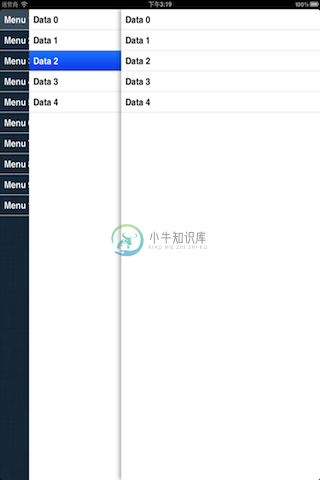
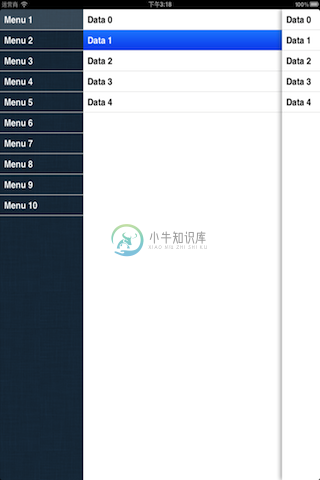
类似于twitter 或者iPad应用的Stacked View。界面左边有一个列表,点击任意列表上任意一个按钮,右边部分出现一个页面,点击右边页面的某个按钮,会在右边页面重叠出现新的页面。 [Code4App.com]


-
场景: 在一个xib的view中,添加一个ScrollView,再在这个ScrollView中添加一个StackView,StackView中不加控件(用代码动态加)。 问题: 提示ScrollView的X和Y没有确定。 解决: 1. 添加Equal Width。 2. 添加Height=固定值,然后在Height Constraint中将Placeholder的Remove at bui
-
1、创建scrollview self.frame = CGRect(x: rect.origin.x, y: 0, width: rect.size.width, height: rect.size.height) self.contentSize = CGSize(width: CGFloat(imageNames.count ) * sel
-
class LibraryViewController: UIViewController, UIScrollViewDelegate ,UICollectionViewDelegate, UICollectionViewDataSource { lazy var scrollView: UIScrollView = { let scroll = UIScrollView()
-
ScrollView嵌套了ListView或者GridView时,ListView等子View有时候会抢占焦点,导致ScrollView会自动滑动至其已获取焦点的子控件的顶部。 解决方法: 可以手动scrollTo()或者smoothScrollTo()。 觉得上面方法不好玩不爽的话,那就重写ScroolView的computeScrollDeltaToGetChildRectOnScreen方法
-
转至 : http://solo.farbox.com/blog/simple-webview-adaptive 因为某种原因,我们总是需要展示一些复杂的文本,Html.fromHtml()已经不能满足我们的需求,比如后台可编辑的文本在前端显示起来比较吃力,所以为了解决一些复杂的文本显示就需要用到WebView。 WebView in ScrollView 我们都知道ScrollView和WebV
-
MaxHeightScrollView.java public class MaxHeightScrollView extends ScrollView { private int maxHeight; public MaxHeightScrollView(Context context) { super(context); } public M

