画布中弧线的阴影
我正在尝试为我的个人项目开发一个小的自定义视图。 我面临着一个小麻烦,如何为我创建的视图提供提升效果或下降阴影效果。
它是一个长方形,左右边缘都有凹的半圆。 我能够为整个矩形提供阴影,但不能为凹的半圆提供阴影,这就是我的问题。
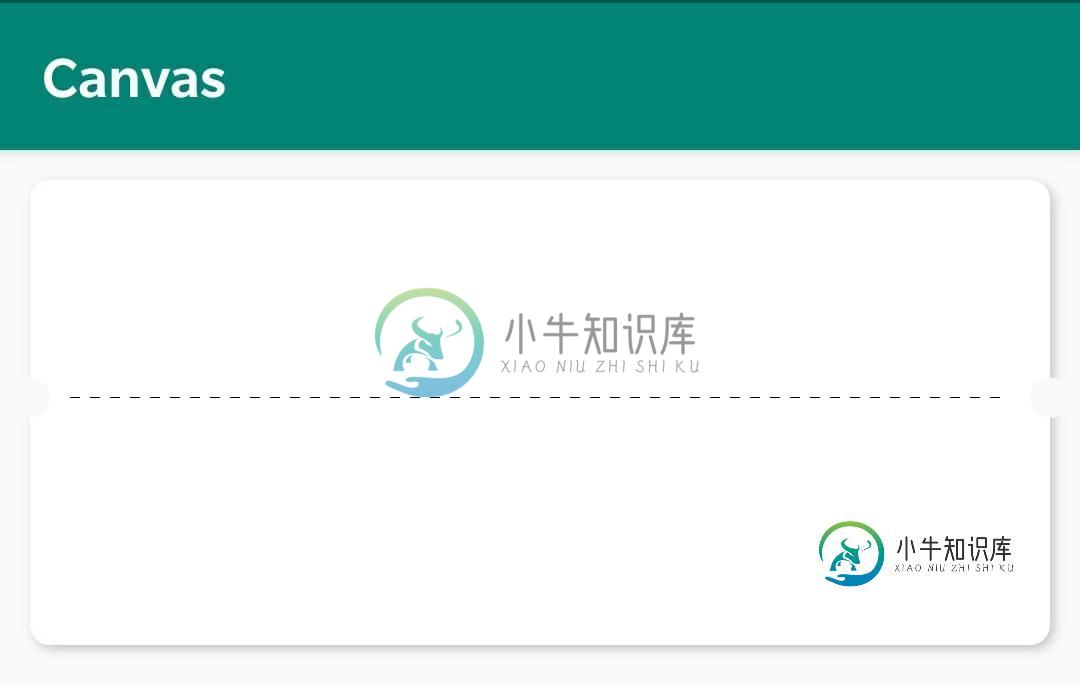
这是我目前所看到的图像,如果我们看一下左右两个半圆,我们可以看到它们确实有仰角。

下面是相同的代码-
private void init(AttributeSet set) {
rect = new RectF();
this.setLayerType(LAYER_TYPE_SOFTWARE, paint);
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setShadowLayer(8f, 4f, 4f, Color.rgb(197, 197, 197));
eraser = new Paint(Paint.ANTI_ALIAS_FLAG);
eraser.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
dashLine = new Paint(Paint.ANTI_ALIAS_FLAG);
dashLine.setColor(Color.BLACK);
dashLine.setStyle(Paint.Style.STROKE);
dashLine.setStrokeWidth(1);
dashLine.setPathEffect(new DashPathEffect(new float[]{10, 10}, 0));
path = new Path();
}
@Override
protected void onDraw(Canvas canvas) {
rect.left = RECT_PADDING;
rect.top = RECT_PADDING;
rect.right = getWidth() - RECT_PADDING;
rect.bottom = getHeight() - RECT_PADDING;
paint.setColor(Color.WHITE);
//Canvas draws rectangle
canvas.drawRoundRect(rect, 20, 20, paint);
//Canvas draws scallop on left and right edges of rectangle
canvas.drawCircle(RECT_PADDING, rect.bottom / 2, 20, eraser);
canvas.drawCircle(rect.right, rect.bottom / 2, 20, eraser);
//Dashed line between both the scallops
path.moveTo(RECT_PADDING + 40, rect.bottom / 2);
path.lineTo(rect.right - 40, rect.bottom / 2);
canvas.drawPath(path, dashLine);
}
我知道会发生这种情况是因为eraser.setXFerMode(new PorterDuffXfermode(porterduff.mode.clear));清除其区域中的所有内容,包括矩形的一部分及其阴影。
如何解决这个问题,或者有什么替代方案吗?
提前谢谢你。
共有1个答案
一种方法是可以将整个形状创建为可绘制的矢量。 这样你只需要定义可绘制的矢量和阴影,这个主题将在这里讨论
创建带阴影的可绘制矢量以覆盖图像
-
所有人都喜欢好看的阴影效果,它们可能是Adobe Photoshop中使用最广泛的效果了,并且也经常在Web和图形设计中使用。如果操作正确,它们实际上确实能够增加图像真实感。然而,如果操作不当,它们也可能完全毁掉一个图像。 在画布中创建阴影效果是相对较简单的,它可以通过4个全局属性进行控制。这些属性是shadowBlur、shadowOffsetX、shadowOffsetY和shadowColo
-
我想绘制圆圈上的进度百分比画布弧,需要执行点击两种颜色(蓝色和绿色)。 如何使点击监听器相同。
-
请问图片的这条圆弧线 用css 怎么去写。 用border-top-left-radius 感觉实现不了。
-
在IE9画布中现在是否支持虚线/点线?目前我正在做与以下内容非常相似的事情: 这在IE7、IE8、IE9兼容模式和FireFox中工作很好,然而,在IE9和Chrome中,为每条虚线绘制一个实心笔画。 对为什么会发生这种情况有什么想法吗?
-
我目前正在重新制作几年前在Swing/AWT中制作的一个游戏,这次使用的是JavaFX。我目前的困境是,原来的游戏有一个“手电筒”,在其中我首先创建了一个空白的黑色层,然后我将创建一个多边形,并用混合模式将其从该层中减去。从那里开始,图层被绘制成透明的,给人一种一切都是黑暗的,玩家拿着手电筒的感觉。 我不知道如何在JavaFX中实现这一点。我想我可以创建一个空白的黑色图像,并且有一些方法可以从中创
-
EllipseCurve的别名。 属性 共有属性请参见其基类EllipseCurve。 源代码 src/extras/curves/ArcCurve.js
-
我试图创建一个画布,在其中我们可以绘制直线和矩形使用鼠标事件的功能选择的输入。 我将mousedown、mousemove和mouseup事件侦听器附加到画布DOM,并在选择行输入或矩形输入时使用适当的函数 但它什么也没有画出来。 null null
-
有没有可能通过它们的方程式在画布中画出曲线呢?如果是,怎么做?假设我有一个数学方程y=0,5*x^2,如何打印方程的图形? 我尝试使用和方法,但未成功。

