为什么切换按钮周围有奇怪的填充/边距?
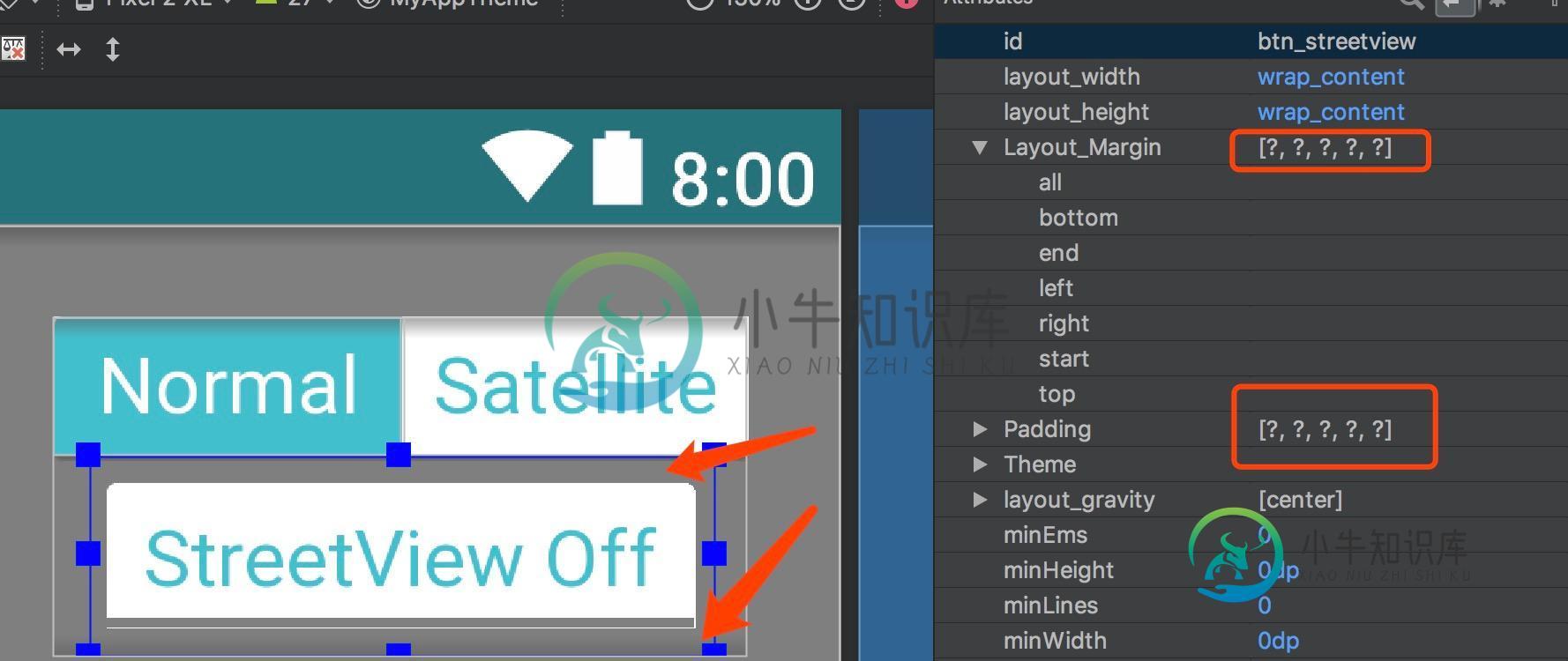
这是个奇怪的切换按钮。正如你在图片中看到的,我没有设置任何边距/填充,但它只是在切换按钮周围有一个小的2dp边距/填充。我想把它和上面的按钮组对齐,我应该怎么做?

<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|end"
android:layout_margin="20dp"
android:clipToPadding="false"
android:orientation="vertical">
<co.ceryle.segmentedbutton.SegmentedButtonGroup
android:id="@+id/dynamic_drawable_group"
android:layout_width="150dp"
android:layout_height="30dp"
android:elevation="2dp"
app:sbg_animateSelector="fastOutSlowIn"
app:sbg_animateSelectorDuration="400"
app:sbg_backgroundColor="@color/white"
app:sbg_position="0"
app:sbg_radius="2dp"
app:sbg_rippleColor="#42bfcc"
app:sbg_selectorColor="#42bfcc">
<co.ceryle.segmentedbutton.SegmentedButton
android:id="@+id/left_button"
android:layout_width="75dp"
android:layout_height="30dp"
android:layout_weight="1"
app:sb_drawableGravity="right"
app:sb_drawablePadding="0dp"
app:sb_drawableTint="@color/white"
app:sb_drawableTint_onSelection="@color/black"
app:sb_text="Normal"
app:sb_textColor="#42bfcc"
app:sb_textColor_onSelection="@color/white"
app:sb_textGravity="center"
app:sb_textSize="17sp" />
<co.ceryle.segmentedbutton.SegmentedButton
android:id="@+id/right_button"
android:layout_width="75dp"
android:layout_height="30dp"
android:layout_weight="1"
app:sb_drawableGravity="right"
app:sb_drawableTint="@color/white"
app:sb_drawableTint_onSelection="@color/black"
app:sb_text="Satellite"
app:sb_textColor="#42bfcc"
app:sb_textColor_onSelection="@color/white"
app:sb_textSize="17sp" />
</co.ceryle.segmentedbutton.SegmentedButtonGroup>
<ToggleButton
android:id="@+id/btn_streetview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:minEms="0"
android:minHeight="0dp"
android:minLines="0"
android:minWidth="0dp"
android:textOff="StreetView Off"
android:textOn="StreetView On"
android:textSize="17sp"
android:theme="@style/toggle"
android:visibility="visible" />
</LinearLayout>
在代码中,我没有添加任何边距或填充。不明白为什么会有这个。
共有1个答案
这是ToggleButton的默认填充。但是,我通过添加Android:background=“@null”或Android:background=“@Android:color/transparent”来获得这个布局。
这是代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|end"
android:layout_margin="20dp"
android:clipToPadding="false"
android:orientation="vertical">
<co.ceryle.segmentedbutton.SegmentedButtonGroup
android:id="@+id/dynamic_drawable_group"
android:layout_width="150dp"
android:layout_height="30dp"
android:elevation="2dp"
app:sbg_animateSelector="fastOutSlowIn"
app:sbg_animateSelectorDuration="400"
app:sbg_backgroundColor="@color/white"
app:sbg_position="0"
app:sbg_radius="2dp"
app:sbg_rippleColor="#42bfcc"
app:sbg_selectorColor="#42bfcc">
<co.ceryle.segmentedbutton.SegmentedButton
android:id="@+id/left_button"
android:layout_width="75dp"
android:layout_height="30dp"
android:layout_weight="1"
app:sb_drawableGravity="right"
app:sb_drawablePadding="0dp"
app:sb_drawableTint="@color/white"
app:sb_drawableTint_onSelection="@color/black"
app:sb_text="Normal"
app:sb_textColor="#42bfcc"
app:sb_textColor_onSelection="@color/white"
app:sb_textGravity="center"
app:sb_textSize="17sp" />
<co.ceryle.segmentedbutton.SegmentedButton
android:id="@+id/right_button"
android:layout_width="75dp"
android:layout_height="30dp"
android:layout_weight="1"
app:sb_drawableGravity="right"
app:sb_drawableTint="@color/white"
app:sb_drawableTint_onSelection="@color/black"
app:sb_text="Satellite"
app:sb_textColor="#42bfcc"
app:sb_textColor_onSelection="@color/white"
app:sb_textSize="17sp" />
</co.ceryle.segmentedbutton.SegmentedButtonGroup>
<ToggleButton
android:id="@+id/btn_streetview"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@null"
android:textOff="StreetView Off"
android:textOn="StreetView On"
android:textSize="17sp"
android:theme="@style/toggle"
android:visibility="visible" />
</LinearLayout>
我认为对代码的这些更改可能会改变您的切换按钮的行为。更多信息请看这个答案。
Le:在这里按照本教程创建一个自定义按钮。
-
在预览和电话中,它看起来像: 你可以在底部区域的按钮上看到,那里有一些填充。 我怎样才能摆脱那个,让按钮完全填满底部区域?
-
我正在尝试为我的Android切换按钮创建一个自定义样式。改变颜色和文本是没有问题的,但我有麻烦改变大小/填充/间距或其他任何东西,让他们看起来不必要的大在默认情况下。我已经将height设置为wrap_content,将padding和margin设置为0,但是按钮的大小仍然和默认的切换按钮一样大。 你们有没有人知道我需要更改哪些参数来删除按钮文本和边框之间不必要的间距? 这里有一个链接到我想要
-
矩形填充的图像改变其比例(宽度和高度改变)。 这显示了转换前后的svg。 有没有人有办法解决这个问题?
-
问题内容: 好的,我正在尝试设计一个网站,该网站的顶部图像要覆盖浏览器的整个宽度。在此之下,我想放置不同颜色的div容器,这些容器也应跨越整个宽度。 我尝试了background-size:cover,但是我希望页面的每个部分都具有不同的背景。经过数小时的搜索,我发现的唯一一件事就是宽度:100%,但是在我的图像周围留下白色边框…请帮助,我很拼命。这是我当前的CSS: } 问题答案: 该元素具有默
-
问题内容: 我要点击的部分: 我想很简单。但是我似乎丢失了一些东西。 现在,问题在页面的下方进行了更新。 xpath并不是我尝试使用更正后的xpath的问题,它与使用类名相同。CSS隐藏了该按钮的多个版本,但是在它实际上使用xpath或类名找到的按钮上抛出了common.exception。 我检查了页面是否已正确加载,并且元素在那里。我有一个检查要等到整个页面加载完毕并确定它的屏幕截图。 给出:
-
我试图实现BFS算法,以找到图中的所有路径(从src和dp)。我使用一个切片来模拟一个队列,但是当我在for循环中追加多个元素时,切片会损坏(追加没有按预期工作)。我不知道为什么。我是新来戈兰的

