ANTD:如何更改表排序器上的工具提示标签
我刚开始使用antd,我已经创建了一个具有排序功能的表,但我需要更改排序器工具提示上的文本。
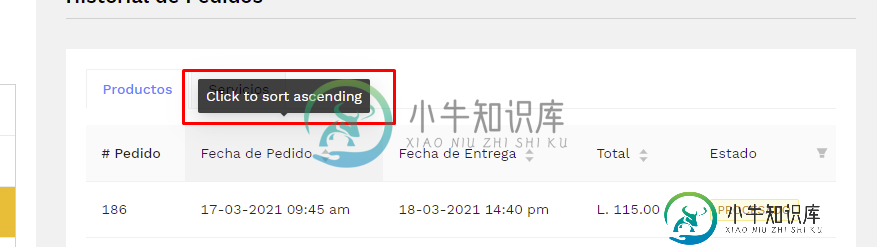
分类器工具提示:-

谢谢你,如果你需要任何额外的代码片段,请让我知道。
共有1个答案
根据文档,表使用实现工具提示的Sorter对象。
您可以在此处找到关于表API的更多信息:https://ant.design/components/Table/
有关工具提示API的更多信息,请访问:https://ant.design/components/Tooltip/#API
基本上,您希望将YourTable.ShowSorterToolTip属性设置为包含所需属性的对象。看起来您要查找的特定属性只是“title”,但您可以在Tooltip API中看到属性的完整列表
-
我是Angular和Antd的新手,正在尝试在Antd图标上实现一个简单的工具提示。根据https://ng.ant.design/components/tooltip/en中给出的示例,代码看起来是正确的,虽然我确实得到了预期的图标,但悬停在它上面并不会显示工具提示。 在我的app.module.ts文件中: 在我的声明数组中: 并且在我的导入数组中: 最后,这里是我的tooltip.compo
-
我正在设法找到解决我问题的办法。我已将图例标签改为第25-75个百分位。这是正确的。但是,当我悬停在线上的时候,问题就出现了。当我在上面的时候应该是75百分位,而不是25-75百分位。这是一个我还想不明白的问题。我希望你能帮帮我。另外,我想为每一行做这一点,所以万一我有第10-90个百分位。我想悬停在两条线上,得到第90百分位或第10百分位。我还在此附加了imageenter图像描述
-
如果我的标签包含文本太长,并且当我用鼠标悬停在标签上时,我想要一个显示整个标签文本的工具提示。是否可以在 SceneBuilder 中执行此操作,或者我必须以编程方式对所有标注执行此操作?
-
问题内容: 我正在尝试将 工具提示 颜色更改为红色。但是,我还希望有其他多种颜色,所以我不只是要替换原始工具提示的颜色。 我将如何去做呢? 问题答案: 您可以使用这种方式: 在CSS中: Moeen MH:使用最新版本的引导程序,您可能需要执行以下操作才能消除黑色箭头: 将其用于Bootstrap 4: 完整摘要:
-
我为按钮设置了工具提示,但它看起来很小(字体大小),我如何使它更大?我试过,但它不起作用,为什么?我如何使字体更大?谢谢大家!
-
我用的是Android系统。支持v7。小装置。从这篇文章中学习了如何将汉堡包图标的颜色更改为白色,但当我调用时,向上/向后箭头仍然是黑色 我怎样才能使箭头也变成白色? 下面是我的工具栏看起来像当我调用setDisplayHomeAsUpEn的(): ...这是我风格的相关部分。xml文件:

