MVC Controller在尝试使用Axios发送带有FormData的POST时接收空数据
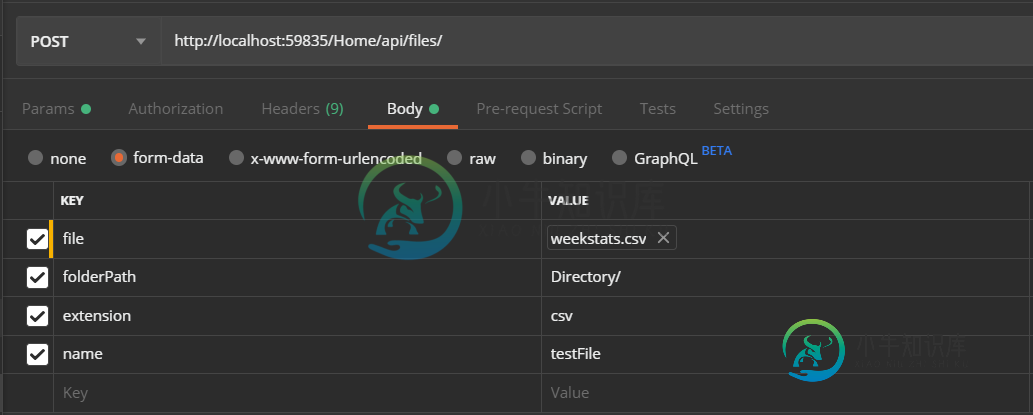
我似乎无法找出控制器接收空数据的原因。我能够到达控制器,但没有数据传输。当我使用Postman测试API的主体和正确的键/数据内容时,在控制器端一切都正常。

我的控制器方法:
[Route("home/api/files")]
public class FileController : ControllerBase
{
[HttpPost]
public async Task<IActionResult> Post([FromForm] FileModel file)
{
if (file == null)
return BadRequest("Given data is null");
if (string.IsNullOrEmpty(file.Name))
return BadRequest("File name is undefined");
if (string.IsNullOrEmpty(file.FolderPath))
return BadRequest("FolderPath is undefined");
if (file.File.Length < 0)
return BadRequest("File content is empty");
...
}
}
文件模型:
public class FileModel
{
public string Name { get; set; }
public string Extension { get; set; }
public string FolderPath { get; set; }
public IFormFile File { get; set; }
}
以及客户端Axios调用:
export function uploadFile(folderPath, data) {
console.log("upLoadFile", folderPath, data);
const formData = new FormData();
formData.set('name', data.file);
formData.set('extension', data.extension);
formData.set('folderPath', folderPath);
formData.append('file', data);
return axios.post(
"api/files",
formData,
{ headers: { 'Content-Type': 'multipart/form-data}' }})
//{ headers: { 'Content-Type': 'multipart/form-data; boundary=${form._boundary}' }})
.then((response) => {
console.log(response.data);
console.log(response.status);
})
.catch((error) => {
console.log(error);
});
}
我想问题在于我发送的数据类型?特别是,使用FileModelsFile属性类型ifformfile。欢迎所有想法!
Axios 0.19.2的使用版本
共有2个答案
我曾经遇到过类似的问题。我有以下ajax设置:
$.ajax
({
async: true,
crossDomain: true,
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
encType: 'multipart/form-data',
url: apiURL,
method: "POST",
data: dataObject,
processData: false,
contentType: false
});
问题是发送:
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
}
然后:
encType:“多部分/表单数据”
对于预期的数据格式存在一种混乱,因此endpoint接收到一个字段均为null的请求模型。
更改为以下内容以解决此问题:
$.ajax
({
async: true,
crossDomain: true,
encType: 'multipart/form-data',
url: apiURL,
method: "POST",
processData: false,
contentType: false,
data: dataObject
});
我相信主要问题与我最初尝试的数据类型有关。重要的是给定的数据格式/类型正确。
按照以下步骤正确定义数据:
const file = new Blob([data.contents], { type: 'text/csv' });
const formData = new FormData();
formData.set('Name', data.file);
formData.set('Extension', data.extension);
formData.set('FolderPath', folderPath);
formData.append('File', file);
const requestConfig = {
headers: {
"Content-Type": "multipart/form-data"
}
};
当formData的定义如上所述时,以下Axios POST工作正常,控制器没有问题或更改,[FromForm]工作正常。
return axios.post(
"api/files",
formData,
requestConfig)
.then((response) => {
console.log(response.data);
})
.catch((error) => {
console.log(error);
});
-
这是我第一次尝试进行基本身份验证,但似乎没有任何效果。Axios post未发送数据/控制器未返回响应。我找不到我到底哪里出错了,但我想知道我的http post请求的主体是否必须与requestbody匹配,或者我需要做什么更改才能让UserRepository将表单dat保存在数据库中? }
-
我正在尝试使用jquery ajax发送附加到FormData的文件。在参考了mozilla和IBM的一些文档之后,我想到了以下内容。 ajax代码: Java代码: 我已经试了一天了。我确实通过直接提交表单来接收文件,但我需要在ajax中完成。如果我查看tomcat的日志,当访问api/rootpath/childpath时,它总是给我415个状态代码。我认为问题是因为与原始内容类型相比,收到的
-
我有一个PHP脚本,它成功地返回一些简单的头以及一个set-cookie头,如果在浏览器中直接调用(或由邮递员)。我可以从chrome DevTools上读到这样的响应标题。但是当我用Axios调用它时,set-cookie头就不会显示出来,浏览器中也没有保存cookie。 我尝试了不同的方法,比如在服务器端更改响应头,并在axios中使用“with Credentials:true”,但都不起作
-
问题内容: 我正在尝试发送带有标头的XMLHttpRequest并添加FormData。有没有一种(优雅的)方式我可以做这样的事情: 问题答案: 您无法在发送时指定标题,因为该标题会被浏览器自动设置为。您也可以设置其他标题,请尝试以下操作:
-
本文向大家介绍axios post提交formdata的实例,包括了axios post提交formdata的实例的使用技巧和注意事项,需要的朋友参考一下 vue框架推荐使用axios来发送ajax请求,之前我还写过一篇博客来讲解如何在vue组件中使用axios。但之前做着玩用的都是get请求,现在我自己搭博客时使用了post方法,结果发现后台(node.js)完全拿不到前台传来的参数。后来进过一
-
单击from-data或x-www-form-urlencoded 然后在键/值字段上传递两个参数。 ANDROID改装设置 原因是我使用了2个API(webapi和wcf)。我的所有其他响应都是对象数组。[{},{}]但在此呼叫中,我收到了以下信息 但我还是无法解析响应。

