如何在react应用程序中放置图像文件夹以进行生产/开发
我正在做一个个人项目,有两件事一直困扰着我。这个项目是用React编写的,我使用了一个express node应用程序作为后端。在我的前端,我可以加载和发送图像到服务器,我将文件保存在upload文件中,路径存储在mongo数据库中。
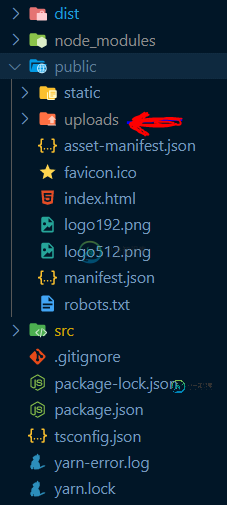
构建完成后,文件如下所示:

如您所见,我的上载文件夹在公用文件夹中。公用文件夹是react应用程序的构建。我刚给它改名了。问题是,如果我想更新构建,我必须将上传文件保存在其他地方,而不是在新的构建(公共)文件夹中重新引入它。对我来说这听起来不切实际。有办法解决吗?最佳实践?那将是第一件事。
第二个路径是用于将图像文件夹链接到http://localhost:5000/${filePath}。工作得很好。但我不认为在生产场景中我将能够使用此路径。
问题是:我是否也必须连接端口?类似于:http://localhost:${PORT}/${filePath}并且端口是const PORT=process.env.PORT?还是有更好的做法?一种获得自己领地的方法?
希望我提供了准确答案所需的所有信息。如果没有,我正在等待反馈。谢谢!
共有1个答案
“最佳实践”是将文件上载到静态文件服务器(如S3)并存储对文件密钥的引用。
但除此之外,我相信Express允许您使用以下方式设置多个静态文件目录
app.use('/uploads', express.static(path.join(__dirname, 'uploads')));
这样您就可以将上载目录保留在构建文件夹之外。
至于在资产URI中包含端口,我过去所做的是使用一个名为domain的环境变量,它指定当前环境的web地址(包括协议、域和端口)。这样,您的开发环境就可以使用localhost了,但是如果您决定将生产应用程序部署到公共场合,您可以将环境设置为域名--并且可以告诉您的express服务器侦听80/443端口。
-
我在公用文件夹中有一个javascript文件,我想将该文件导入src/components文件夹中的组件。 但我不能在我的组件中做这样的事情: 因为我得到了以下错误: 找不到模块:您试图导入项目src/目录之外的.../.../public/recorder。不支持src/之外的相对导入。您可以将其移动到src/中,也可以从项目的node_modules/中添加符号链接。 据我所知,它不允许在
-
问题内容: 我想知道如何在create-react-app中生成源地图?他们隐含地完成了吗?它们是否存在于构建文件夹中 我已经阅读了很多关于使用webpack生成它们的信息,但是我的应用程序没有使用它,所以我想知道如果没有webpack怎么做? 我也不想弹出 问题答案: 根据CRA文档,默认情况下在生产模式下生成源映射。 但是,您可以通过运行禁用此行为(在生产模式下生成源映射),或者如果您希望此行
-
通过使用android 11(SDK API 30)设备下面的一些方法 但在Android11中运行良好。无法使用如下所示的方法使其im 函数调用 uri是我从拾取器的响应中获得的视频路径。 copyFile的函数调用 错误:new ;path:/storage/emulated/0/download/stop/mp4_20210128225711.mp4 system.err:java.io.f
-
这是我的选项2选项 但它给出了一个错误的说法 java.io.FileNotFoundException:C:\users\businesssupport\documents\netBeansProjects\InvoiceGenerator\resources\hemaslogo.jpg(系统找不到指定的路径)
-
当我执行npx create-react-app myest时,在我的反应项目中不会生成公共和src文件夹。 我尝试使用npm u安装-g创建-反应-应用程序释放全局创建-反应-应用程序,并使用npm安装-g创建-反应-应用程序重新安装它。然而,当我执行npx create-react-app myest后,它卡在了下面的屏幕上
-
问题内容: 我在同一位置动态添加了多个视图,还添加了 平移手势每个视图。所有视图位于同一位置,因此可以 覆盖。我的问题是,当要拖动最后一个视图时,却 拖动了所有视图。如何拖动单个视图。 在这里您可以看到所有视图中的GIF。View1,View 2和View3。所有都在 拖动。我只希望视图3是可拖动的,其他人则在 拖动3 完成后拖动。 1.拖动3-第一个拖动。 2.拖动2-第二次拖动。 3.拖动1-

