如何在React+Redux中优化嵌套组件道具的小更新?
示例代码:https://github.com/d6u/example-redux-update-nested-props/blob/master/one-connect/index.js
查看现场演示:http://d6u.github.io/example-redux-update-nested-props/one-connect.html
我有上面的组件,回购和重新整理。我想更新第一个repo的标签(第14行)。因此,我派发了一个update_tag操作。在我实现ShouldComponentUpdate之前,分派需要大约200ms,这是意料之中的,因为我们在
之间浪费了大量时间,这些时间没有改变。
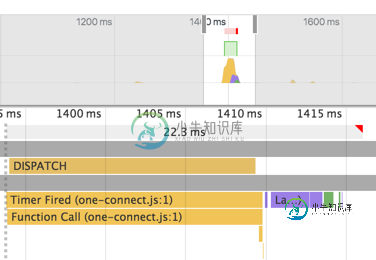
添加ShouldComponentUpdate之后,分派大约需要30ms。在生产build react.js之后,更新只需要大约17ms。这要好得多,但是Chrome开发控制台中的时间线视图仍然指示jank帧(长于16.6ms)。

想象一下,如果我们有许多类似的更新,或者
比当前的更新更复杂,我们将无法保持60fps。
我的问题是,对于嵌套组件道具的如此小的更新,是否有更有效和规范的方法来更新内容?我还能用Redux吗?
我得到了一个解决方案,将每个标记替换为一个可见的内部reducer。类似于
// inside reducer when handling UPDATE_TAG action
// repos[0].tags of state is already replaced with a Rx.BehaviorSubject
get('repos[0].tags', state).onNext([{
id: 213,
text: 'Node.js'
}]);
然后,我使用https://github.com/jayphelps/react-observable-subscribe在Repo组件中订阅它们的值。这很管用。即使使用react.js的开发构建,每次调度也只需5ms。但我觉得这是Redux中的一个反模式。
我遵循了Dan Abramov回答中的建议,规范了状态并更新了connect组件
新的状态形状为:
{
repoIds: ['1', '2', '3', ...],
reposById: {
'1': {...},
'2': {...}
}
}
我在reactdom.render周围添加了console.time,以便对初始呈现进行计时。
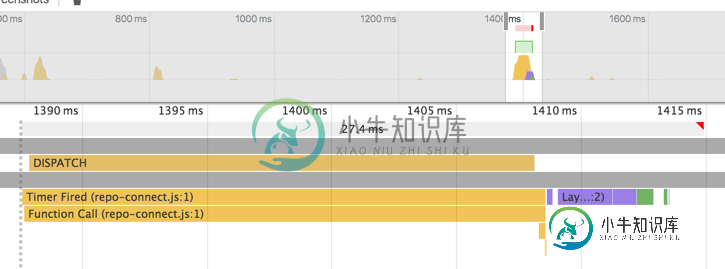
但是,性能比以前更差了(无论是初始呈现还是更新)。(来源:https://github.com/d6u/example-redux-update-nested-props/blob/master/repo-connect/index.js,现场演示:http://d6u.github.io/example-redux-update-nested-props/repo-connect.html)
// With dev build
INITIAL: 520.208ms
DISPATCH: 40.782ms
// With prod build
INITIAL: 138.872ms
DISPATCH: 23.054ms

我认为在每个
上连接都有很大的开销。
根据dan更新的答案,我们必须返回connect的MapStateToprops参数,而不是返回一个函数。你可以看看丹的答案。我还更新了演示。
下面,在我的电脑上性能要好得多。为了好玩,我还在reducer方法中添加了我所说的副作用(源码,演示)(真的不要用它,它只是为了实验)。
// in prod build (not average, very small sample)
// one connect at root
INITIAL: 83.789ms
DISPATCH: 17.332ms
// connect at every <Repo/>
INITIAL: 126.557ms
DISPATCH: 22.573ms
// connect at every <Repo/> with memorization
INITIAL: 125.115ms
DISPATCH: 9.784ms
// observables + side effect in reducers (don't use!)
INITIAL: 163.923ms
DISPATCH: 4.383ms
刚刚添加了基于“在每一个记忆中连接”的react-virtualized示例
INITIAL: 31.878ms
DISPATCH: 4.549ms
共有1个答案
我不确定const App=connect((state)=>state)(RepoList)来自哪里。
React Redux文档中的相应示例有一个通知:
别这样!它扼杀了任何性能优化,因为TodoApp将在每个操作后重新执行。最好在视图层次结构中的几个组件上有更细粒度的connect(),每个组件只侦听状态的一个相关部分。
我们不建议使用这种模式。相反,每个连接
,特别是在MapStateToprops中读取自己的数据。“树视图”示例显示了如何做到这一点。
如果使状态形状更加规范化(现在它都是嵌套的),则可以将repoids与reposbyid分开,然后只有在repoids更改时才重新呈现repolist。通过这种方式,对单个回购的更改不会影响列表本身,只会重新呈现相应的repo。这个拉请求可能会让您了解如何工作。“真实世界”示例显示了如何编写处理规范化数据的简化程序。
请注意,为了真正受益于规范化树所提供的性能,您需要像这个请求一样执行,并将MapStateToprops()工厂传递给Connect():
const makeMapStateToProps = (initialState, initialOwnProps) => {
const { id } = initialOwnProps
const mapStateToProps = (state) => {
const { todos } = state
const todo = todos.byId[id]
return {
todo
}
}
return mapStateToProps
}
export default connect(
makeMapStateToProps
)(TodoItem)
这很重要的原因是因为我们知道IDs永远不会改变。使用ownprops会带来性能损失:必须在外部道具发生任何变化时重新计算内部道具。但是,使用initialownprops不会招致这种惩罚,因为它只使用一次。
您的示例的快速版本如下所示:
import React from 'react';
import ReactDOM from 'react-dom';
import {createStore} from 'redux';
import {Provider, connect} from 'react-redux';
import set from 'lodash/fp/set';
import pipe from 'lodash/fp/pipe';
import groupBy from 'lodash/fp/groupBy';
import mapValues from 'lodash/fp/mapValues';
const UPDATE_TAG = 'UPDATE_TAG';
const reposById = pipe(
groupBy('id'),
mapValues(repos => repos[0])
)(require('json!../repos.json'));
const repoIds = Object.keys(reposById);
const store = createStore((state = {repoIds, reposById}, action) => {
switch (action.type) {
case UPDATE_TAG:
return set('reposById.1.tags[0]', {id: 213, text: 'Node.js'}, state);
default:
return state;
}
});
const Repo = ({repo}) => {
const [authorName, repoName] = repo.full_name.split('/');
return (
<li className="repo-item">
<div className="repo-full-name">
<span className="repo-name">{repoName}</span>
<span className="repo-author-name"> / {authorName}</span>
</div>
<ol className="repo-tags">
{repo.tags.map((tag) => <li className="repo-tag-item" key={tag.id}>{tag.text}</li>)}
</ol>
<div className="repo-desc">{repo.description}</div>
</li>
);
}
const ConnectedRepo = connect(
(initialState, initialOwnProps) => (state) => ({
repo: state.reposById[initialOwnProps.repoId]
})
)(Repo);
const RepoList = ({repoIds}) => {
return <ol className="repos">{repoIds.map((id) => <ConnectedRepo repoId={id} key={id}/>)}</ol>;
};
const App = connect(
(state) => ({repoIds: state.repoIds})
)(RepoList);
console.time('INITIAL');
ReactDOM.render(
<Provider store={store}>
<App/>
</Provider>,
document.getElementById('app')
);
console.timeEnd('INITIAL');
setTimeout(() => {
console.time('DISPATCH');
store.dispatch({
type: UPDATE_TAG
});
console.timeEnd('DISPATCH');
}, 1000);
请注意,我在connectedrepo中更改了connect()以使用带有initialownprops的工厂,而不是ownprops。这让Redux跳过所有道具的重新评估。
我还删除了
上不必要的shouldcomponentupdate(),因为React Redux负责在connect()中实现它。
one-connect.js: 43.272ms
repo-connect.js before changes: 61.781ms
repo-connect.js after changes: 19.954ms
最后,如果你需要显示这么多的数据,无论如何都不能在屏幕上显示。在这种情况下,更好的解决方案是使用虚拟化表,这样您就可以呈现数千行,而不需要实际显示它们的性能开销。
我得到了一个解决方案,用一个可观察的内部减速器替换每个标签。
如果它有副作用,那它就不是还原剂。它可能会起作用,但我建议将这样的代码放在Redux之外,以避免混淆。Redux reduceers必须是纯函数,并且它们不能在主体上调用onnext。
-
我试图更新嵌套数组中的对象,下面是我的状态示例。我试图在目标内更新对象,我成功地更新了对象。 但是 每次我更新任何对象。索引0处的对象将获得所有对象的副本。我更新的次数越多,它就会创建更多的副本,它们就会嵌套在索引0处的对象中。 索引0处的对象也将使用任何对象的最新更新进行更新。 keyName=列表中对象的索引。(位于“0”和“1”上方的两个值:{) 此外,如果你知道任何好的留档或规范化的教程,
-
我正在尝试学习React(使用redux),所以我正在制作一个应用程序,在其中我可以创建训练计划,将训练添加到计划中,然后将训练添加到训练中。 PlanListComponent 我的PlansList组件为每个计划呈现一张卡片。在这张卡片中,它为该计划中的每个训练呈现一个训练列表。将训练添加到计划后,“计划列表”组件不会重新渲染。添加的训练仅在我刷新页面后显示。我之所以选择这种情况,是因为我必须
-
Button.js部分 我的问题是组件的道具似乎没有随redux商店更新。在onClick函数运行后,redux存储更新为正确的值,mapStateToProps也会以正确的状态运行,如果我尝试从prop记录状态,则仍然会获得旧值。如果我在返回JSX之前在render函数中执行相同的日志,那么我会从props中获得正确的状态,我无法理解为什么在redux存储被删除后它不会立即更新。因此,如果我将代
-
问题内容: 什么是对React组件prop更新进行单元测试的正确方法。 这是我的测试装置; 这可以正常工作,并且测试通过了,但是显示了反应警告消息 我要测试的只是属性的更新,而不是使用其他属性创建元素的新实例。有没有更好的方法来执行此属性更新? 问题答案: AirBnB的酶库为这个问题提供了一个优雅的解决方案。 它提供了一个setProps方法,可以在浅包装或jsdom包装上调用该方法。
-
我有一个mongodb文档,我正在使用axios ajax调用来提取它。文档有一个对象数组,其中还包含一个嵌套的对象数组。每个对象都分配了一个mongo id。最顶端的数据显示在相应的最顶端的表示组件中,但对象的后续阵列不会显示在其相对表示组件中。我得到的错误是。“TypeError:this.props.card.rdfts未定义”,但会显示它的非数组同级。然而,当我查看react-dev工具和
-
我想在Vue中创建自己的复选框。我想使用fontawesome中的两个图标(锁定和解锁)。选中“我的复选框”后,图标应锁定,否则将解锁。 这是我的代码: 我收到一个错误: 无法分配给“checked”,因为它是常量或只读属性 你能帮我解决这个问题吗?

