axios post提交formdata的实例
vue框架推荐使用axios来发送ajax请求,之前我还写过一篇博客来讲解如何在vue组件中使用axios。但之前做着玩用的都是get请求,现在我自己搭博客时使用了post方法,结果发现后台(node.js)完全拿不到前台传来的参数。后来进过一番探索,终于发现问题所在。
post提交数据的四种编码方式
1.application/x-www-form-urlencoded
这应该是最常见的post编码方式,一般的表单提交默认以此方式提交。大部分服务器语言对这种方式都有很好的支持。在PHP中,可以用$_POST[“key”]的方式获取到key的值,在node中我们可以使用querystring中间件对参数进行分离
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});
2.multipart/form-data
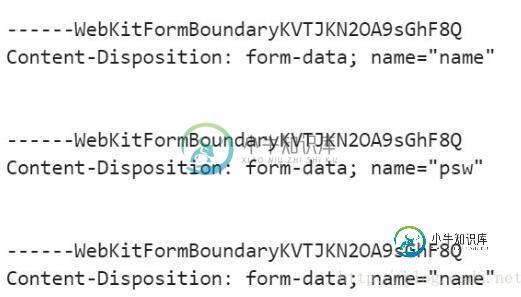
这也是一种比较常见的post数据格式,我们用表单上传文件时,必须使form表单的enctype属性或者ajax的contentType参数等于multipart/form-data。使用这种编码格式时发送到后台的数据长得像这样子

不同字段以--boundary开始,接着是内容描述信息,最后是字段具体内容。如果传输的是文件,还要包含文件名和文件类型信息
3.application/json
axios默认提交就是使用这种格式。如果使用这种编码方式,那么传递到后台的将是序列化后的json字符串。我们可以将application/json与application/x-www-form-urlencoded发送的数据进行比较
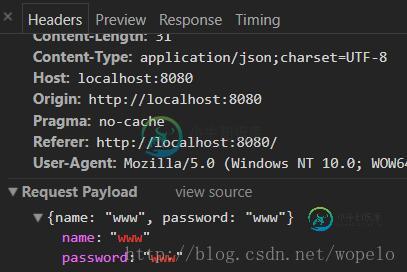
首先是application/json:

接着是application/x-www-form-urlencoded:

这里可以明显看出application/x-www-form-urlencoded上传到后台的数据是以key-value形式进行组织的,而application/json则直接是个json字符串。如果在处理application/json时后台还是采用对付application/x-www-form-urlencoded的方式将会产生问题。
例如后台node.js依然采用之前对付application/x-www-form-urlencoded的方法,那么querystring.parse(decodeURIComponent(data))之后得到的数据是这样子的

这个时候再querystring.parse(decodeURIComponent(data)).key只能获取到undefined
4.text/xml
剩下的一种编码格式是text/xml,这种格式我没有怎么使用过
解决方法
既然我们知道axios post方法默认使用application/json格式编码数据,那么解决方案就有两种,一是后台改变接收参数的方法,另一种则是将axios post方法的编码格式修改为application/x-www-form-urlencoded,这样就不需要后台做什么修改了。
先来看第一种解决方法
vue组件中,axios发送post请求的代码如下
this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})
此时控制台Network Headers里面的信息是这样子的

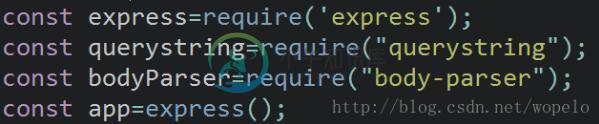
后台接收数据需要依赖body-parser中间件,我们事先装好,接着在后台代码中引用body-parser

这张截图中,发挥作用的代码仅仅是const bodyParser=require("body-parser");
接下来在路由中使用body-parser
app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});
这时,当前台发送post请求之后,后台控制台中就会打印出req.body

这时,通过req.body.name或者req.body.password就能拿到对应的值。
这种方法比较简单,也不需要前台做过多修改,推荐使用这种方法。
第二种解决方法,具体操作如下
前端
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})
其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});
这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
以上这篇axios post提交formdata的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Ajax+FormData+javascript实现无刷新表单信息提交,包括了Ajax+FormData+javascript实现无刷新表单信息提交的使用技巧和注意事项,需要的朋友参考一下 原理: dom收集表单信息,利用FormData快速收集表单信息 ,实例化表单数据对象 同时收集fm的表单域信息。 alert(fd); fd对象内部有收集的form表单域信息 ajax传递表单信
-
我看过几个关于这个问题的帖子,但没有一个能解决我的问题。我正在使用XAMPP,在同一个文件夹中有一个html和一个php。 我要发送给php的是使用JavaScript中的表单()创建的。由于按预期打印了,它们是字符串和输入文件,因此构造良好。 但不幸的是,在php中,命令只输出,命令也输出。因此表单的内容似乎没有传递给PHP。 这里是html表单: 这里是提交表单的javascript: 这里的
-
本文向大家介绍mysql实现事务的提交和回滚实例,包括了mysql实现事务的提交和回滚实例的使用技巧和注意事项,需要的朋友参考一下 mysql创建存储过程的官方语法为: 我这里要说明的mysql事务处理多个SQL语句的回滚情况。比如说在一个存储过程中启动一个事务,这个事务同时往三个表中插入数据,每插完一张表需要判断其是否操作成功,如果不成功则需要回滚,最后一张表判断其插入成功之后commit。这里
-
本文向大家介绍.NET的Ajax请求数据提交实例,包括了.NET的Ajax请求数据提交实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了.NET的Ajax请求数据提交实现方法。分享给大家供大家参考。具体如下: 控制器 希望本文所述对大家的.NET程序设计有所帮助。
-
本文向大家介绍jQuery异步提交表单实例,包括了jQuery异步提交表单实例的使用技巧和注意事项,需要的朋友参考一下 前言: 我们在开发的时候,一定会使用ajax异步提交表单,在这里总结一下: 前提准备:引入脚本 前台页面: 后台servlet代码: web.xml配置 注意: ajaxSubmit({})的也可以这样设置表单的method、action、表单项 以上所述是小编给大家介绍的jQu
-
以下是使用事务教程中描述的提交和回滚的代码示例。 此示例代码是基于前面章节中完成的环境和数据库设置编写的。 复制并将以下示例代码保存到:CommitAndRollback.java 中,编译并运行如下 - 编译并运行结果如下 -

