React Native Flex-Wap不会将文本换行或压扁到屏幕一侧
Github上的完整项目
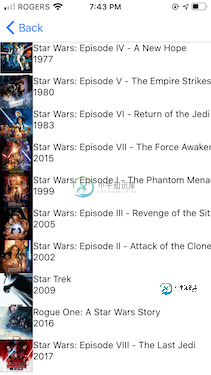
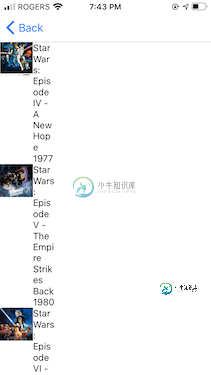
我使用FlatList从上到下显示一堆视图,其中每一行都有一个图像,旁边有一些文本。这就是视图的样子,注意较长的标题是如何在末尾剪掉的,并且不要换行到下一行。

这是我的行代码。
const styles = StyleSheet.create({
movieCell:{
flexDirection: 'row',
width: '100%'
},
cellText:{
// flex:1,
flexWrap: 'wrap'
},
textWrapper:{
flexDirection:'row'
},
movieImage:{
width: 50,
height: 50
}
})
const MovieCell = (props) => {
return(
<TouchableOpacity
style={styles.movieCell}
onPress={someFunction()}
>
<Image source={{uri: props.source}} style={styles.movieImage}/>
<View>
<View style={styles.textWrapper} >
<Text style={styles.cellText}>{props.title}</Text>
</View>
<Text>{props.year}</Text>
</View>
</TouchableOpacity>
)
}
我看到的只有一种解决方案(Ashok的解决方案)似乎会影响文本的包装方式。不幸的是,这个解决方案看起来像是将文本推到左边,这样文本就不会填满屏幕。我尝试了很多调整width:100%,但似乎没有什么帮助。

共有1个答案
我认为,因为您正在为图像指定宽度,所以它打乱了textWrapper上的flex。一种解决方案是获取屏幕宽度并减去图像宽度,然后将其用作textWrapper的宽度:
import { Dimensions } from 'react-native';
const imageWidth = 50;
const styles = StyleSheet.create({
movieCell: {
flexDirection: 'row',
width: '100%'
},
cellText: {
// flexWrap: 'wrap' // you can remove this
},
textWrapper: {
// flexDirection: 'row', // and this
width: Dimensions.get('screen').width - imageWidth // <-- add this
},
movieImage: {
width: imageWidth,
height: imageWidth
}
});
您不需要对文本进行弹性换行。默认情况下,它将包装:)
-
问题内容: 我有一个名为的文本文件,其内容如下: 这个 是 文本 我将如何在Java 7中将确切的文件打印到屏幕上? 问题答案: 在Java 7之前: 添加异常处理 添加关闭流 从Java 7开始,无需关闭流,因为它实现了
-
问题内容: 我是Python的新手。我需要从字典中查询项目并将结果保存到文本文件中。这是我所拥有的: 如何将打印的输出保存到文本文件? 问题答案: 让我总结所有答案并添加更多答案。 要从脚本中写入文件,需要使用Python提供的用户文件I / O工具(这是东西。 如果不想修改程序,则可以使用流重定向(在Windows和类似Unix的系统上)。这是东西。 如果您想 同时 在屏幕和日志文件中看到输出,
-
我正试着为我的孩子安装一个minecraft服务器,屏幕让我很舒服。我已经参考了本教程的答案。我在Ubuntu 16.04.5 x64上运行。我创建了以下服务文件,并将其链接到/etc/systemd/system/minecraft。服务 当我监视服务启动时,我在Journal alctl日志中得到以下内容: 根据我引用的SO帖子,我已经在/var/run/screen中更改了权限。这是当前的设
-
我是JavaFX新手,在做我的项目时,我尝试切换屏幕。我正在考虑相应的AnchorPane可见性设置为真或假,当从另一个控制器访问AnchorPane时,我遇到了问题。我试图使AnchorPane成为静态的,但它给出了NullPointerException。 这是我的密码。 控制器类 SignUpController类 我试图像这样解决问题,但它关闭了窗口并打开了一个新窗口。
-
我必须在reactjs中从一个屏幕传递数据到另一个屏幕。并在接收端显示数据。 我用路由器在屏幕之间导航也传递数据,但不能显示接收到的数据。下面的代码是我传递数据的地方。 我试图在屏幕2中使用以下代码获得道具
-
问题内容: 如何从一个活动屏幕导航到另一个活动屏幕?在第一个屏幕中,我有一个按钮,如果我单击该按钮,则必须移至另一个“活动”屏幕。 问题答案:

