JavaFX嵌套网格窗格对齐
我目前有一个GridPane作为布局的根,我有另一个GridPane里面包含2个标签。我试图让这些标签中的一个左对齐,另一个右对齐。
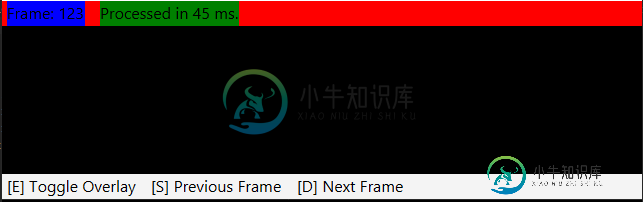
我尝试使用GridPane.halignment="右",但这对标签没有影响。


我的布局代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.canvas.Canvas?>
<?import javafx.scene.control.Label?>
<GridPane xmlns="http://javafx.com/javafx"
xmlns:fx="http://javafx.com/fxml"
fx:controller="com.bbf.layout.MainLayout">
<GridPane fx:id="stats" GridPane.columnIndex="0" GridPane.rowIndex="0" GridPane.halignment="RIGHT" style="-fx-background-color: red;">
<Label fx:id="frame_count_label" text="Frame: 123" GridPane.columnIndex="0" GridPane.rowIndex="0" style="-fx-background-color: blue;"/>
<Label fx:id="processing_time_label" text="Processed in 45 ms." GridPane.columnIndex="1" GridPane.rowIndex="0" GridPane.halignment="RIGHT" style="-fx-background-color: green;"/>
</GridPane>
<Canvas fx:id="video_canvas" GridPane.columnIndex="0" GridPane.rowIndex="1" width="640" height="480"/>
<GridPane fx:id="kb_shortcuts" GridPane.columnIndex="0" GridPane.rowIndex="2">
<Label text="[E] Toggle Overlay" GridPane.columnIndex="0" GridPane.rowIndex="0"/>
<Label text="[S] Previous Frame" GridPane.columnIndex="1" GridPane.rowIndex="0" />
<Label text="[D] Next Frame" GridPane.columnIndex="2" GridPane.rowIndex="0" />
</GridPane>
</GridPane>
如何按照我想要的方式对齐这些标签?GridPane对我想做的事情来说是理想的吗?我对JavaFX相当缺乏经验,但对Android的布局管理器很熟悉。
共有1个答案
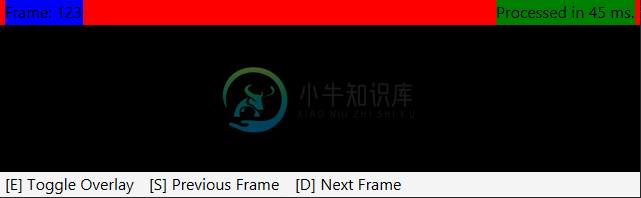
嵌套的GridPane中的第二列不够大,无法使对齐产生任何效果。只需添加GridPane。hgrow=“ALWAYS”将标签移动到我想要的位置。
-
我无法在SceneBuilder(eclipse)中使用GridPane,当我尝试在项目中插入GridPane时,SceneBuilder会在没有提示任何消息的情况下退出。 这就是我在日志文件中找到的:
-
我在fxml中有一个GridPane,它有一个文本标题和4个按钮。GridPane本身是居中对齐的,但所有按钮都在网格的列内左对齐。我知道如何使用Java代码更改项目的对齐方式,但这不是理想的情况,因为我希望所有样式都使用FXML和CSS处理。有谁能建议在JavaFX的GridPane视图中居中对齐单元格元素的最佳方法吗?
-
我有一个小问题。我试图用JavaFX2.0创建一个好的GUI(可以调整大小),但我有一个小问题。我使用的是网格窗格,但当我在其中放置多个按钮时,当我将屏幕大小调整为较小尺寸时,按钮将以屏幕左侧的大小相互滑动。我可以为单元格或其他东西设置最小大小吗?我正在使用FXML进行设计。非常感谢你!
-
在我的项目中,我有一个包含多个值的ComboBox。当我的应用程序开始时,我执行以下操作: 其中是字符串列表。 同时,在应用程序中,可以更改此值。但是,由于我已经将此组合框添加到我的GridPane中,然后在该值更改(gui.columns)时添加到场景中,因此新值没有显示在组合框中。因为我已经添加了旧的gui.course。有没有办法用新的gui.course_P更新createTestButt
-
我有一些可视化的元素,它们有可以相互连接的端口。元素的端口是表示元素的javafx窗格的子元素。我现在想知道什么是将连接线的起点和终点绑定到端口位置的最佳方法,因为端口可能位于元素层次结构的相当深的位置。这就是为什么我认为我可能需要这些端口的绝对位置,但没有找到一个简单的方法来获得它们。现在,这些线就在场景根的正下方。
-
问题内容: 我想要一个连接到服务器URL的dojo网格,该URL输出以下json:{identifier:“ id” items:[{id:“ 1”,name:“ John”,大学:{name:“ XXX “,地址:” YYY“}}]。 基本上我有一个嵌套的json。我想将大学名称和大学地址表示为网格中的单独列。 我尝试使用dojox.grid.DataGrid对象并创建网格布局,但不知道如何引用

