量角器从使用mat-select实现的下拉列表中选择值
我希望编写一个量角器方法,该方法将从此下拉列表中选择值。下拉列表包含 4 个值,其中一个是“增量”。如何从此选择器中选择值,因为它没有任何我可以使用的选项标记。
我意识到实际选项在另一个tag.How我应该选择选项吗?下面的方法似乎不起作用。
element(by . CSS containing text(' mat-select-panel mat-select-content。mat-选项。mat-option-text ',' Fund ')。单击();


共有3个答案
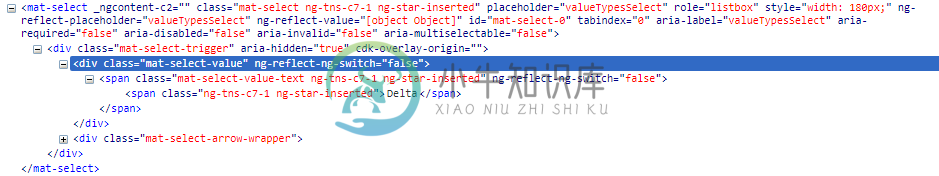
by.cssContainingText是一种解决方案。要获取包含文本“Delta”的元素,可以使用< code > element(by . CSS containing text(' span ',' Delta ');
此外,一个类似的问答(不是一个骗子)可能对你有用:下拉选择可见文本
选项的HTML代码在< code>mat-select节点之外。不要在< code>mat-select节点中找到它们。
// click the down arrow at right side to expand options
element(by.css('mat-select#mat-select-8 .mat-select-arrow-wrapper')).click();
// choose desired option
element(by.xpath('//mat-option[.="Delta"]')).click();
我就是这样解决的。首先我必须单击下拉列表,然后再单击一次以选择值。
element(by.tagName('mat-toolbar')).element(by.tagName('mat-select')).click();
element(by.cssContainingText('mat-option .mat-option-text', 'Delta')).click();
browser.waitForAngular();
感谢您的指导。欣赏它。
-
我正在努力尝试从以下下拉菜单中选择一个名为“某些产品”的产品。'id="s2id_autogen81"'是新的ID元素,我使用该ID来抓取项目,但它被更改为这个自动生成值,我不确定要使用量角器抓取什么。 从下拉菜单中选择它 从选择后的下拉列表中
-
仍然是新的量角器,茉莉等。 今天,我正在尝试在我的一个测试中与下拉选项列表进行交互。 这是: var 选择下降 = 元素(按.css(“.下拉列表”);所有选项 = 元素(按选项(“某些选项”)); 现在点击下拉列表 selectDropDown.click(); 单击索引为 2 的下拉列表中的“选项” allOptions.get(2). Click(); 一些用于断言的代码。。。。 现在的问题
-
我是硒的新手,我试图从下拉列表中选择一个选项。下拉列表的超文本标记语言如下: WebElement的是: 我已经尝试了几乎所有的方法,我可以在互联网上找到,但没有任何效果。我试图使用类,包装了,但它抛出了一个异常。 我试图丢失列表中的所有选项,但在这种情况下得到了异常应该有标签,但它有。我需要使用作为findelements的标识符。 请帮我解决这个问题。
-
我的代码如下: WebElement stateDropDown=驱动程序。findElement(By.xpath(“/html/body/form/div[3]/main/div/div/div/span/div/fieldset/div[4]/div[1]/span/span[1]”);列表选项=状态下拉列表。findElements(By.xpath(“/html/body/div[1]/
-
下面给出了一段表示下拉列表的代码。我需要在此下拉列表中选择日期值,由<代码> 以下方法无效 1。)使用“按导入组织选择”选择此值。openqa。硒。支持用户界面。选择 控制台显示: 元素应该是“选择”,但应该是“选项” 2.)首先单击下拉列表以显示要选择的选项,然后单击该选项。 控制台显示: 调试元素缺少可访问的名称:id:类型,标记名:选择,类名:文本输入ng原始ng未触及ng有效ng范围 3.
-
我的页面上有一个下拉菜单。我测试量角器的目标是单击此下拉菜单中的一个选项,并让量角器检查结果: 我的量角器测试看起来像: 如果你想知道的话,ptor.ignoreSynchronization是启用的,因为我的网页不断地轮询后端的一些更新。 量角器在我运行测试时抛出以下错误: 我不明白这个错误是关于什么的。这个元素肯定是可见的,因为当我查看页面的源代码时,我可以在DOM结构中看到它。 善意的忠告

