如何调整纵向和横向模式的屏幕,以便可以看到所有UI元素?



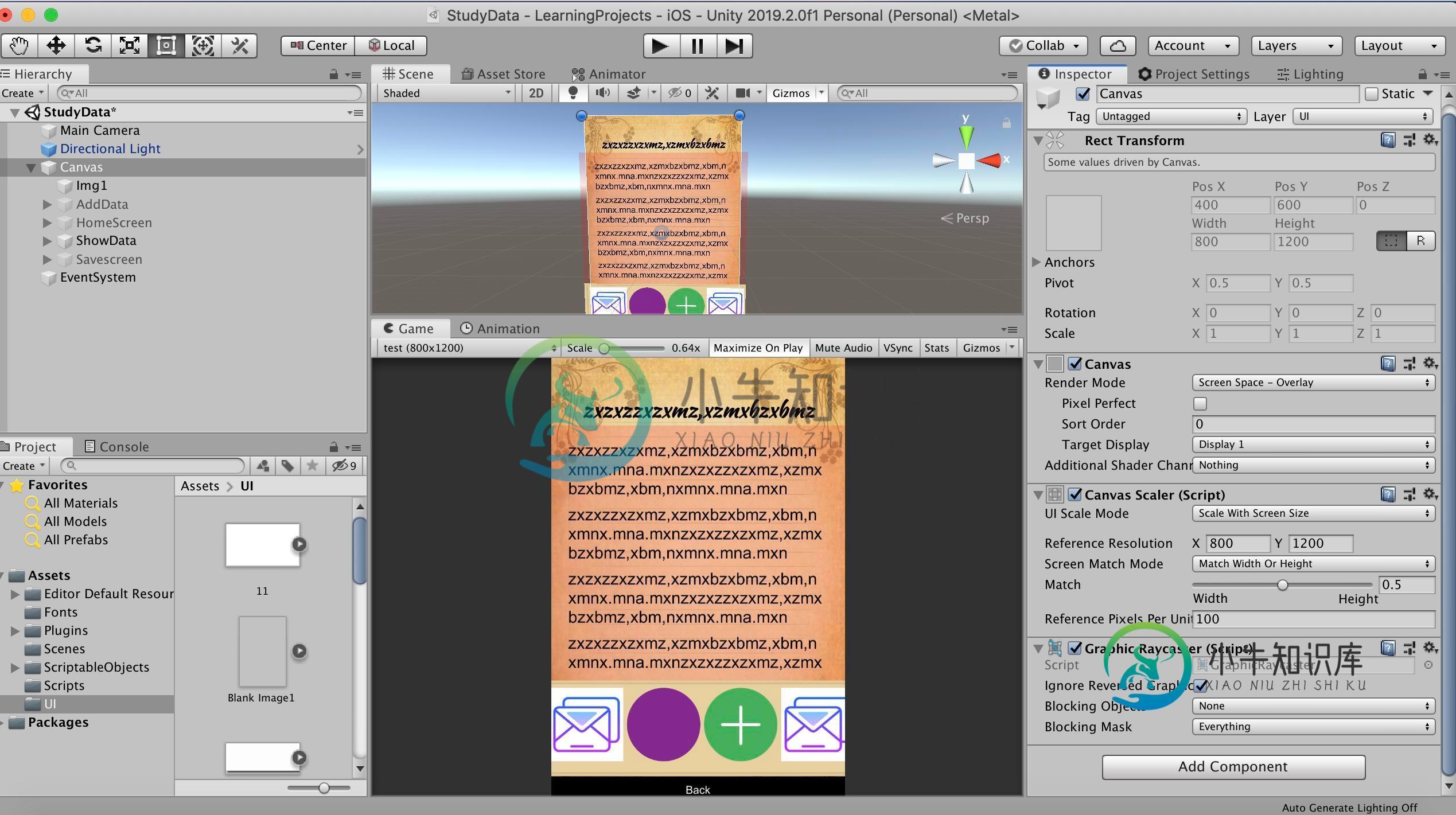
我不知道如何根据不同的屏幕大小调整UI元素。我观察到的一些答案是,我应该保持设置为屏幕大小的比例,匹配宽度或高度,匹配滑块为0.5。我保留了这些设置(参见第一幅图)。但它并没有随着屏幕大小的不同而改变。
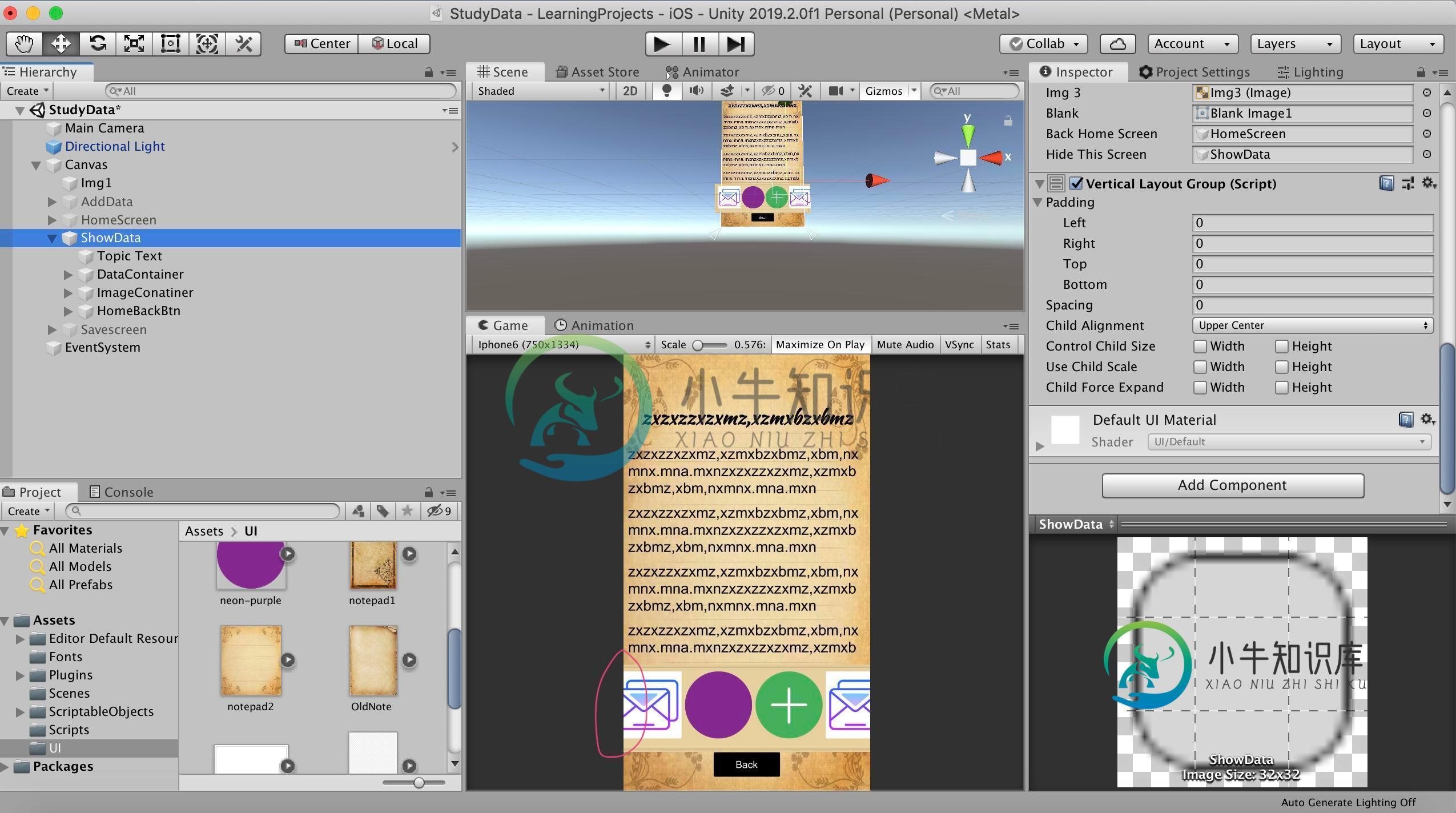
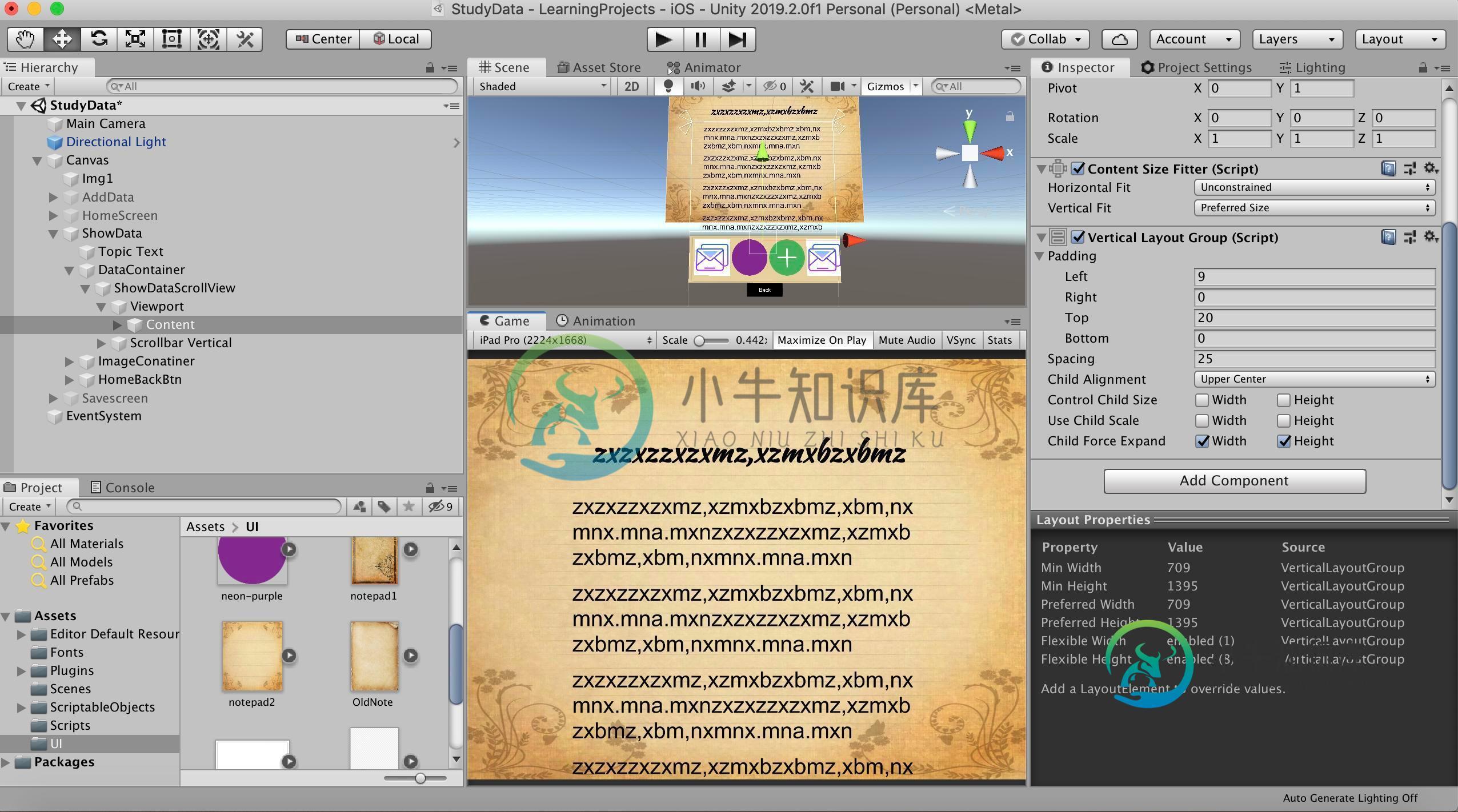
我在父元素(Showdata)中尝试了纵横比fitter,但没有用。我应该如何根据不同的屏幕大小更改屏幕?是因为我没有以正确的方式锚定UI元素吗?你将如何锚定这样的东西(画布)
我看过很多教程,介绍了如何对图像和按钮使用锚点,以及如何对嵌套元素使用锚点,或者当我们使用垂直或水平布局并且它包含许多UI元素时如何使用锚点。

共有1个答案
以下是一个简短的提示列表,从最紧急到最不紧急:
- 将画布缩放设置为恒定的物理大小。在iPhone X设备上,缩放系数为3倍。在这里找到其他物理尺度因素。这样做的目的是使画布的布局坐标对应于设备点,同时以设备的本机分辨率渲染。这是你痛苦的最紧急来源。
- 对于全屏对应的RectTransform组件,将其锚设置为
(0,0),(1,1),即填充父节点。播放Top,right等属性。但似乎你已经知道了。 - 垂直/水平布局组的子元素应该有一个
LayoutElement,并且通常应该在非滚动轴上具有固定的大小,也就是说,现在不要在行上使用ContentSizeFitter,让它工作对于固定的高度。无论如何,这几乎总是移动设备上的正确行为。 - 实验
LayoutElement的Ignore Layout标志。 - 在纹理上正确设置每单位像素设置。
- 在移动设备上,您将错过诸如切口和角落斜面等问题。使用Unity 2019.2及更早版本的NotchSolution和2019.3及以上版本的新设备模拟器来可视化和适应这些问题。
- 使用循环滚动视图组件,如优化滚动视图适配器。这也将包括关于如何布局的深思熟虑的教程。如果您需要内容适合循环滚动视图中的高度元素,您将需要此资产。
- 要根据屏幕布局触发更改,请使用
OnRectTransformDimensionsChanged()。没有别的,不要检查屏幕中的更改!一般来说,您应该熟悉EventSystem。 - 熟悉各种设备的纵横比,并使用
Camera.main.aspect在这些纵横比的手动调整布局之间正确切换。iOS有4个。
下面是平台画布缩放器的示例:
using UnityEngine;
using UnityEngine.EventSystems;
#if UNITY_IPHONE
using UnityEngine.iOS;
#endif
using UnityEngine.UI;
namespace StackOverflow
{
[ExecuteInEditMode]
public sealed class PlatformCanvasScaler : UIBehaviour
{
public static PlatformCanvasScaler instance { get; private set; }
public float scaleFactor
{
get
{
if (m_CanvasScaler != null)
{
return m_CanvasScaler.scaleFactor;
}
return 1.0f;
}
}
[SerializeField] private CanvasScaler m_CanvasScaler;
[SerializeField] private float m_PhoneScaleFactor = 1.15f;
private PlatformCanvasScaler()
{
instance = this;
}
protected override void Awake()
{
base.Awake();
if (!enabled)
{
return;
}
Refresh();
}
private void Refresh()
{
var scaleFactor = 1f;
var isMobile = PlatformCanvasScaler.isMobile;
if (isMobile)
{
#if UNITY_IPHONE
switch (Device.generation)
{
case DeviceGeneration.iPhoneX:
case DeviceGeneration.iPhoneXSMax:
case DeviceGeneration.Unknown:
case DeviceGeneration.iPadUnknown:
case DeviceGeneration.iPodTouchUnknown:
scaleFactor = 3f;
break;
case DeviceGeneration.iPhone5:
case DeviceGeneration.iPhoneSE1Gen:
case DeviceGeneration.iPhone5C:
case DeviceGeneration.iPhone5S:
case DeviceGeneration.iPhone6:
case DeviceGeneration.iPhone6S:
case DeviceGeneration.iPhone7:
case DeviceGeneration.iPhone8:
case DeviceGeneration.iPhoneXR:
case DeviceGeneration.iPhoneUnknown:
scaleFactor = 2f;
break;
case DeviceGeneration.iPhone6Plus:
case DeviceGeneration.iPhone7Plus:
case DeviceGeneration.iPhone8Plus:
case DeviceGeneration.iPhone6SPlus:
scaleFactor = 3f / 1.15f;
break;
case DeviceGeneration.iPhone:
case DeviceGeneration.iPhone3G:
case DeviceGeneration.iPhone3GS:
case DeviceGeneration.iPad1Gen:
case DeviceGeneration.iPad2Gen:
case DeviceGeneration.iPad3Gen:
scaleFactor = 1f;
break;
default:
scaleFactor = 2f;
break;
}
scaleFactor *= m_PhoneScaleFactor;
#else
scaleFactor = 2f * Screen.dpi / 326f;
#endif
}
else
{
if (Screen.dpi > 140)
{
scaleFactor = 2.0f;
}
else
{
scaleFactor = 1.0f;
}
}
m_CanvasScaler.scaleFactor = scaleFactor;
}
public static bool isMobile
{
get
{
var isPhone = false;
#if UNITY_IPHONE
isPhone = true;
#endif
var isMobile = Application.platform == RuntimePlatform.IPhonePlayer ||
(Application.isEditor && isPhone);
return isMobile;
}
}
#if UNITY_EDITOR
private void OnValidate()
{
Refresh();
}
#endif
// Update is called once per frame
private void Update()
{
}
}
}
观察我做了一些关于什么被认为是HiDPI设备的决定。
不幸的是,我最喜欢的屏幕管理UI资产,MaterialUI,已被弃用。希望有人能评论他们与他人的经历。
-
问题内容: 我有两个div彼此相邻浮动。我想要的是在纵向模式下查看时具有100px的宽度,在横向上可以说200 px。这实际上发生在移动设备上。 因此,在横向模式下,div会扩大,在纵向模式下会略微缩小。 有任何想法吗? 问题答案: 好吧,这在CSS2中是不可能的,但是可以使用Javascript做你想做的事情(读出屏幕尺寸等)。 我不确定您正在研究什么技术,但是CSS3正是CSS3 MediaQ
-
我正在关注w3c学校关于制作幻灯片网页的教程。 对我来说,唯一不同的要求是,我有相同垂直分辨率的横向和纵向图像(1280x720和420x720)。 当我加载肖像图像时,它们的比例会大得多,因为图像仅受最大宽度的限制。实际上,我希望边界是垂直最大高度,所以当我循环通过它们时,高度是恒定的。 问题是,当我在上指定“最大高度”并删除“最大宽度”时。幻灯片容器,然后将图像左对齐放置在页面上。所以看起来我
-
我正在创建一个全屏灯箱幻灯片/旋转木马,并使用srcset提供最合适的图像。 然而,我不确定如何解决这个问题,因为我的照片是双向的——横向和纵向。 根据图像纵横比、图像大小和屏幕大小,某些图像的最大宽度优先,其他图像的最大高度优先。 在某些情况下,所有图像都在宽度第一(考虑纵向方向)或高度第一(考虑横向方向)时达到最大值。 tl; dr-并不总是宽度或高度被最大化===这很复杂 我怎么能把它写为大
-
当用户在Swift中将屏幕从纵向转换为横向时,如何使scrollview内部的UIView适应屏幕方向? 图像
-
是否有工具来确定PDF是横向的还是纵向的? 旋转:270 “旋转”到底是什么意思?
-
我使用Owl Carousel在带有Javascript和jQuery的Carousel中显示图像。我有肖像和风景图片,还有CSS: 横向图像遵守宽度的100%限制,全图显示在屏幕上;肖像图像不符合100%的高度限制,图片显示在一个或两个屏幕上,需要向下滚动。我希望纵向图片能够调整大小,并在横向屏幕上完全显示,就像我希望横向图片能够在纵向屏幕上完全显示一样。 我用CSS尝试了最大高度和最大宽度的解

