javafx:Snakes And Ladders-在GridPane中表示Snakes和Ladders图像

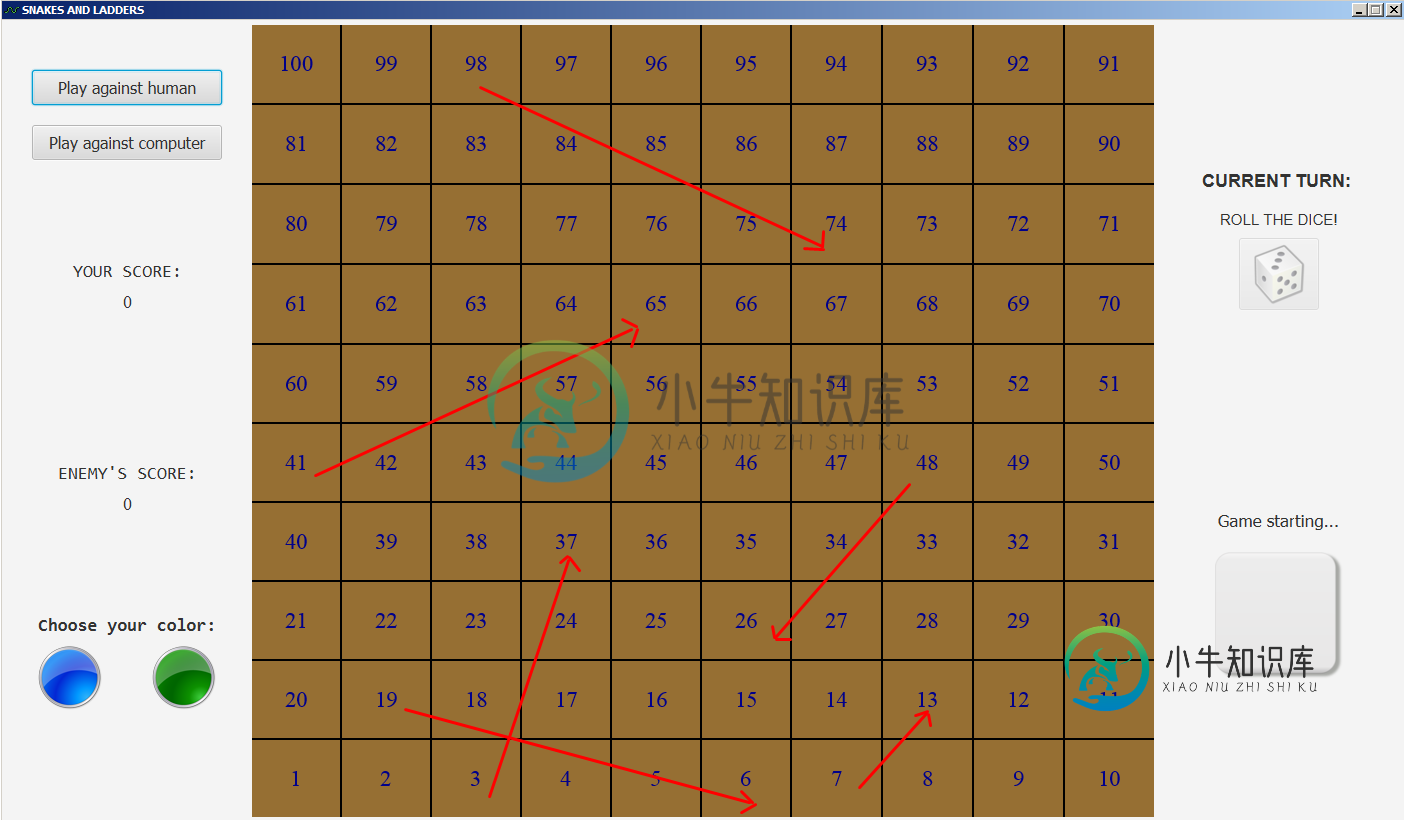
我正在创造游戏蛇和梯子。您看到的10x10矩阵是一个GridPane,其中每个单元格都包含一个彩色窗格。
问题:我想放置图像,而不是上面的箭头,代表蛇和梯子。
跨多列是一种解决方案吗?因为例如在单元3到37处,梯子需要稍微旋转一下。
编辑:这里是我的有关GridPane的代码:
<GridPane fx:id="gameGrid" alignment="CENTER" hgap="2.0" style="-fx-background-color:#000" vgap="2.0" BorderPane.alignment="CENTER">
<columnConstraints>
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="0" GridPane.rowIndex="0" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="0" GridPane.rowIndex="1" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="0" GridPane.rowIndex="2" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="0" GridPane.rowIndex="3" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="0" GridPane.rowIndex="4" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="0" GridPane.rowIndex="5" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="0" GridPane.rowIndex="6" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="0" GridPane.rowIndex="7" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="0" GridPane.rowIndex="8" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="0" GridPane.rowIndex="9" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="1" GridPane.rowIndex="0" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="1" GridPane.rowIndex="1" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="1" GridPane.rowIndex="2" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="1" GridPane.rowIndex="3" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="1" GridPane.rowIndex="4" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="1" GridPane.rowIndex="5" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="1" GridPane.rowIndex="6" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="1" GridPane.rowIndex="7" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="1" GridPane.rowIndex="8" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="1" GridPane.rowIndex="9" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="2" GridPane.rowIndex="0" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="2" GridPane.rowIndex="1" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="2" GridPane.rowIndex="2" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="2" GridPane.rowIndex="3" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="2" GridPane.rowIndex="4" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="2" GridPane.rowIndex="5" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="2" GridPane.rowIndex="6" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="2" GridPane.rowIndex="7" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="2" GridPane.rowIndex="8" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="2" GridPane.rowIndex="9" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="3" GridPane.rowIndex="0" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="3" GridPane.rowIndex="1" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="3" GridPane.rowIndex="2" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="3" GridPane.rowIndex="3" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="3" GridPane.rowIndex="4" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="3" GridPane.rowIndex="5" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="3" GridPane.rowIndex="6" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="3" GridPane.rowIndex="7" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="3" GridPane.rowIndex="8" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="3" GridPane.rowIndex="9" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="4" GridPane.rowIndex="0" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="4" GridPane.rowIndex="1" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="4" GridPane.rowIndex="2" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="4" GridPane.rowIndex="3" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="4" GridPane.rowIndex="4" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="4" GridPane.rowIndex="5" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="4" GridPane.rowIndex="6" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="4" GridPane.rowIndex="7" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="4" GridPane.rowIndex="8" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="4" GridPane.rowIndex="9" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="5" GridPane.rowIndex="0" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="5" GridPane.rowIndex="1" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="5" GridPane.rowIndex="2" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="5" GridPane.rowIndex="3" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="5" GridPane.rowIndex="4" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="5" GridPane.rowIndex="5" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="5" GridPane.rowIndex="6" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="5" GridPane.rowIndex="7" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="5" GridPane.rowIndex="8" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="5" GridPane.rowIndex="9" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="6" GridPane.rowIndex="0" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="6" GridPane.rowIndex="1" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="6" GridPane.rowIndex="2" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="6" GridPane.rowIndex="3" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="6" GridPane.rowIndex="4" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="6" GridPane.rowIndex="5" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="6" GridPane.rowIndex="6" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="6" GridPane.rowIndex="7" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="6" GridPane.rowIndex="8" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="6" GridPane.rowIndex="9" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="7" GridPane.rowIndex="0" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="7" GridPane.rowIndex="1" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="7" GridPane.rowIndex="2" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="7" GridPane.rowIndex="3" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="7" GridPane.rowIndex="4" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="7" GridPane.rowIndex="5" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="7" GridPane.rowIndex="6" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="7" GridPane.rowIndex="7" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="7" GridPane.rowIndex="8" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="7" GridPane.rowIndex="9" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="8" GridPane.rowIndex="0" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="8" GridPane.rowIndex="1" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="8" GridPane.rowIndex="2" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="8" GridPane.rowIndex="3" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="8" GridPane.rowIndex="4" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="8" GridPane.rowIndex="5" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="8" GridPane.rowIndex="6" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="8" GridPane.rowIndex="7" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="8" GridPane.rowIndex="8" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="8" GridPane.rowIndex="9" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="9" GridPane.rowIndex="0" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="9" GridPane.rowIndex="1" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="9" GridPane.rowIndex="2" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="9" GridPane.rowIndex="3" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="9" GridPane.rowIndex="4" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="9" GridPane.rowIndex="5" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="9" GridPane.rowIndex="6" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="9" GridPane.rowIndex="7" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="9" GridPane.rowIndex="8" />
<Pane onMouseClicked="#onCellClick" style="-fx-background-color:#966F33" GridPane.columnIndex="9" GridPane.rowIndex="9" />
</children>
<BorderPane.margin>
<Insets bottom="5.0" top="5.0" />
</BorderPane.margin>
</GridPane>
FXML设计是:http://prntscr.com/k8fpys
共有1个答案
我找到解决办法了!!!层次结构为:
- 我使用了一个BorderPane作为基础。
- 在
中心处,我放置了一个普通窗格(窗格没有任何约束,因此在我的情况下非常有用)。- 我使用了一个网格窗格,每个单元格都有一个窗格。
- 我将图像缩放到任意位置,并将其设置为
disabled并将MouseTransparent设置为true。
正如您所看到的,图像位于GridPane的顶部,并且我在GridPane的每个单元格中使用了窗格,因此可以应用
onMouseClick处理程序。 - 在
-
仿照贪吃蛇大作战的练手项目,目前完成了基本的功能,还有待完善。 基于 layabox 开发,开发语言是TypeScript 贪吃蛇小作战,pc 端使用空格键加速,欢迎查看在线演示: 如需Android端apk示例文件,请点这里。
-
在我的Spring web MVC应用程序中,我计划在我的jsp视图上显示一些JFree图表,我不知道如何做到这一点,因为我的第一个想法对我不起作用,生成一个图像,然后从文件夹中检索它。 现在我想,控制器能够直接回放图像吗?假设这是我的服务接口: 我可以做这样的事情吗?我如何从我的jsp调用这个映像?
-
问题:我混淆了vbox和gridpane。。通常,当您可以使用vbox时,您也可以使用包含1列和n行的gridPane,因此我不确定何时使用每一列和它们之间的差异。 事实: > 我知道网格窗格有n行和n列。 我知道vbox只会垂直列出组件。(n行1列) 困惑:当我想垂直列出40-50个(水平框或其他组件)时,我不知道应该选择哪一个,因为有时我会看到人们将这些组件作为子组件添加到vbox中,而其他人
-
我是JavaFx新手,我在FXMl中创建了两个gridPane,我想用JavaFx做同样的事情。 我想创建一个扩展GridPane的类,所以当我调用我的类时,我将得到与fxml PS中相同的结果:如果您使用的是SceneBuilder,请检查网格线是否可见,以便可以看到所有GridPane谢谢
-
主要内容:src/runoob/graph/DenseGraph.java 文件代码:,src/runoob/graph/SparseGraph.java 文件代码:一、概念及其介绍 图论(Graph Theory)是离散数学的一个分支,是一门研究图(Graph)的学问。 图是用来对对象之间的成对关系建模的数学结构,由"节点"或"顶点"(Vertex)以及连接这些顶点的"边"(Edge)组成。 值得注意的是,图的顶点集合不能为空,但边的集合可以为空。图可能是无向的,这意味着图中的边在连接顶点时无
-
我正在用数字键盘制作登录屏幕,我似乎不能在窗格中对齐按钮的网格窗格。我做错了什么? GUI代码很冗长,而且这个帖子编辑器不允许我按原样发布问题,所以我需要这些额外的行让它接受我的问题。如果我认为我可以把代码缩减到数字广告。设置对齐(Pos.Center),并且仍然清楚地表明我是如何尝试将网格窗格居中的。我真诚地感谢那些可能借给我时间帮助我解决这个问题的人。 我的问题是GridPane本身绘制在屏幕

