@+id/desc_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoLink="web"
android:gravity="left"
android:padding="16dp"
android:scrollbars="vertical"
android:textAppearance="@style/TextAppearance.AppCompat.Subhead"
android:textColor="@color/colorPrimaryText"
android:textSize="14sp" />
</ScrollView>
<TextView
android:id="@+id/downloaded_file_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="end|bottom"
android:padding="6dp"
android:textIsSelectable="true"
android:textSize="10sp" />
</RelativeLayout>

共有1个答案
Android does not support justify ,To justify text in android use WebView
WebView view = new WebView(this);
view.setVerticalScrollBarEnabled(false);
((LinearLayout)findViewById(R.id.inset_web_view)).addView(view);
view.loadData(getString(R.string.hello), "text/html; charset=utf-8", "utf-8");
and html code
<string name="hello">
<![CDATA[
<html>
<head></head>
<body style="text-align:justify;color:gray;background-color:black;">
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nunc pellentesque, urna
nec hendrerit pellentesque, risus massa
</body>
</html>
]]>
</string>
EDIT: to set Background transparent in it, use:
webView.setBackgroundColor(0x00000000);
if (Build.VERSION.SDK_INT >= 11) webView.setLayerType(WebView.LAYER_TYPE_SOFTWARE, null);
this.wv.setWebViewClient(new WebViewClient() {
@Override public void onPageFinished(WebView view, String url) {
view.setBackgroundColor(0x00000000); if (Build.VERSION.SDK_INT >= 11)
view.setLayerType(WebView.LAYER_TYPE_SOFTWARE, null); } });
-
我在中嵌入了。以下是完整的布局: 问题是-- 虽然我已经将的设置为,但它的高度部分地包装了内容,即在之后,它的高度应该是,但目前是。 在第一个场景中,如何让高度为的完全包装其内容? 注意:我正在使用
-
我有一个<code>滚动视图,其中包含一个垂直<code>线性布局 这是一个地方,我在这里添加了一些称为“Section”的视图。“Section”是一个,其中包含和`RecyclerView'。 部分: 问题是,有时并不是真正的。因此,它创建了两种类型的问题(取决于我尝试使用的解决方案类型)。 > < li> 它可以是不可滚动的(因此它与屏幕高度匹配,我不能向下滚动它来查看里面的其余项目)。 它
-
我正在使用最新的支持设计(),23.2版本中的支持设计应该已经解决了ScrollView内部的RecyclerView问题。RecyclerView和ExpandableListView滚动都能很好地工作。但是当ExpandableListView太长时,我希望能够向上滚动布局,以便可以看到其余部分时,scrollview就无法工作。 片段: xml:
-
我在ScrollView中的ConstraintLayout中有一个floatingActionButton 问题是按钮随UI上下滚动 PS:我不知道这是否重要,但是scrollView在一个drawerLayout里面
-
我正在AWS Codebuild/Codedeploy上运行测试,测试完成后,会生成一个Surefire HTML文件,但它是空的。当我在IntelliJ上本地运行测试时(不是通过MVN运行),各种JSON和XML测试报告都可以很好地创建。我完全无法理解为什么在IntelliJ上本地运行时会发生这种情况,而在AWS上通过MVN运行时会返回一个空报告。我完全被这件事困住了。 波姆。XML: 建筑规范
-
我在Visual Studio中从第三方WSDL添加了一个服务引用,但它不是创建代理类,而是创建一个具有空名称空间的文件: WSDL地址是http://wwwh.cnj.jus.br/sgt/sgt_ws.php?WSDL 我该怎么修好它? 更新: 我运行了命令

