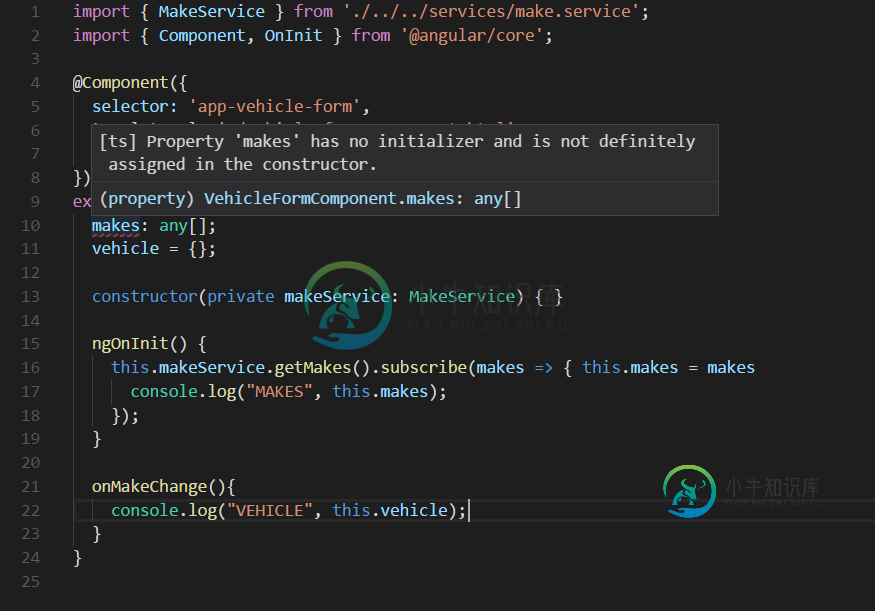
属性“…”没有初始值设定项,且未在构造函数中明确指定
在我的Angular应用程序中,我有一个组件:
import { MakeService } from './../../services/make.service';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-vehicle-form',
templateUrl: './vehicle-form.component.html',
styleUrls: ['./vehicle-form.component.css']
})
export class VehicleFormComponent implements OnInit {
makes: any[];
vehicle = {};
constructor(private makeService: MakeService) { }
ngOnInit() {
this.makeService.getMakes().subscribe(makes => { this.makes = makes
console.log("MAKES", this.makes);
});
}
onMakeChange(){
console.log("VEHICLE", this.vehicle);
}
}
但在“make”属性中我有一个错误。我不知道该怎么处理...

共有1个答案
我认为您使用的是Typescript的最新版本。请参阅链接中的“严格的类初始化”一节。
有两种方法可以解决此问题:
a.如果您使用的是VSCode,您需要更改编辑器使用的TS版本。
makes: any[] = [];
constructor(private makeService: MakeService) {
// Initialization inside the constructor
this.makes = [];
}
-
所以我正在学习构造函数初始值设定项列表,我写了以下代码: 为此我使用了g编译器。它调用的是构造函数而不是复制构造函数。它应该调用复制构造函数,因为我正在创建一个对象来创建另一个对象?这里的问题是什么,标准对此怎么说?
-
我对Swift类有一个问题。我有UITableViewController类和UITableViewCell类的swift文件。我的问题是UITableViewCell类和网点。这个类有一个错误Class“HomeCell”没有初始化程序,我不明白这个问题。 感谢您的回复。
-
我相信现代C初始值设定项列表对于初始化对象非常有用,甚至不需要定义自己的构造函数: 但是,当我的类从另一个类继承时,这不起作用: 我尝试添加
-
我有以下代码: 我希望输出是:“base constructor,test:50”,但事实并非如此,因为构造函数是在初始化之前调用的,没有错误或警告,它只是编译。 有什么方法可以让构造函数在之后被调用吗?或者这是总体上的糟糕设计? 我正在尝试将所有的init方法和它们的调用放入构造函数insted中,这个行为阻止了我这样做。
-
由于某些原因,即使使用成员初始值设定项,我也会遇到无默认构造函数错误。我做错了什么? 一个最小的例子, a、 cpp a、 h b.cpp b、 h
-
问题内容: 只是想知道编译这样的代码的原因: 此代码与构造函数中的代码有什么区别?此代码 在 创建对象 之前 执行。 问题答案: 花括号内没有名称的代码将成为类构造函数的一部分,并在类构造函数所包含的逻辑之前执行。 快速示例:

