加载json从本地文件与http.get()在角2
我正在尝试加载带有http的本地json。get()在角度2中。我试过一些东西,我在堆栈上找到的。看起来是这样的:
这是我的app.module.ts在这里我导入的HttpModule和JsonModule从@角/超文本传输协议:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule, JsonpModule } from '@angular/http';
import { RouterModule, Routes } from '@angular/router';
import { AppComponent } from './app.component';
import { NavCompComponent } from './nav-comp/nav-comp.component';
import { NavItemCompComponent } from './nav-comp/nav-item-comp/nav-item-comp.component';
@NgModule({
declarations: [
AppComponent,
NavCompComponent,
NavItemCompComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
JsonpModule,
RouterModule.forRoot(appRoutes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在我的组件我导入Http和响应from@角/超文本传输协议。然后我有一个名为loadNavItem()的函数,在那里我尝试使用http.get()加载我的json,并使用console.log()打印结果。函数在ngOnInit()中调用:
import { Component, OnInit } from '@angular/core';
import { Http, Response } from '@angular/http';
@Component({
selector: 'app-nav-comp',
templateUrl: './nav-comp.component.html',
styleUrls: ['./nav-comp.component.scss']
})
export class NavCompComponent implements OnInit {
navItems: any;
constructor(private http: Http) { }
ngOnInit() {
this.loadNavItems();
}
loadNavItems() {
this.navItems = this.http.get("../data/navItems.json");
console.log(this.navItems);
}
}
我的本地json文件如下所示:
[{
"id": 1,
"name": "Home",
"routerLink": "/home-comp"
},
{
"id": 2,
"name": "Über uns",
"routerLink": "/about-us-comp"
},
{
"id": 3,
"name": "Events",
"routerLink": "/events-comp"
},
{
"id": 4,
"name": "Galerie",
"routerLink": "/galery-comp"
},
{
"id": 5,
"name": "Sponsoren",
"routerLink": "/sponsoring-comp"
},
{
"id": 6,
"name": "Kontakt",
"routerLink": "/contact-comp"
}
]

在我的html模板中,我想循环这样的项目:
<app-nav-item-comp *ngFor="let item of navItems" [item]="item"></app-nav-item-comp>
我在stack上找到了一个解决方案,但我不知道为什么它不起作用?
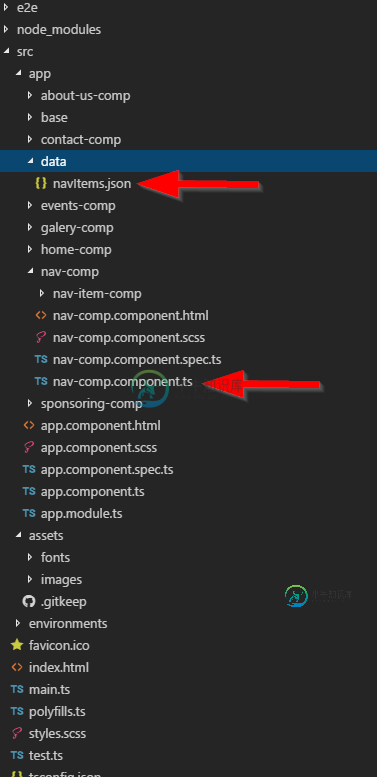
编辑相对路径:我的相对路径也有问题,但我确信当我使用时它是正确的/数据/导航项。json。在屏幕截图中,您可以使用导航组件。组成部分ts,在这里我使用相对路径从名为data的文件夹中的json文件加载json?怎么了,控制台打印404错误,因为它无法从相对路径找到我的json文件?

共有3个答案
匿名用户
我自己的解决办法
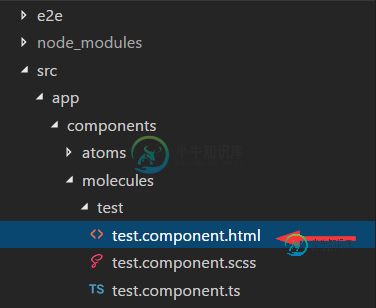
我在这个文件夹中创建了一个新的组件,名为test:

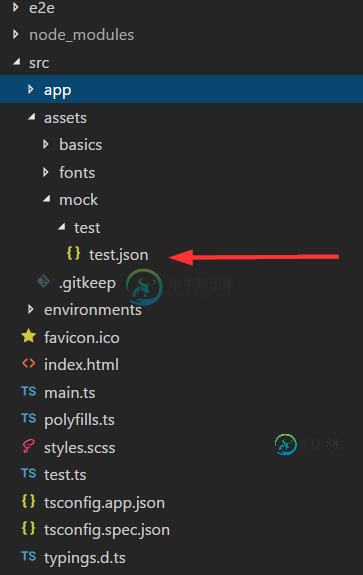
我还创建了一个名为test.json的mock在assests文件夹中,该文件夹由角cli创建(重要):

这个模拟看起来像这样:
[
{
"id": 1,
"name": "Item 1"
},
{
"id": 2,
"name": "Item 2"
},
{
"id": 3,
"name": "Item 3"
}
]
在我的组件的控制器中testimport如下所示
import 'rxjs/add/operator/map'
这很重要,因为你必须从超文本传输协议get调用中映射你的响应,这样你就可以在你的ngFor中循环它。下面是我如何加载模拟数据的代码。我使用了超文本传输协议get,并用这个路径调用我的mock路径this.http.get("/资产/mock/test/test.json")。在此之后,i映射响应并订阅它。然后我将它分配给我的变量项目,并在我的模板中用ngFor循环它。我也导出类型。这是我的整个控制器代码:
import { Component, OnInit } from "@angular/core";
import { Http, Response } from "@angular/http";
import 'rxjs/add/operator/map'
export type Item = { id: number, name: string };
@Component({
selector: "test",
templateUrl: "./test.component.html",
styleUrls: ["./test.component.scss"]
})
export class TestComponent implements OnInit {
items: Array<Item>;
constructor(private http: Http) {}
ngOnInit() {
this.http
.get("/assets/mock/test/test.json")
.map(data => data.json() as Array<Item>)
.subscribe(data => {
this.items = data;
console.log(data);
});
}
}
我的循环在它的模板中:
<div *ngFor="let item of items">
{{item.name}}
</div>
它按预期工作!我现在可以在assests文件夹中添加更多的模拟文件,只需更改路径即可将其设置为json。请注意,您还必须在控制器中导入HTTP和Response。在你的应用程序中也是如此。单元ts(主要)如下所示:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpModule, JsonpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { TestComponent } from './components/molecules/test/test.component';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserModule,
HttpModule,
JsonpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
你必须改变
loadNavItems() {
this.navItems = this.http.get("../data/navItems.json");
console.log(this.navItems);
}
对于
loadNavItems() {
this.navItems = this.http.get("../data/navItems.json")
.map(res => res.json())
.do(data => console.log(data));
//This is optional, you can remove the last line
// if you don't want to log loaded json in
// console.
}
因为this.http.get返回一个可观察
console.log显示一个可观察的,这是正确的,因为navItem包含一个可观察的
为了在模板中正确获取数据,您应该使用async管道。
<app-nav-item-comp *ngFor="let item of navItems | async" [item]="item"></app-nav-item-comp>
这应该可以很好地工作,有关更多信息,请参阅HTTP客户端文档
对于角5,仅预成型件步骤1和4
为了在Angular 2中本地访问您的文件,您应该执行以下操作(4个步骤):
[1]在你的资产文件夹中创建一个. json文件,例如:data.json
[2]去你的angular.cli.json(angular.json角6)在你的项目和内部的资产数组放另一个对象(后package.json对象)这样:
{"全局":"data.json","输入": "./", "输出":"./资产/"}
angular.cli.json的完整示例
"apps": [
{
"root": "src",
"outDir": "dist",
"assets": [
"assets",
"favicon.ico",
{ "glob": "package.json", "input": "../", "output": "./assets/" },
{ "glob": "data.json", "input": "./", "output": "./assets/" }
],
记住,数据。json只是我们之前在assets文件夹中添加的示例文件(您可以随意命名您的文件)
[3] 尝试通过本地主机访问您的文件。它应该在这个地址中可见,http://localhost:your_port/assets/data.json
如果它不可见,则表示您做了错误的事情。在继续执行步骤4之前,请确保您可以通过在浏览器的URL字段中键入来访问它。
[4]现在预制一个GET请求来检索您的. json文件(您已经有了完整的路径. json URL,应该很简单)
constructor(private http: HttpClient) {}
// Make the HTTP request:
this.http.get('http://localhost:port/assets/data.json')
.subscribe(data => console.log(data));
-
问题内容: 我正在尝试加载本地JSON文件,但无法正常工作。这是我的JavaScript代码(使用jQuery): test.json文件: 什么都没有显示,Firebug告诉我这是未定义的。在Firebug中,我可以看到它是好的且有效的,但是当我复制该行时,这很奇怪: 在Firebug的控制台中,它可以正常工作,并且我可以访问数据。 有人有解决方案吗? 问题答案: 是异步的,所以您应该这样做:
-
问题内容: 我正在尝试加载本地JSON文件,但无法正常工作。这是我的JavaScript代码(使用jQuery: test.json文件: 什么都没有显示,Firebug告诉我数据未定义。在Firebug中,我可以看到它是好的且有效的,但是当我复制该行时,这很奇怪: 在Firebug的控制台中,它可以正常工作,并且我可以访问数据。 有人有解决办法吗? 问题答案: 是异步的,所以您应该这样做:
-
问题内容: 我目前正在阅读“最先实现HTML5编程”一书。我想在自己的机器上加载从Web服务器命名的文件的内容。我为此使用了wampserver。 在文件夹我把所有相关的,和文件,也文件。 我的JavaScript代码非常简单: 这什么也没做!键入链接:在我的浏览器中打开正确的文件,因此链接应该正确。即使使用本书随附的文件(带有我要制作的应用程序的最终版本),也不会加载任何内容。 使用警报语句进行
-
问题内容: 我正在尝试将.json文件加载到javascript中的变量中,但无法正常工作。这可能只是一个小错误,但我找不到它。 当我使用静态数据时,一切工作正常: 我把一切的在一个文件,并试图以加载到本地JavaScript变量作为解释在这里:负载JSON转换成变量。 我使用Chrome调试器运行它,它总是告诉我该变量的值为。该文件与调用它的.js文件位于同一目录中。 我错过了什么? 问题答案:
-
问题内容: 我的问题很简单,我有一个名为new.json的文件,并且试图使用JQuery加载和显示数据。我一直在写JavaScript代码: 并且new.json中的数据如下所示: 问题答案: 如果您使用的是Chrome。因为Chrome不允许xmlhttprequest请求本地文件。因此,jQuery无法加载您的new.json 你可以加 --allow-file-access-from-fil

