带输入字段的CSS网格:对齐问题
我正在使用CSS网格(12列)与输入字段。由于我创建表单的方式(表单设计是在JSON中创建的,并且是动态创建的),输入字段不是网格的直接子字段,而是包装在DIV中。如果我对div执行一个grid-column:span,我还希望输入字段跨越列,但不是跨越网格间隙。我已经尝试了多种方法来做到这一点,最好的似乎是宽度:100%的输入,但这忽略了网格间隙。我想知道如何让输入字段与div的宽度相同吗?
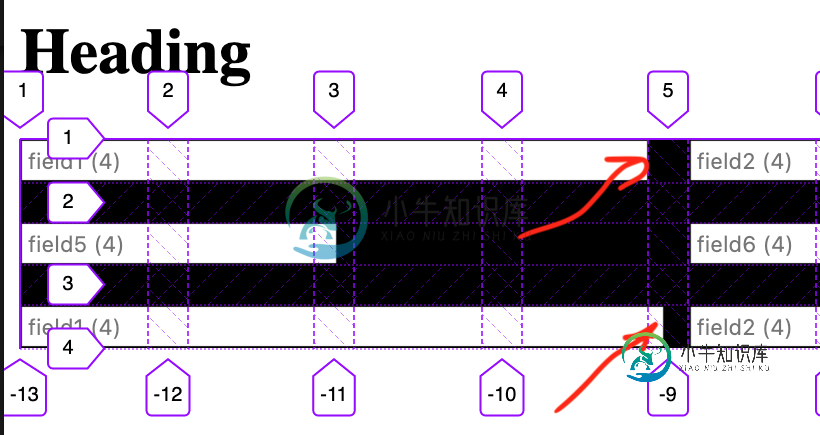
抱歉,如果我解释得不好--这里是我的意思的截图:

代码如下:
null
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-gap: 20px;
background-color: black;
}
.fill-width {
width: 100%;
}
.width-4 {
grid-column: span 4;
}<div class="container">
<input id="field1" class="width-4" placeholder="field1 (4)" />
<input id="field2" class="width-4" placeholder="field2 (4)" />
<input id="field3" class="width-4" placeholder="field3 (4)" />
<div class="width-4">
<input id="field5" placeholder="field5 (4)" />
</div>
<input id="field6" class="width-4" placeholder="field6 (4)" />
<input id="field7" class="width-4" placeholder="field7 (4)" />
<div class="width-4">
<input id="field1" class="fill-width" placeholder="field1 (4)" />
</div>
<div class="width-4">
<input id="field2" class="fill-width" placeholder="field2 (4)" />
</div>
<div class="width-4">
<input id="field3" class="fill-width" placeholder="field3 (4)" />
</div>
</div>null
和代码页示例:https://codepen.io/ursus_the_bear/pen/mdrqnxm
共有1个答案
你没有做错,但让我解释为什么会发生这种情况和解决办法。
输入元素有一些浏览器添加的css。比如边框,最大宽度等等。您需要去掉这些,以便输入严格遵循样式表。
将此添加到CSS中,使其像一个魅力一样工作:
* { /* all element selector */
box-sizing: border-box; /* border, within the width of the element */
}
input {
display: block;
width: 100%
}
如果*{box-sizing:border-box;}对您来说是新的,您可以从输入中删除边距和边框以获得完美的结果。
input {
display: block;
width: 100%;
border: none;
margin: 0;
}
-
本文向大家介绍C++中带空格字符串的输入问题解决,包括了C++中带空格字符串的输入问题解决的使用技巧和注意事项,需要的朋友参考一下 前言 字符串一直是一个重点加难点,很多笔试面试都会涉及,带空格的字符串更是十分常见,现在对字符串的输入问题进行一下总结。 C++用cin输入的时候会忽略空格以后的字符,比如 C++用cin输入的时候会忽略空格以后的字符,输入"hello world"输出的是"hell
-
我正在处理一个纯CSS下拉框,但遇到了一些对齐问题。 特别是:当鼠标悬停在各自的菜单项上时,子菜单项会移到右侧。这是小提琴:https://jsfiddle.net/fhakjnhe/5/ HTML 相关CSS 我检查了类似的问题CSS下拉菜单: nav ul ul li移到右边,并检查了和设置为。同样在我的例子中,子项目在悬停时向右移动,在“隐藏”时似乎保持良好。
-
问题内容: 我正在处理一个包含坐标x,y,z的文本文件 每行使用 处理完数据后,我需要将坐标写回到另一个txt文件中,以便使每一列中的项目(以及输入文件)都正确对齐。每行由坐标组成 C ++中是否有任何类似操纵器的控件可以设置宽度和对齐方式? 问题答案: 使用更新的语法尝试这种方法: 以下是使用旧语法(对不支持的旧版Python有用)的方法:
-
问题内容: 我有一个非常基本和已知的表单方案,需要正确对齐输入旁边的标签。但是我不知道该怎么做。 我的目标是使标签在右侧输入旁边对齐。这是期望结果的图片示例。 在此处输入图片说明 为方便起见,我做了一个小提琴,以澄清我现在所拥有的-http://jsfiddle.net/WX58z/ 片段: 问题答案: 一种可能的解决方案: 给标签display: inline-block; 给他们一个固定的宽度
-
我目前有一个GridPane作为布局的根,我有另一个GridPane里面包含2个标签。我试图让这些标签中的一个左对齐,另一个右对齐。 我尝试使用GridPane.halignment="右",但这对标签没有影响。 我的布局代码如下: 如何按照我想要的方式对齐这些标签?GridPane对我想做的事情来说是理想的吗?我对JavaFX相当缺乏经验,但对Android的布局管理器很熟悉。
-
问题内容: 我想在浏览器窗口的中心显示一个固定宽度的表。现在我用 但是Visual Studio 2008在此行发出警告: 属性“ align”被认为已过时。 建议使用较新的构造。 我应将哪种CSS样式应用于表格以获得相同的布局? 问题答案: 从理论上讲,史蒂文是对的: 使用CSS将表格居中的“正确”方法。如果左右边距相等,则符合标准的浏览器应将表格居中。实现此目的的最简单方法是将左右边距设置为“

